使用jQuery动画实现下拉导航菜单的显示
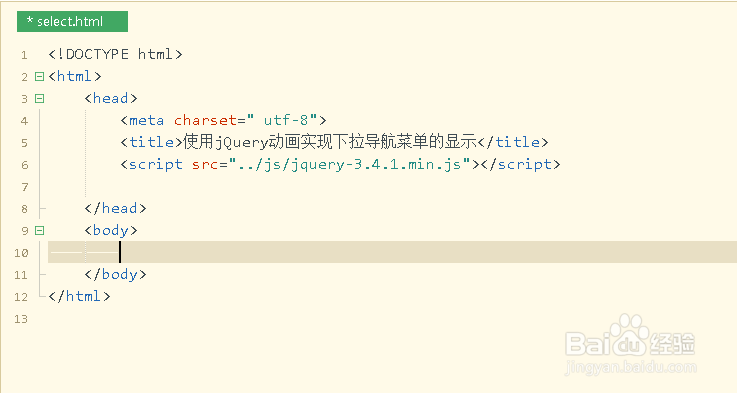
1、打开HBuilderX开发工具,新建Web项目并创建页面select.html,并引入jquery文件
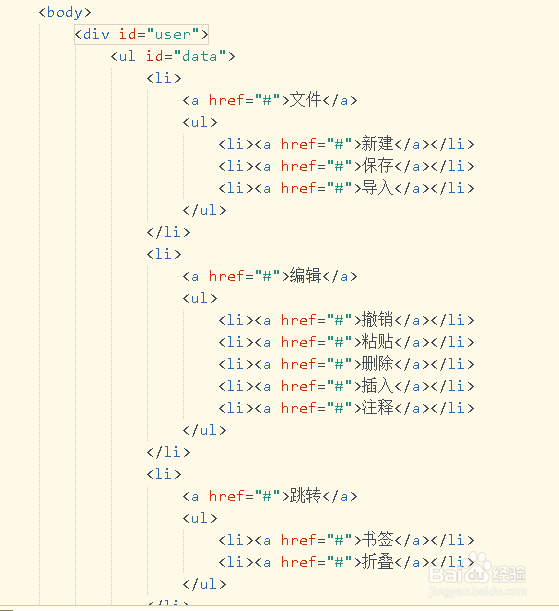
2、在<body></body>标签中,插入一个无序列表并插入子无序列表
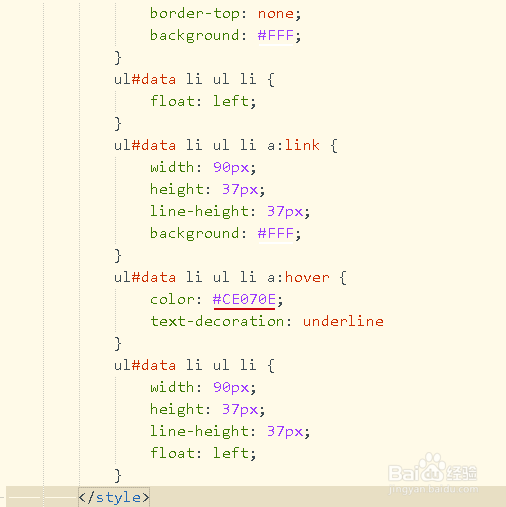
3、利用元素选择器和ID选择器,设置无序列表的样式,如高度、行高等
4、再设置超链接标签a的样式,有a:link、a:hover;设置鼠标移上去和点击的效果
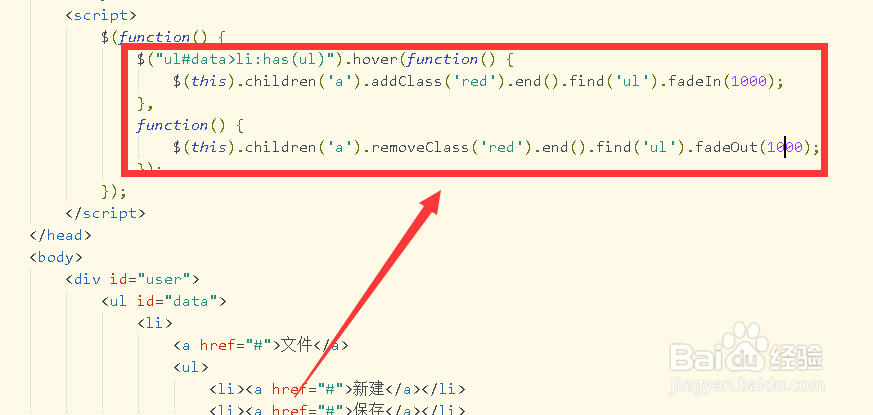
5、添加无序列表ul元素,鼠标移上去,添加对应样式,然后调用fadeIn和fadeOut方法
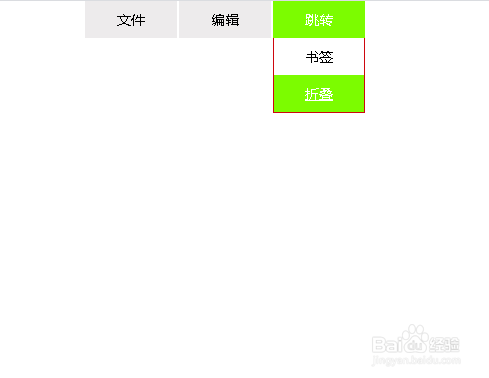
6、保存代码并运行文件,使用谷歌浏览器预览页面效果,鼠标移上去显示子菜单
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:46
阅读量:67
阅读量:75
阅读量:87