CSS教程 单行文本上下居中
1、新建一个 Center.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
3、输入网页结构的头部和主体,设置title为:单行文本上下居中,如图所示:
4、输入div标签,设置其类名为:div,如图所示:
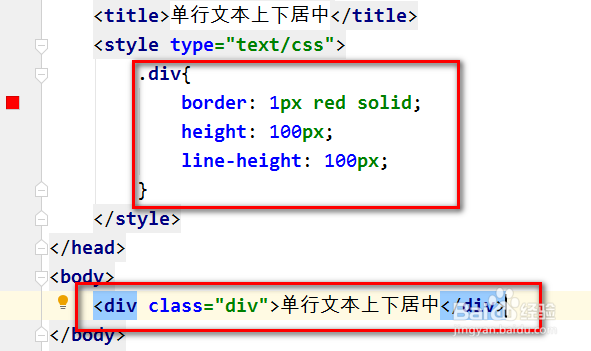
5、利用height和line-height属性实现文本上下居中,如图所示:
6、运行网页,可以看到单行文本上下居中,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:57
阅读量:84
阅读量:89
阅读量:87