jquery如何改变单选框选中的选项
1、新建一个html文件,命名为test.html,用于讲解jquery如何改变单选框选中的选项。
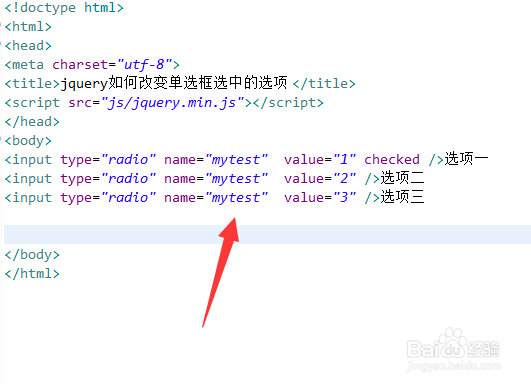
2、在test.html文件中,引入jquery.min.js库文件。
3、在test.html文件中,使用input创建多个单选项,并设置第一个选项为默认选项,用于测试。
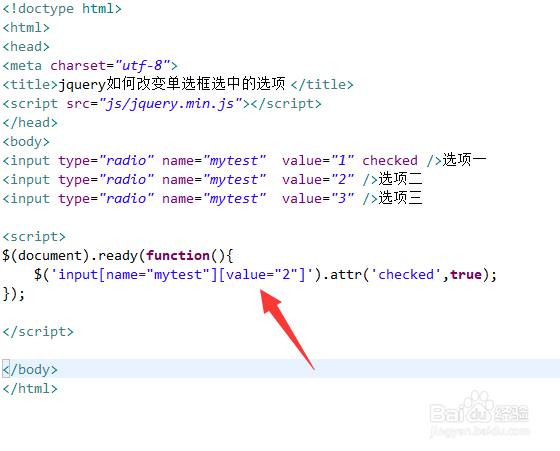
4、在script标签内,使用ready()方法在页面加载时执行function函数。
5、在function内,使用选择器找到input的value值为2的选项,通过attr()方法将其checked属性设置为true,从而实现修改单选项。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:86
阅读量:59
阅读量:65
阅读量:52