ui图标设计教程
1、一、善用图层样式,你会发现图层样式非常的强大,下面的图片很简单,用图层样式就可以做了出来。
2、二、临摹,先排列好画布。
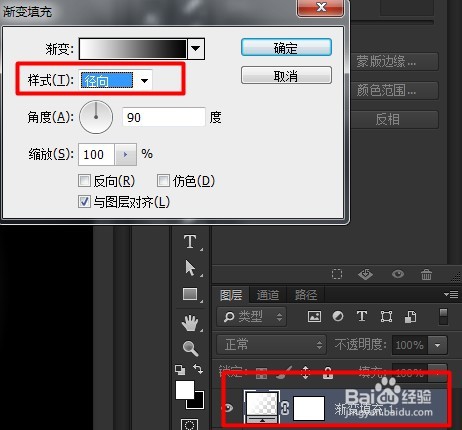
3、三、然后新建个渐变调整层,仔细观察原图背景,我们不难发现原图的背景不是纯色的。
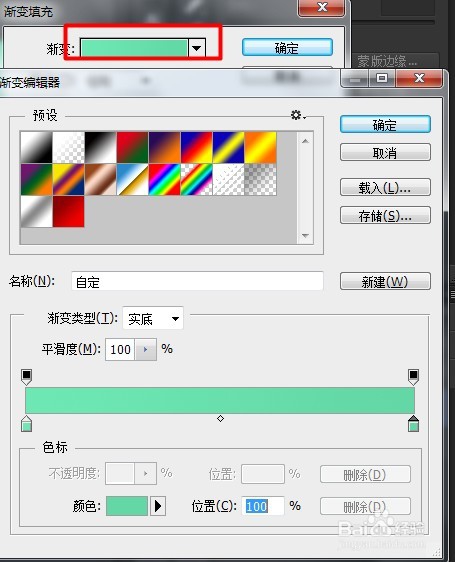
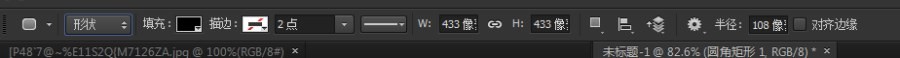
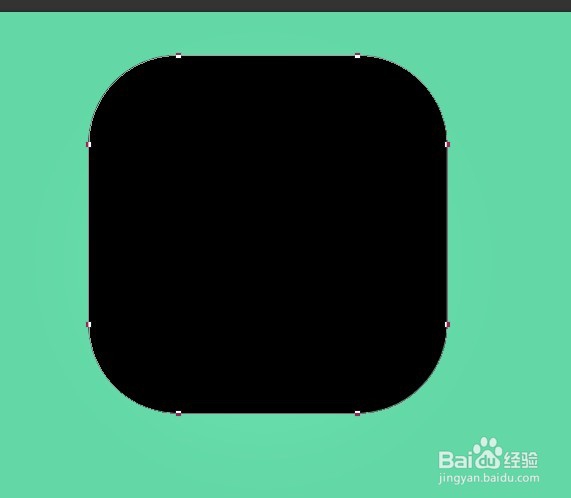
4、四、然后渐变的颜色,中心的地方的颜色我们给亮点,四周的颜色我们加点灰色。中间的图标是圆角的,所以我们选择圆角矩形工具。
5、五、然后修改半径,半径的多少是根据你的画布的大小而定的,多试试,然后对比。
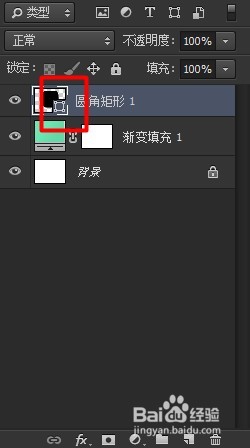
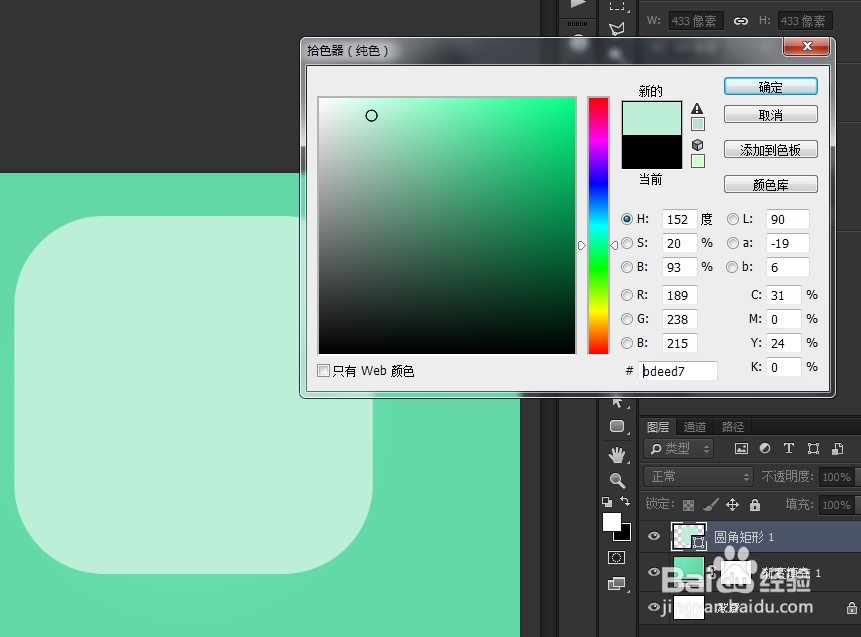
6、六、双击击缩略图右下角的东东,就会弹出个拾色器。
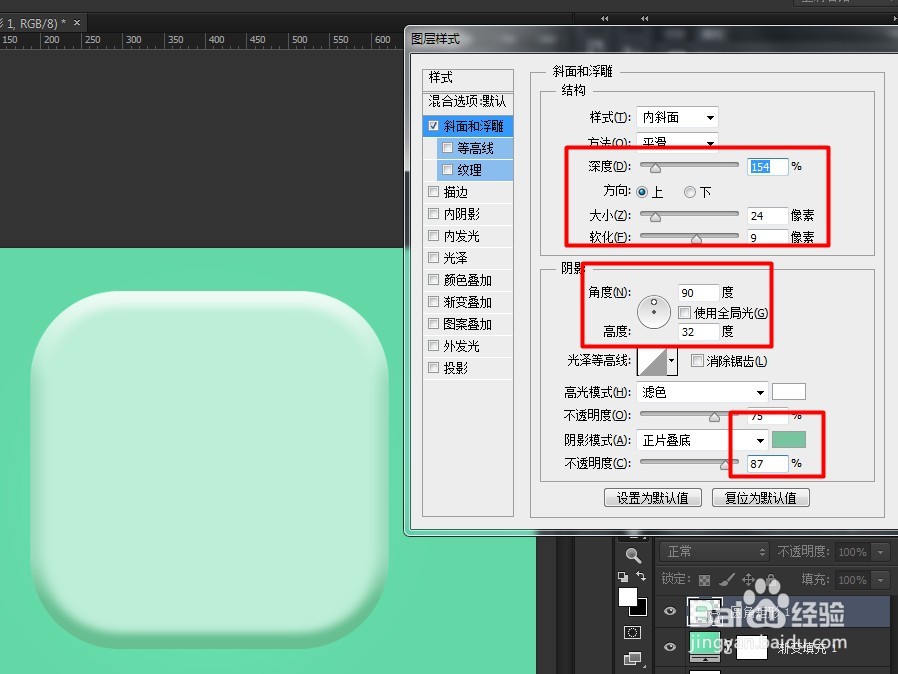
7、七、选择个淡淡的绿色。然后选择混合选项.
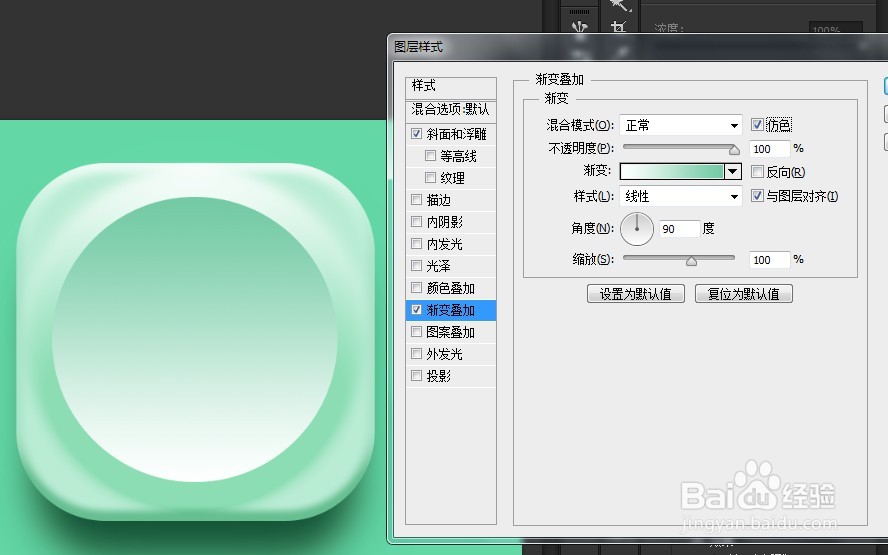
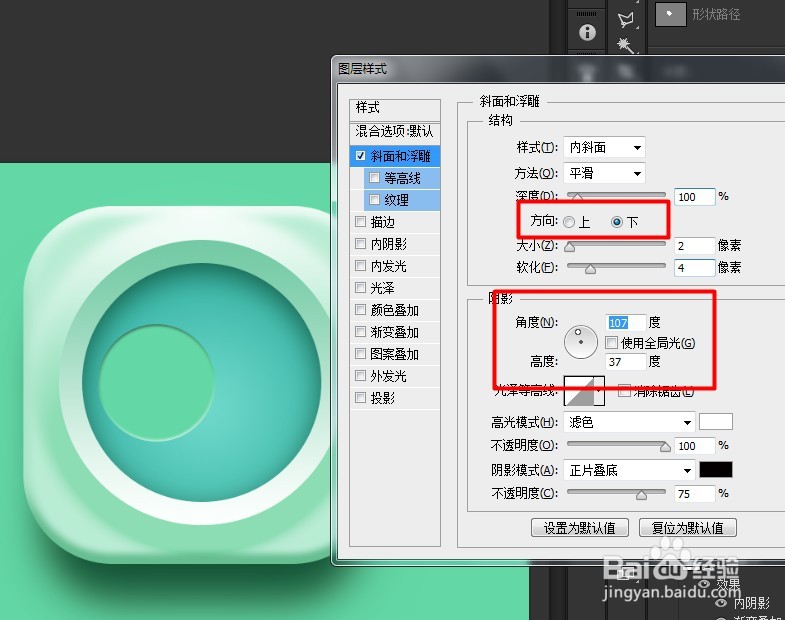
8、八、然后修改参数。
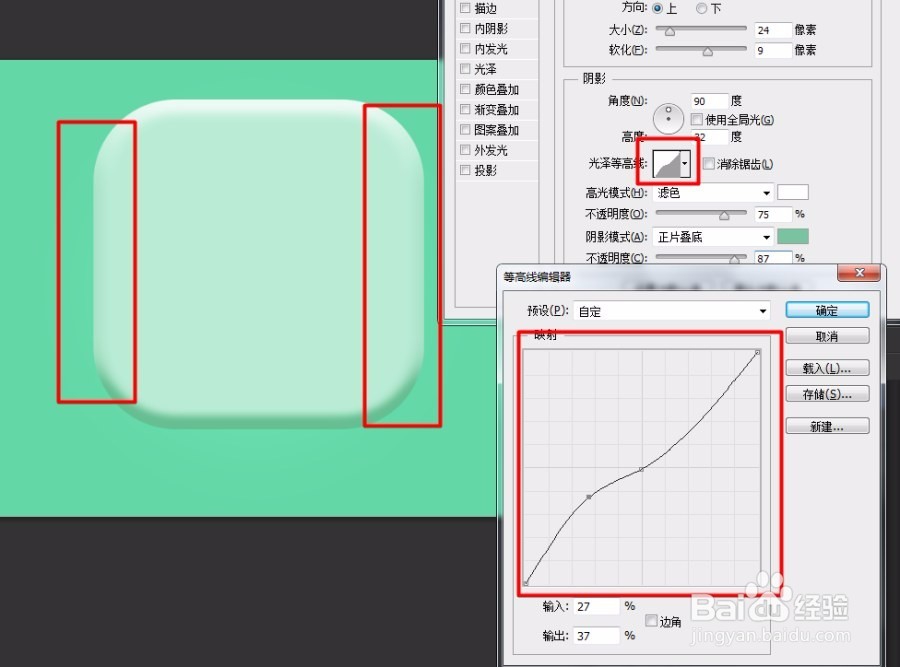
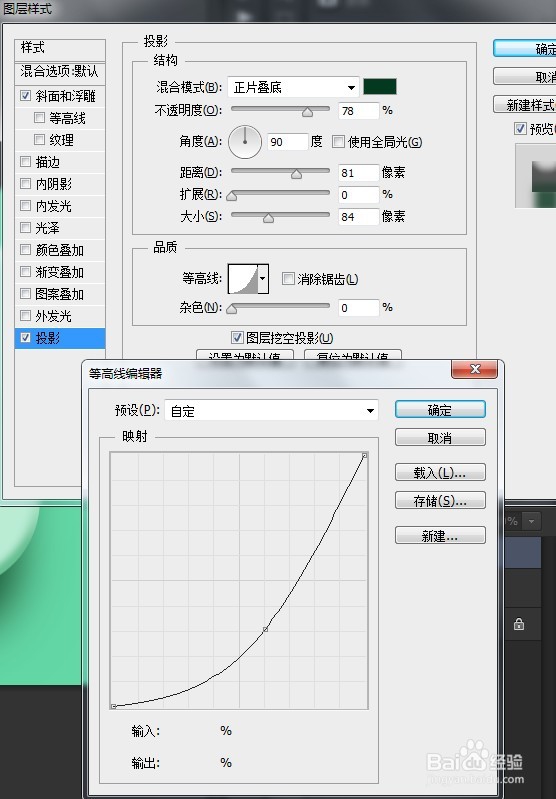
9、九、然后修改下光泽等高线,因为原图的两边是没有明显的凸起的,所以修改修改去掉。
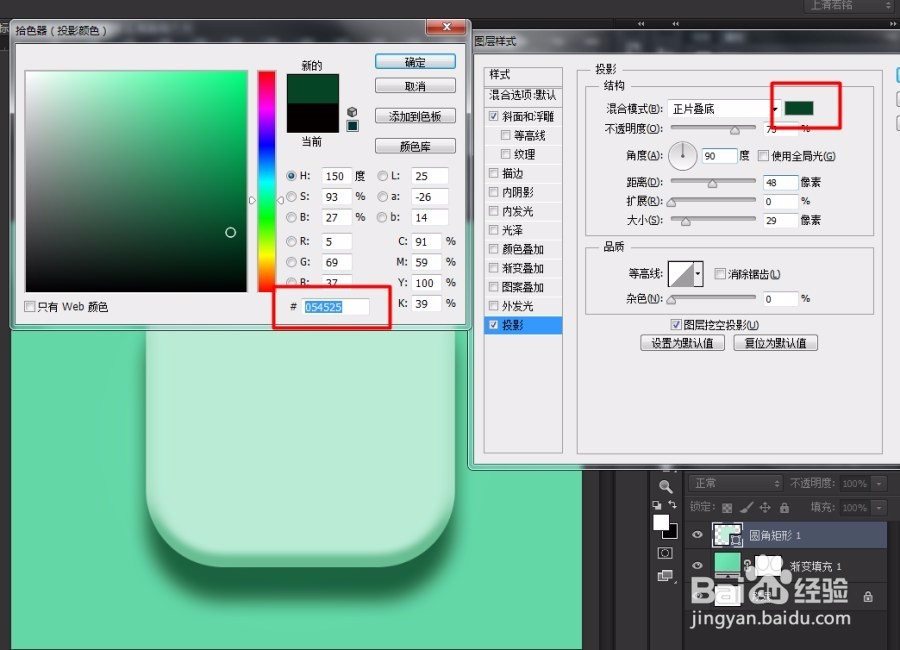
10、十、然后点投影,投影的颜色改改,因为考虑到环境的影响,我们的投影的颜色应该是墨绿色,最好比我的颜色还要黑,我等等也会修改的。
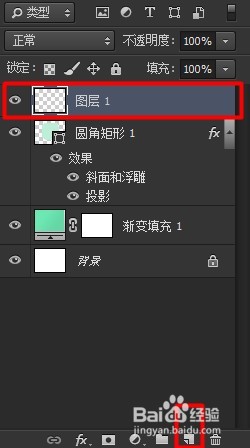
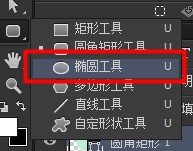
11、十一、然后投影的其他参数,注意对比原图,可以看出,原图的投影是两边收缩凸显中间的。选择椭圆工具。
12、十二、然后新建一个空白图层。
13、十三、我们在中间按住shift键按比例放大,如果在放大的过程中位置对不上,我们可以同时按住空格键移动位置。
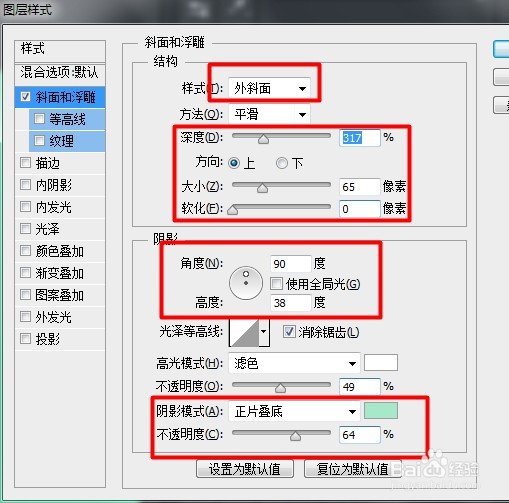
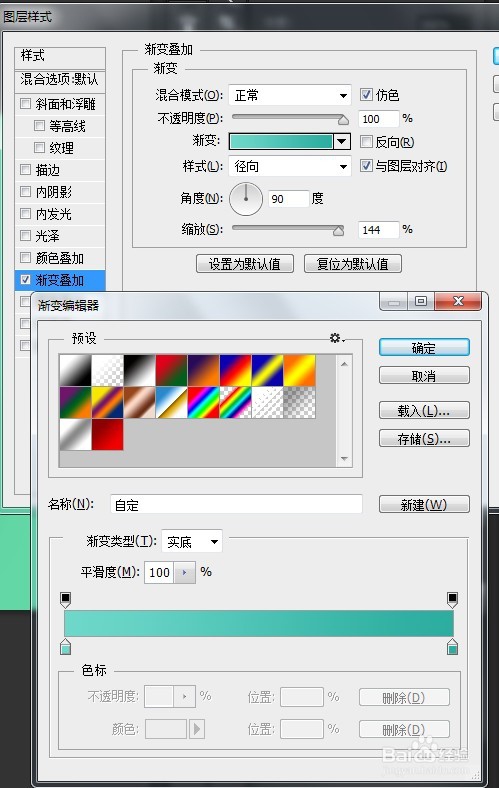
14、十四、修改参数。
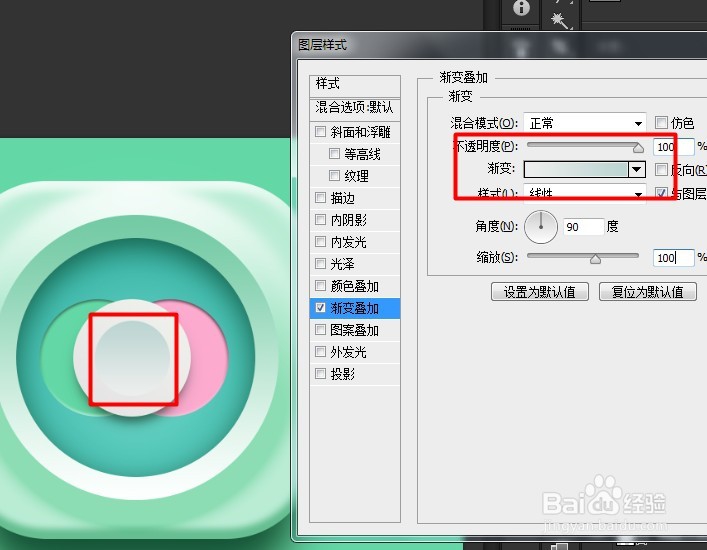
15、十五、渐变。
16、十六、新建空白图层,用椭圆工具拉出一个圆形。
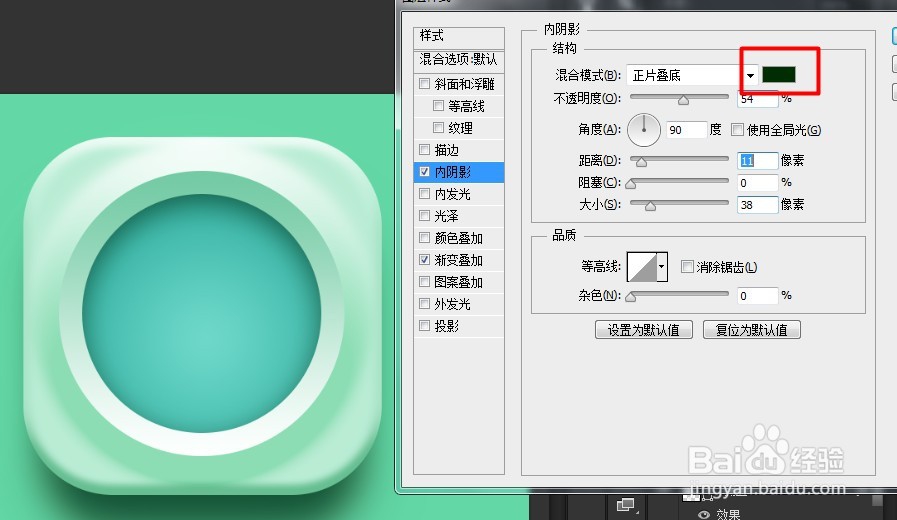
17、十七、椭圆来个漂亮的渐变;再来个内阴影,注意阴影的颜色哦!
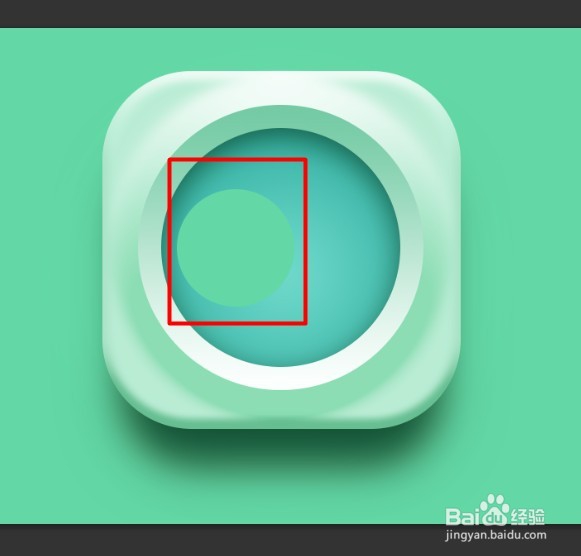
18、十八、再次新建空白图层,拉出个圆,选择颜色。
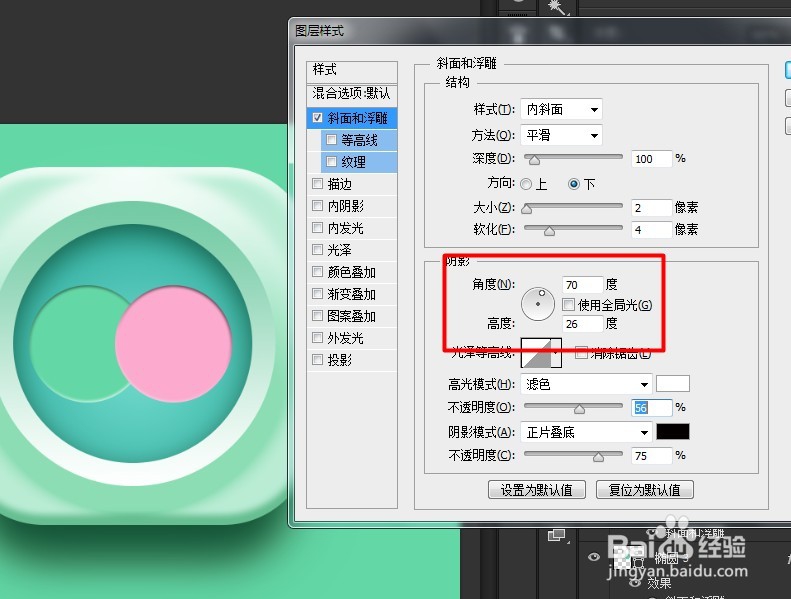
19、十九、参数修改
20、二十、粉色的圆形改下角度就可以了。
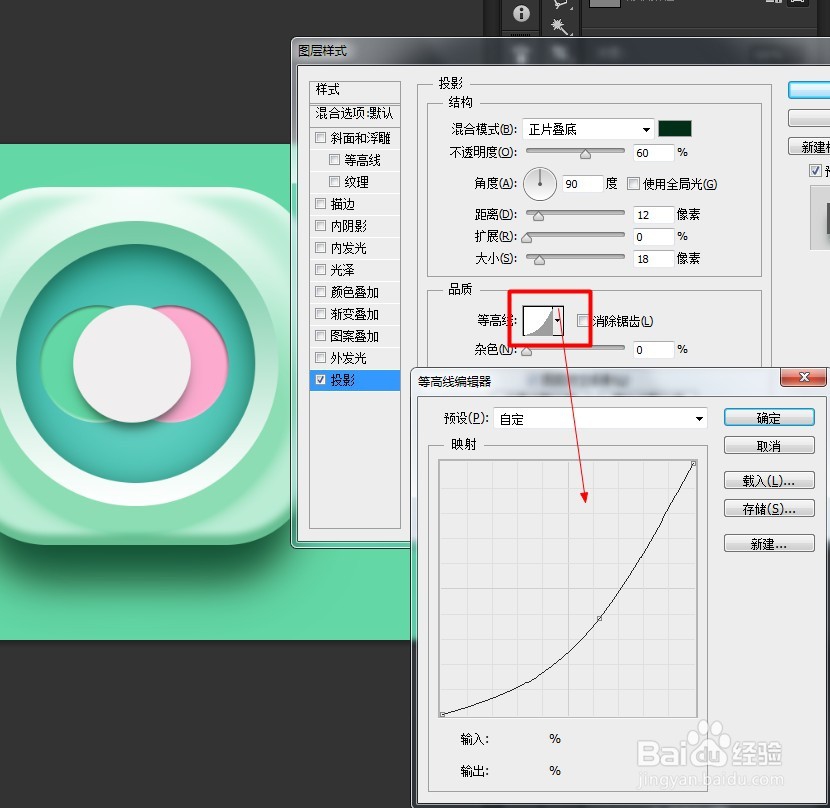
21、二十一、中间也弄个圆形,图层样式——投影!投影的颜色你们注意下,然后投影也是收缩下两边。
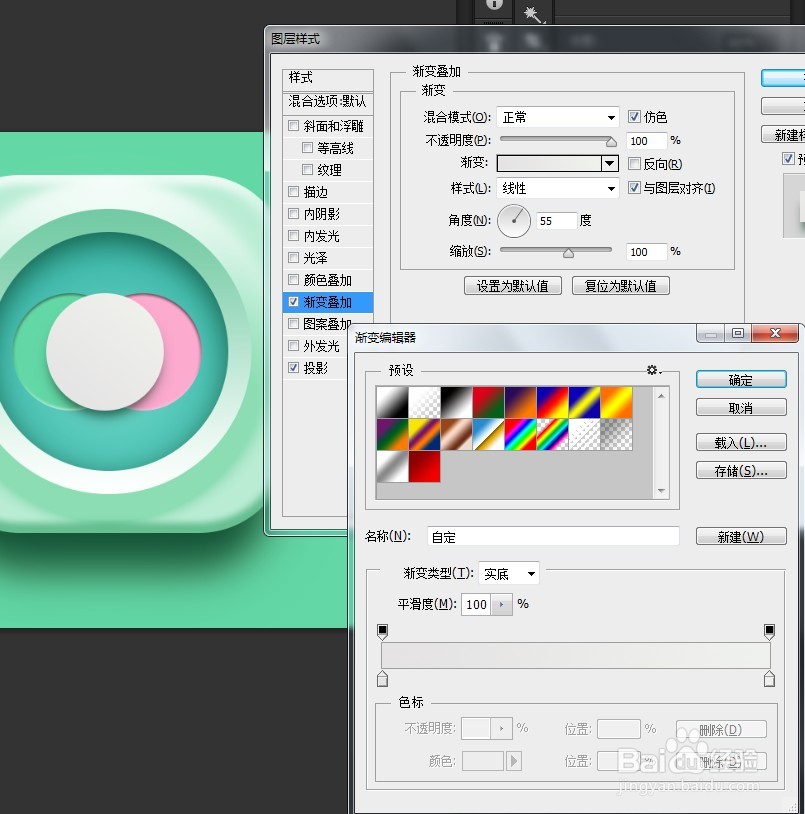
22、二十二、渐变
23、二十三、再在中间弄个圆形,拉个渐变!!!
24、二十四、作品完成。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:96
阅读量:71
阅读量:29
阅读量:89