css如何去除div内所有文字的加粗样式
1、新建一个html文件,命名为test.html,用于讲解css如何去除div内所有文字的加粗样式。
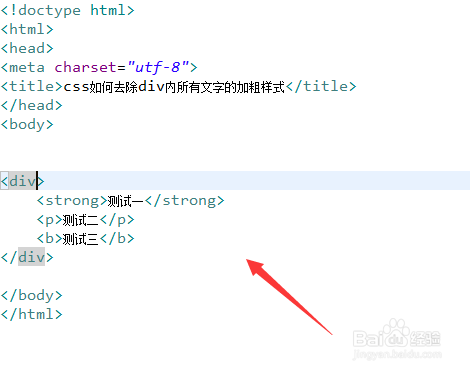
2、在test.html文件内,在div内,创建多个加粗元素。
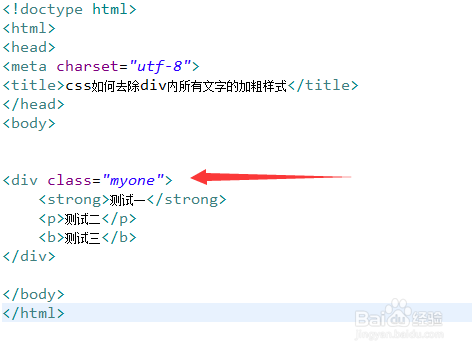
3、在test.html文件内,设置div的class属性为myone。
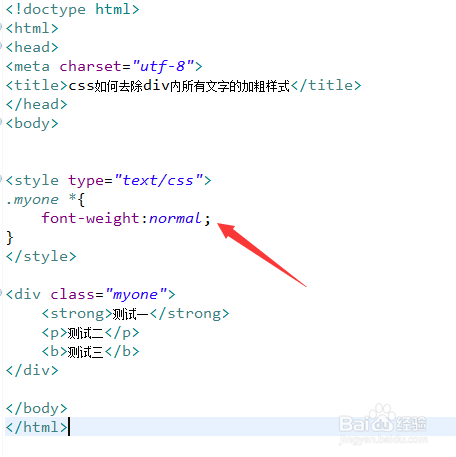
4、在css标签内,通过class设置div的内的样式,注意,*代表div内的所有元素。
5、在css标签内,将font-weight属性设置为normal,实现将div内加粗的样式去掉。
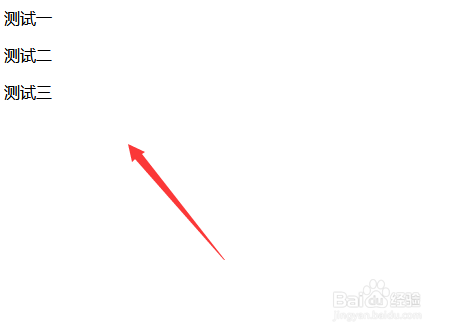
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:22
阅读量:22
阅读量:41
阅读量:34