jquery如何让所有图片出现边框
1、新建一个html文件,命名为test.html,用于讲解jquery如何让所有图片出现边框 。
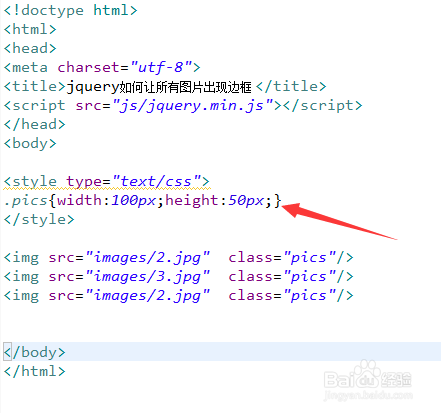
2、在test.html文件内,使用img标签创建多张图片,并设置它们的class属性为pics。
3、在css标签内,通过class属性定义图片的宽度为100px,高度为100px。
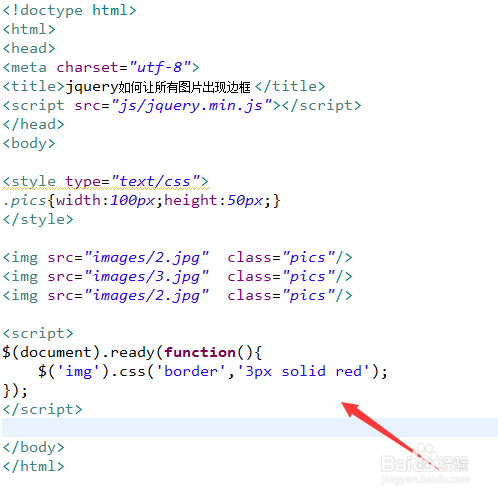
4、在js标签内,使用ready()方法在页面加载完成时执行function方法。
5、在function方法内,通过img获得图片对象,使用css()方法设置border属性值为"3px solid red",即边框宽度为3px,边框线型为实线,边框颜色为红色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:94
阅读量:93
阅读量:53
阅读量:52