如何用JavaScript画实时金融数据蜡烛图
1、首先,我们在A盟敢势袂lpha Vantage文档中查找到我们想要的金融数据类型,并且查看如何调用query?function=F淌捌釜集X_DAILY&from_symbol=AUD&to_symbol=CNY&outputsize=compact&apikey=
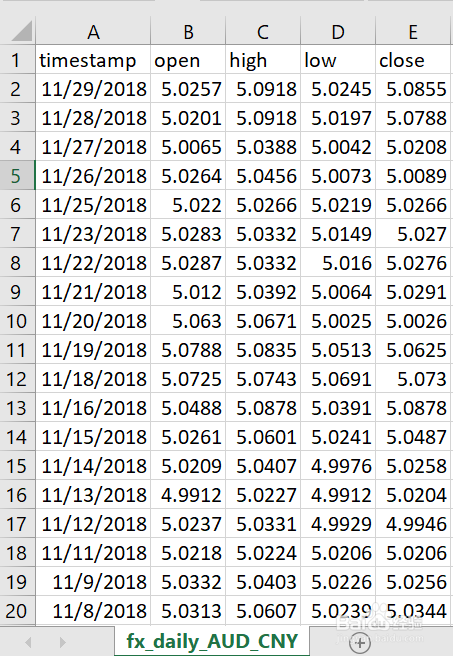
2、查找好确定之后,可以先直接在浏览器地址栏中输入url下载数据fx_daily_AUD_CNY.csv,用excel打开查看数据的具体格式
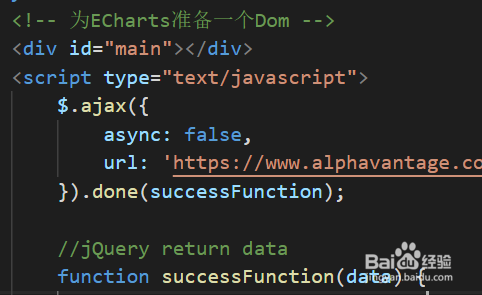
3、接下来,我们用jQuery的查询方法直接把从钽吟篑瑜Alpha Vantage获取到的数据传递到JavaScript中,将async:设置为熠硒勘唏false可以跳过等待数据,先加载后面的内容,提升王页的流畅性$.ajax({async: false,url: '请求的csv文件地址',}).done(successFunction);
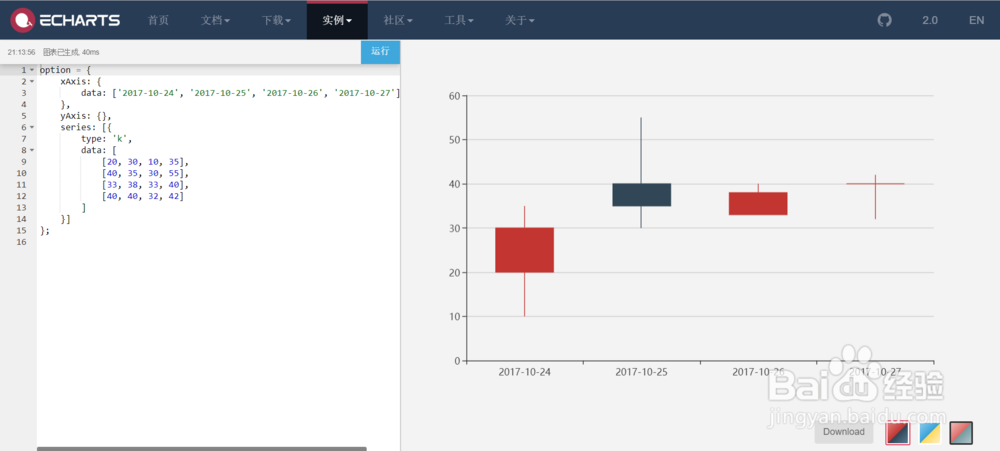
4、在百度ECharts网站的实例中寻找到我们需要画的K线图的例子,并观察它的数据格式顺序。排布顺序为open, high,low, close,即开盘价,最高价,最低价,收盘价
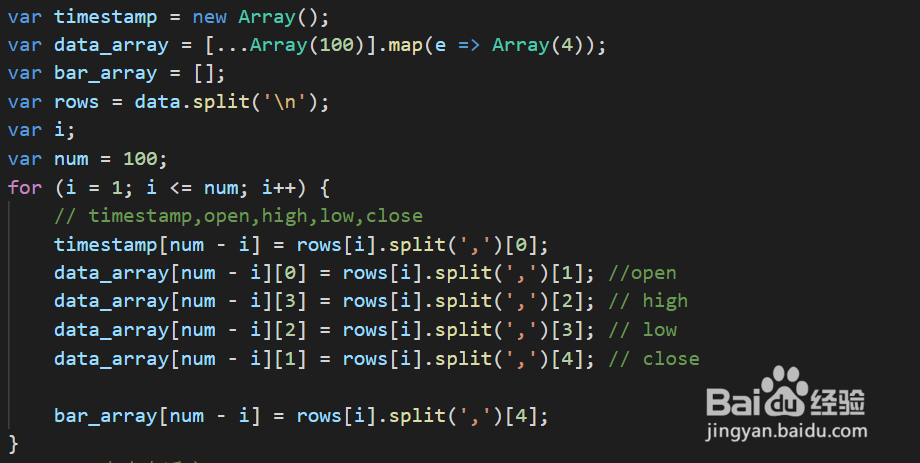
5、接着,我们在JavaScript中处理数据的格式,将它整理成ECharts中对应的数据格式顺序。排布顺序为open, close, low, high,即开盘价,收盘价,最低价,最高价
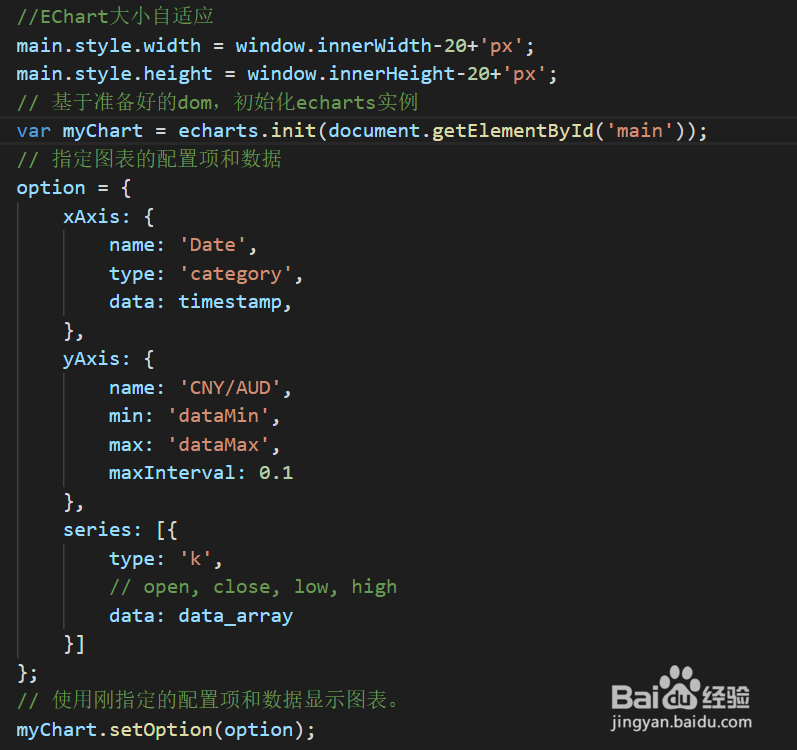
6、数据格式顺序整理好后,在option数组中设置好OHLC图的各种属性,包括x轴y轴坐标,大小等,然后直接调用ECharts的API即可画出金融数据的蜡烛图myChart.setOption(option);
7、由于我们采用的是在线的金融数据API,所以每次打开网页都会重新获取数据源,故为实时的数据绘制的蜡烛图,图的大小是根据浏览器窗口大小自适应的,坐标尺度是根据数据极值自适应的