css如何去除图片其中一条边框
1、新建一个html文件,命名为test.html,用于讲解css如何去除图片其中一条边框。
2、在test.html文件中,使用img标签创建一个图片,用于测试。
3、在test.html文件中,设置img标签的class属性为ntwo。
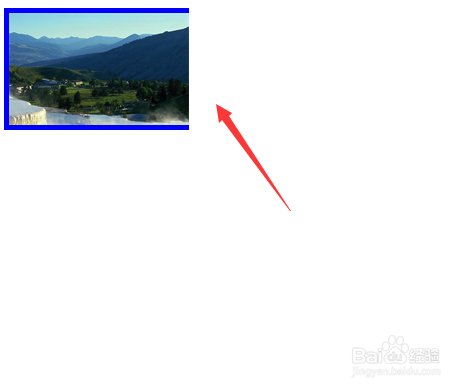
4、在css标签内,通过class定义图片的样式,使用border属性设置图片四条边框都为蓝色实线。
5、在css标签内,将border-right属性设置为none,实现去除图片的右边框。注:如果去除左边框弋讥孜求使用border-left,上边框使用border-top,下边框使用border-bottom。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:65
阅读量:88
阅读量:54
阅读量:77