html中如何引入npm方式安装的插件
1、新建一个vue项目。
2、通过插件要求的npm方式在新建项目上安装该插件。
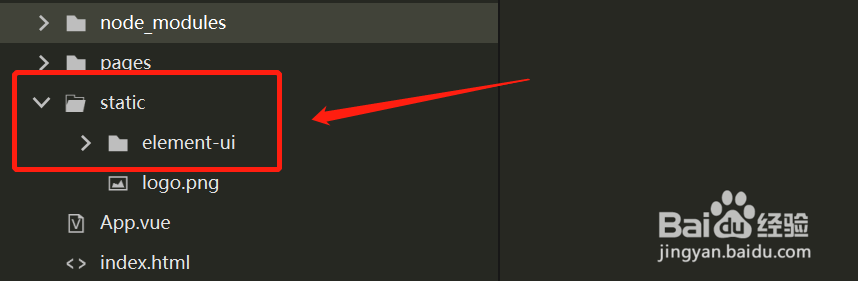
3、安装完成之后,该插件的文件会出现在node_modules文件夹内。
4、将该插件的文件复制粘贴在需要项目的static文件内。
5、在html文件中使用script引入该插件的index.js文件。
6、如果该插件有css文件,也同样使用li艘绒庳焰nk的方式在html中引入,引入之后,html中就能使用该插件了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:67
阅读量:51
阅读量:69
阅读量:79