css简单应用之class的用法
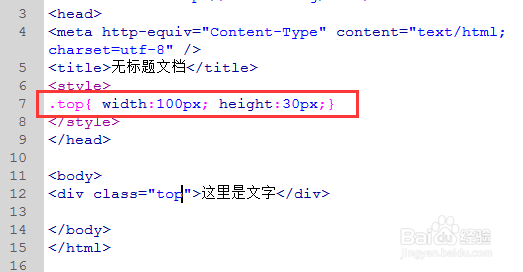
1、Class在程序中称“类”,同时在CSS中也书面语也叫“类”。在CSS样式中以小写的“点”及“.”来命名如:.top{属性:属性值;}。
2、在html页面里则以class="top"来选择调用,如:.top{属性:属性值;},在html里调用为<div class="top">这里是文字</div>
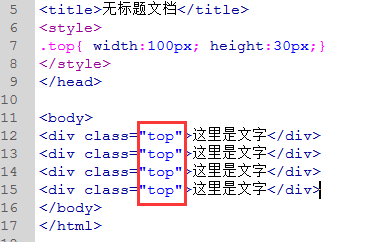
3、在同一个html网页页面可以无数次的调用相同的class类,在这里例子里则可以在对应的网页里可以无数次调用选择“top”。
4、调用两个不同的class
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:40
阅读量:54
阅读量:30
阅读量:70