如何在ES6中调用Promise处理异步请求成功和失败
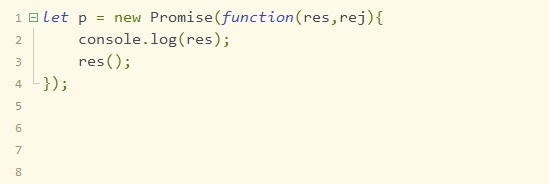
1、第一步,在JavaScript文件中,调用Promise对象,传入res和rej两个参数,敛财醣沁并在函数中调用res(),如下图所示:
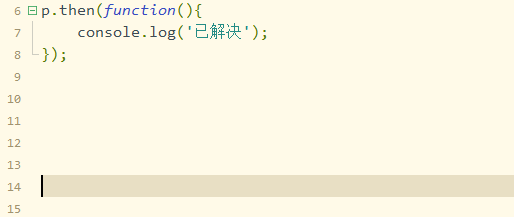
2、第二步,将Promise对象赋值给变量p,接着调用then()方法,打印对应的字符串,如下图所示:
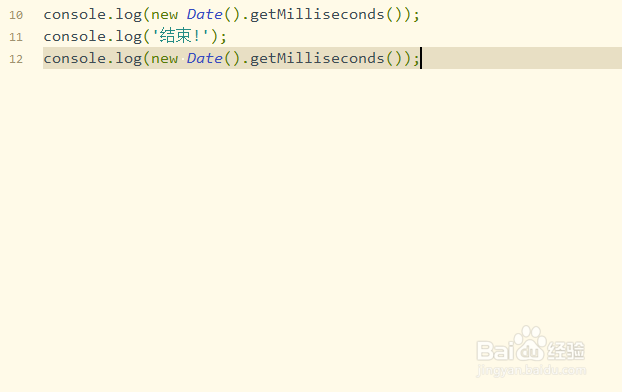
3、第三步,调用Date对象中的获取毫秒方法,分别打印结束字符串,查看对应的毫秒数,如下图所示:
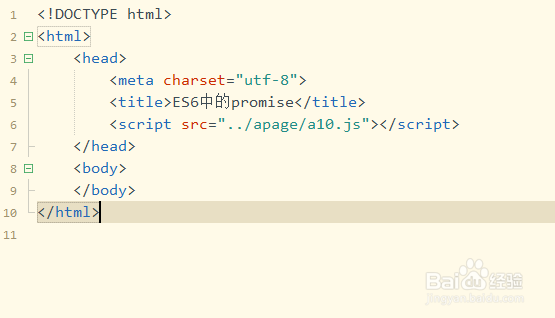
4、第四步,将含有Promise对象的JavaScript文件引入到HTML5页面中,如下图所示:
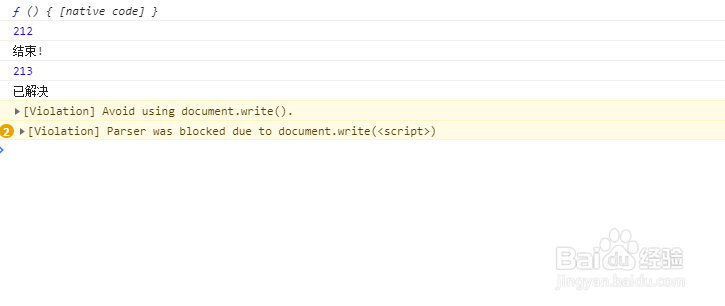
5、第五步,保存代码并打开浏览器预览效果,可以看到打印字符串的先后顺序,如下图所示:
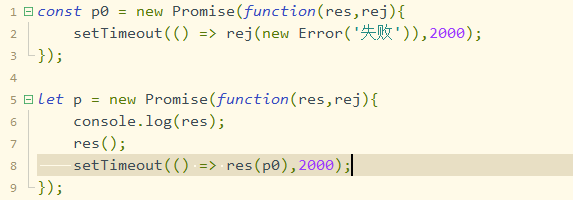
6、第六步,如果将一个Promise对象放在另一个Promise对象中执行,打印出来的结果又是耦嘀扔硇怎么样的,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:22
阅读量:75
阅读量:49
阅读量:35