css如何让p标签内容不换行
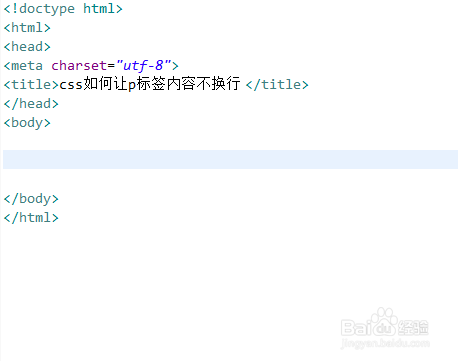
1、新建一个html文件,命名为test.html,用于讲解css如何让p标签内容不换行。
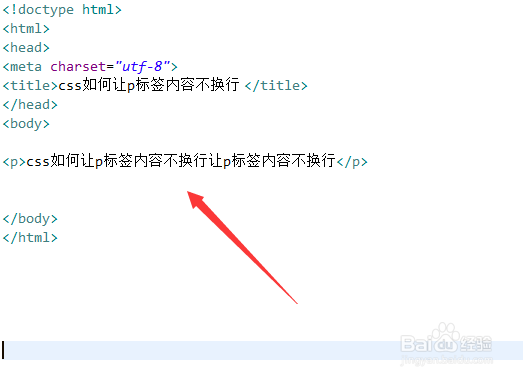
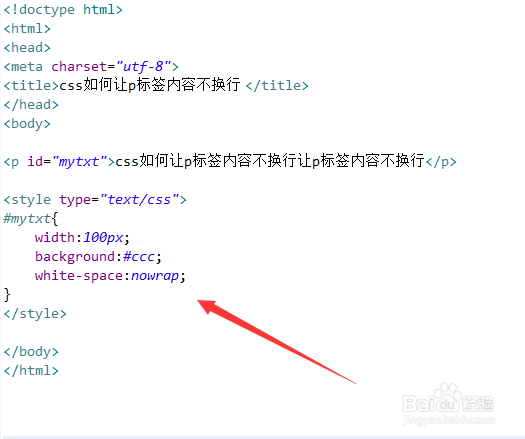
2、在test.html文件中,使用p标签创建一行文字,用于测试。
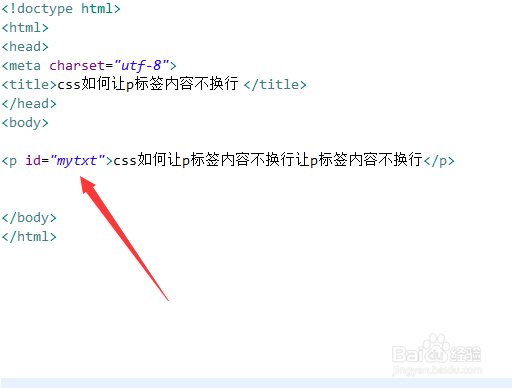
3、在test.html文件中,给p标签添加一个id属性,用于下面样式设置。
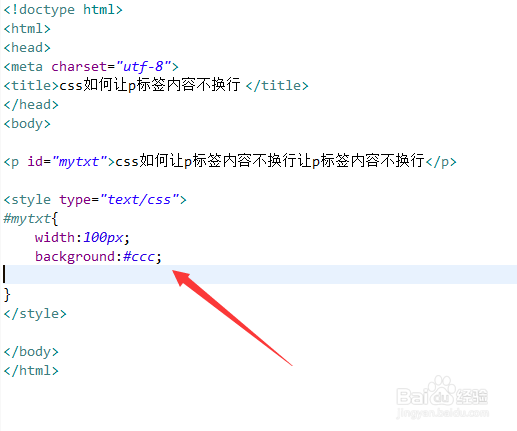
4、在css标签内,通过id设置p元素的样式 ,定义它的宽度为100px,背景颜色为灰色。
5、在css标签内,再通过将white-space属性设置为nowrap,从而实现内容不换行。
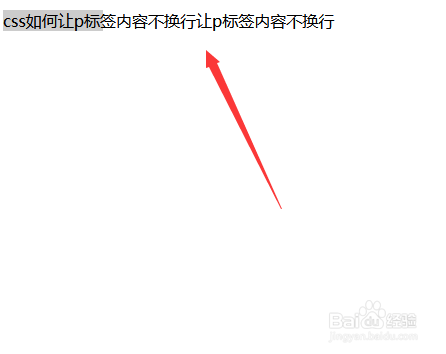
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:53
阅读量:81
阅读量:80
阅读量:43