Yii2.0学习第21课:渲染视图
MVC框架肯定少不了视图的渲染,以前我只使用过vender(拘七呷憎)和verderPartial(),后来发现还有venderAjax()和renderContent(),我们学习一下它的简单应用。希望对需要的朋友有所帮助。
工具/原料
LNMP环境
浏览器
render和renderPartial
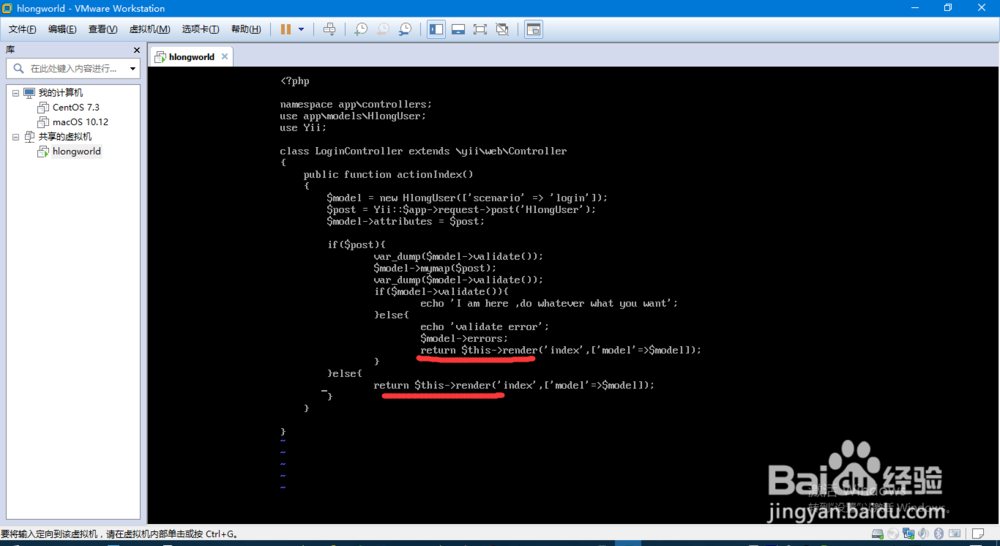
1、我们依然以我们的登陆页面为例(1)控制器:controller\LoginController.php(2)视图:views\login\index.php
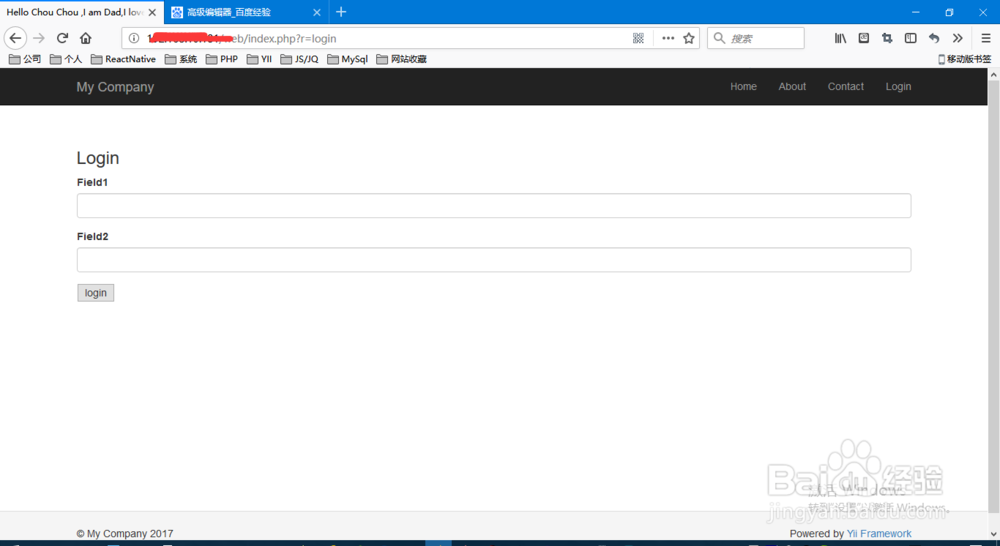
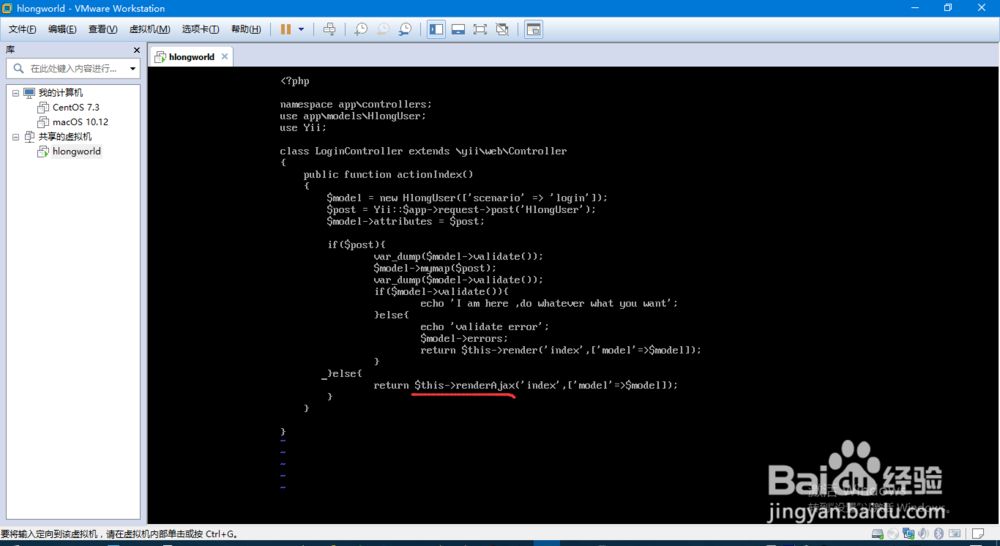
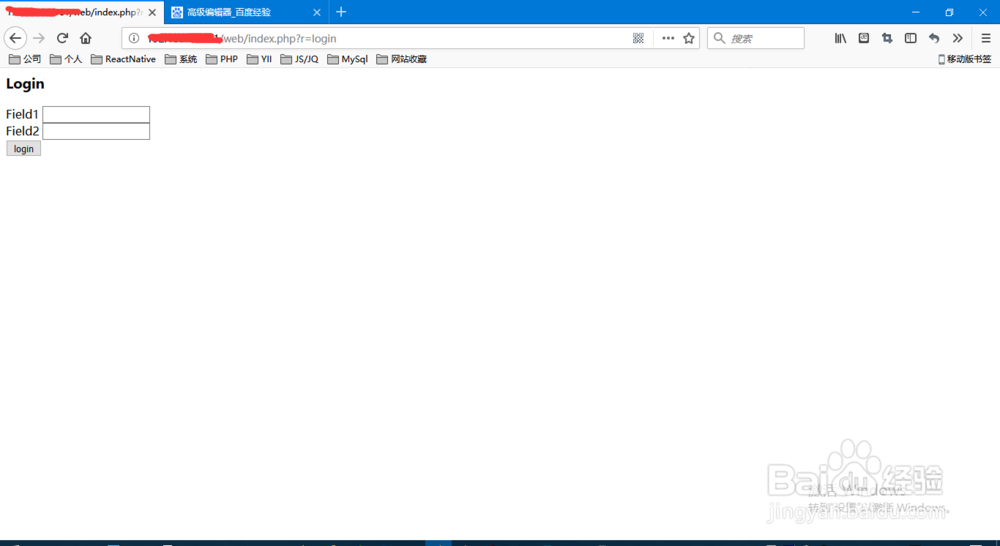
2、打开controllers\LoginController.php,保证的代码如下:return $this->render();访问登陆页面,查看效果:
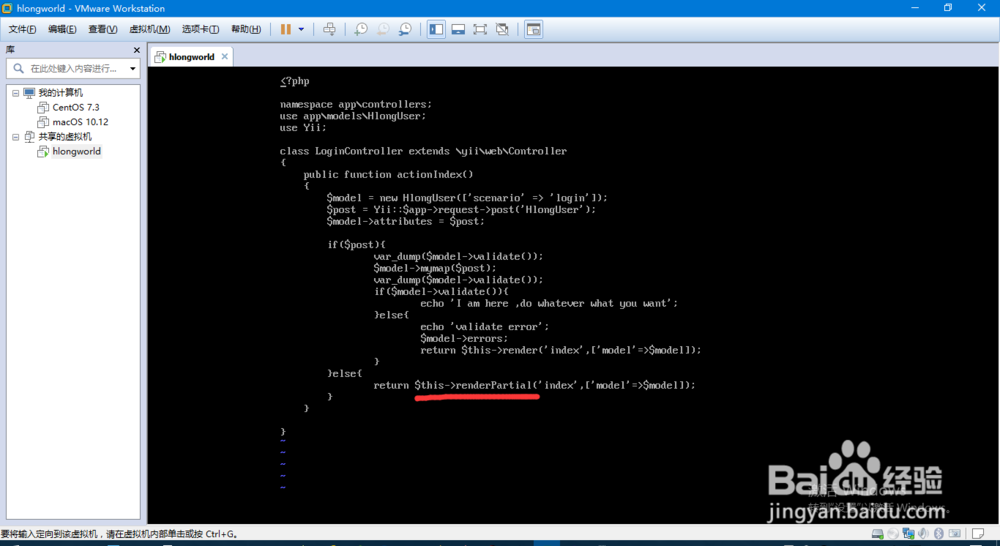
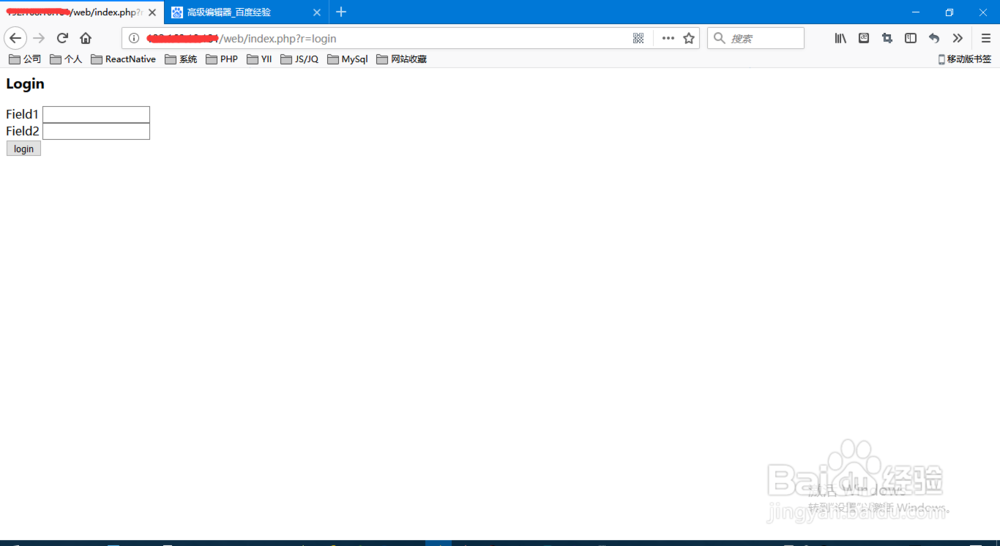
3、修改controllers\LoginController.php,将render修改为renderPartial,再次查看效果:
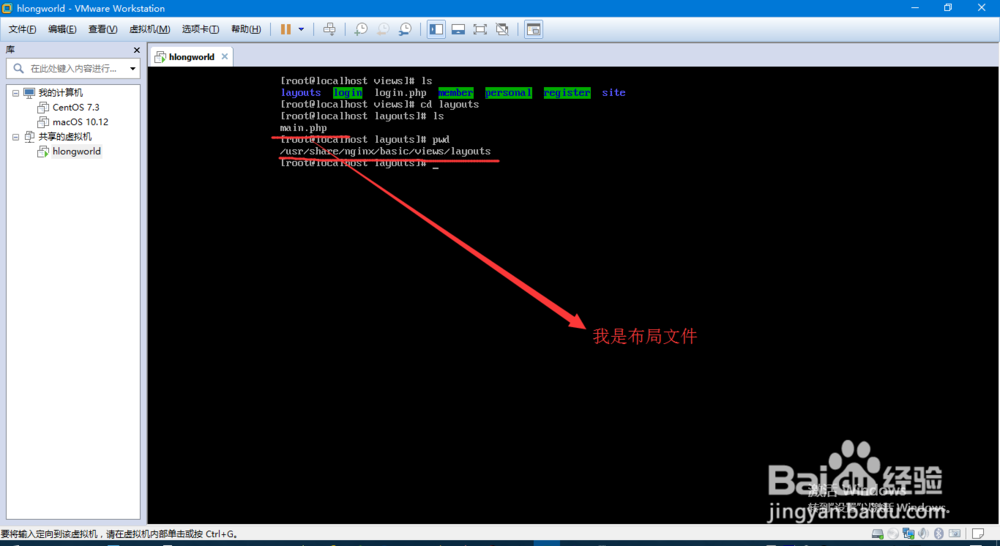
4、对比一下render和renderPartial,发现render自带了样式,而renderPartial确没有:(1)render:使用了布局文件;(2)renderPartial:没有使用布局文件;
renderAjax
1、我们继续修改renderPartial,改成renderAjax,查看效果发现没有什么区别,其主要作用在于响应Ajax请求。
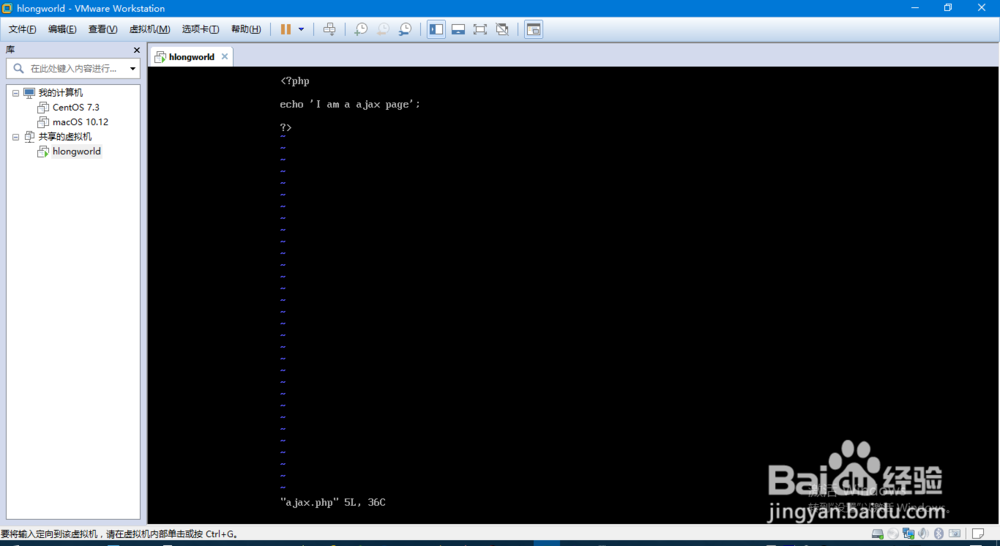
2、我们在views/login创建一个ajax.php文件,在页面输入简单的内容:<?phpecho 'I am a ajax page';?>
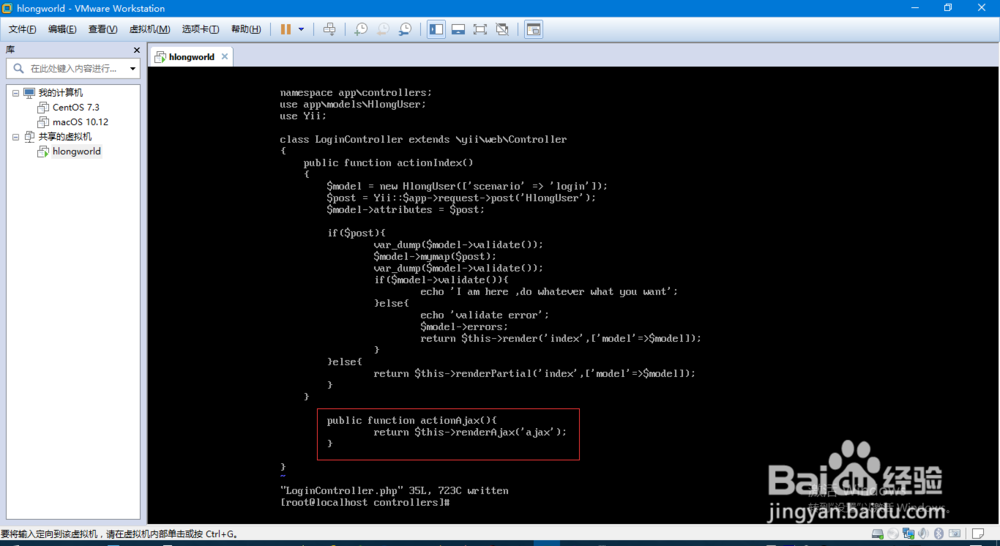
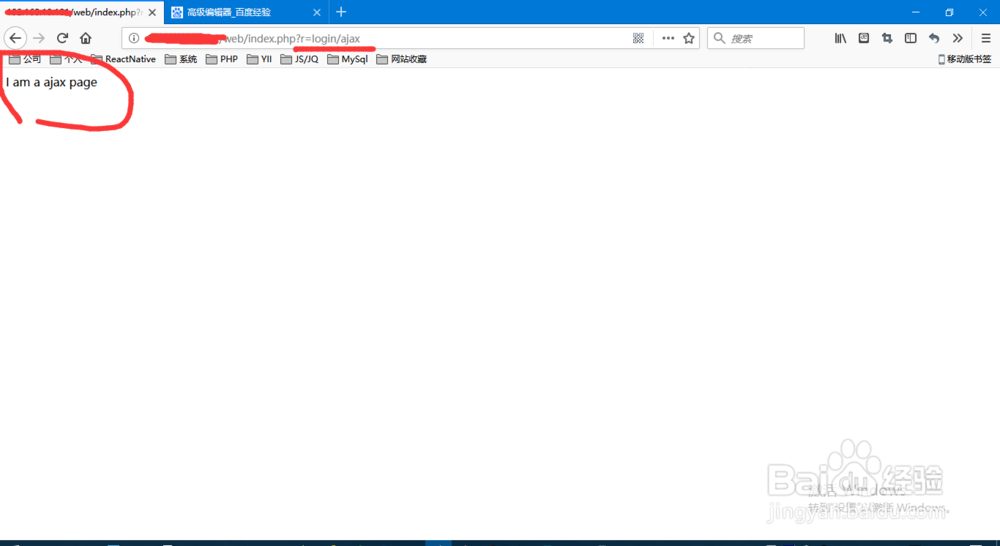
3、我们在controllers/LoginController.php中创建一个方法,并使用renderAjax加载ajax.php视图,我们可以在浏览器中输入 index.php患修校楷?r=login/ajax 关键信息来访问到。
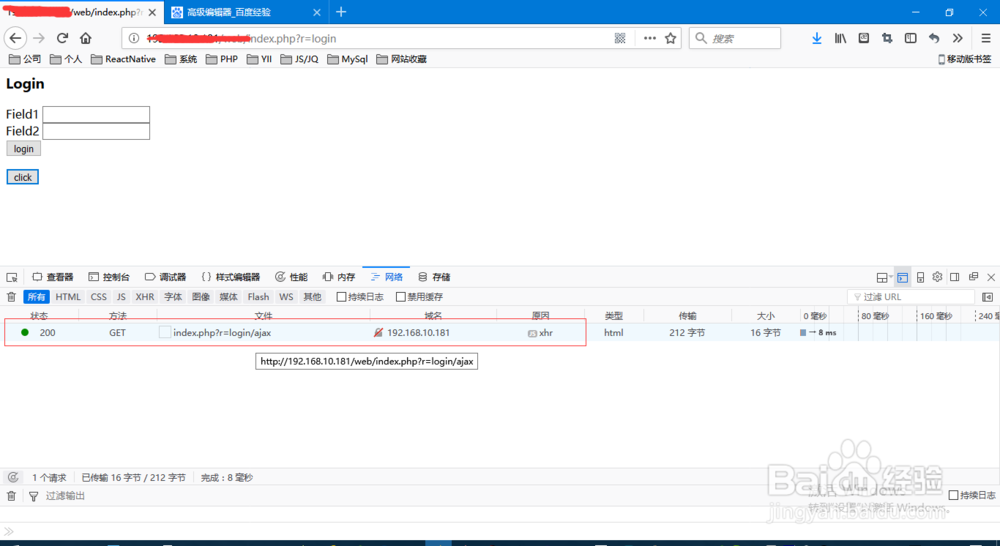
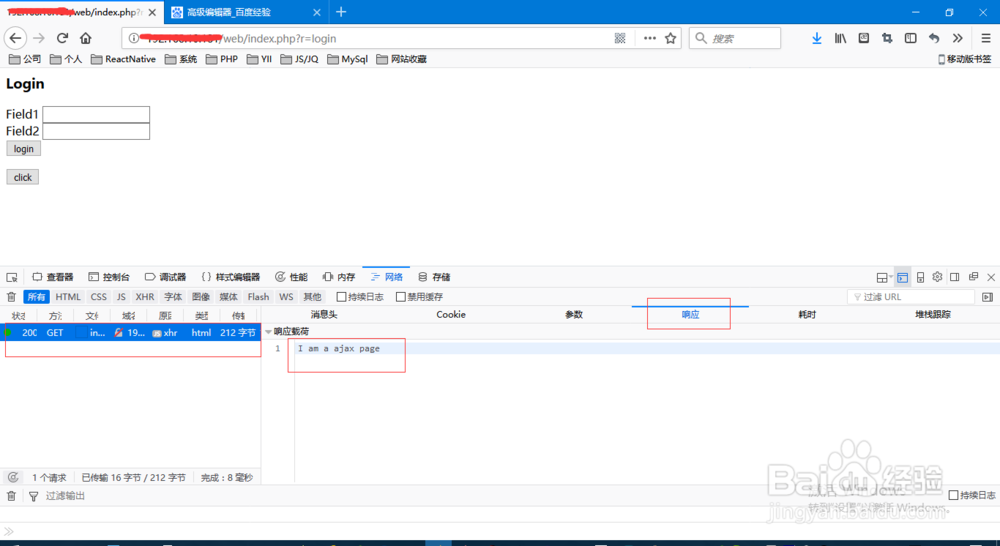
4、我们在登陆页面(views/login/index.php)创建一个按钮,并附带一段ajax代码,效果是:当我点击该按钮的时候通过ajax的形式请求 index.php?r=login/ajax 查看效果:
renderContent
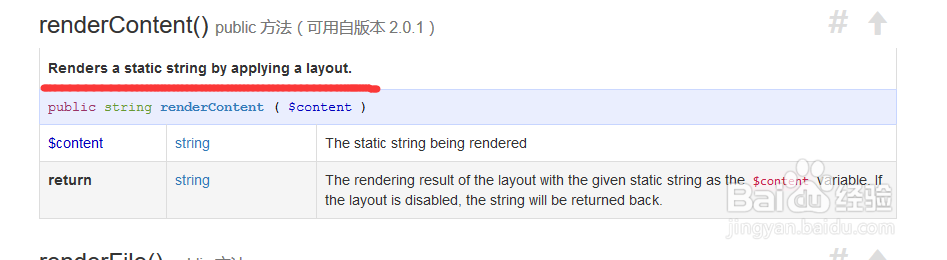
1、renderContent()的官方解释是“通过嵌入到当前布局中来呈现静态字符串”
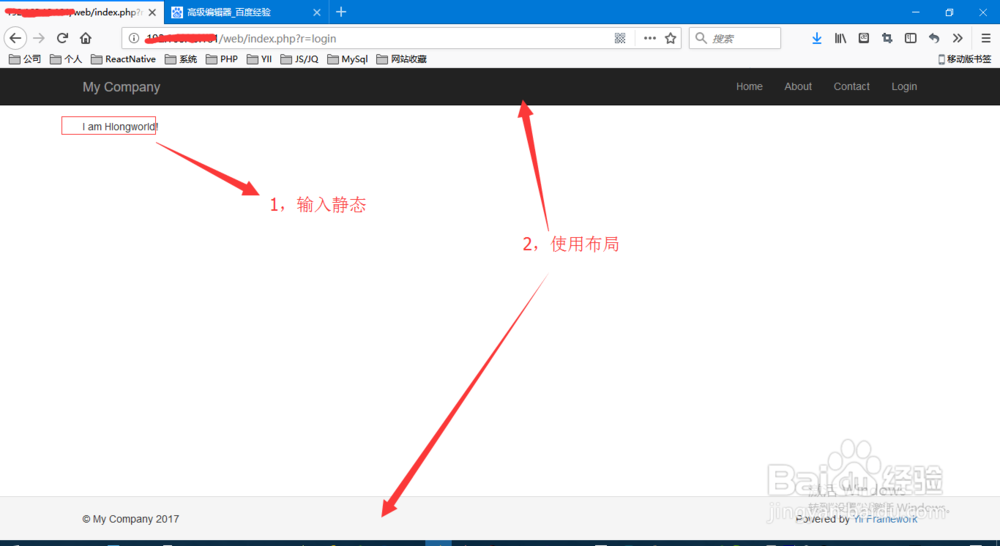
2、打开我们登陆文件,controllers铳曹扑钜\LoginController.php,修改以下代码:<?= $this->renderContent('I am Hlog荏鱿胫协nworld!')>
结束语
1、欢迎大家交流新的用法,谢谢各位。