input的默认边框怎么去掉
1、新建一个html文件,命名为test.html,用于讲解input的默认边框怎么去掉
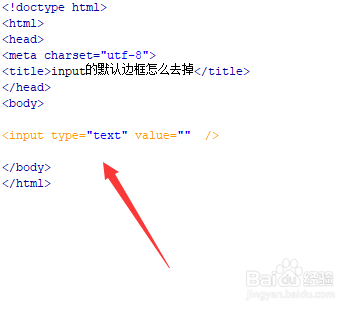
2、在test.html文件内,使用input标签创建一个文本输入框,默认值为空。
3、在test.html文件内,给input元素添加一个class属性myttpp,用于通过该class设置其css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过class(myttpp)设置input的样式,将border杨钭维程属性定义为none,实现去边框。为了显示效果,同时设置背景颜色为灰色。
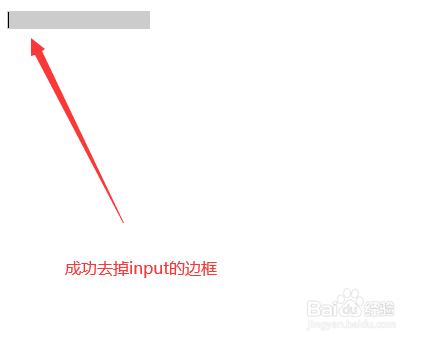
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:51
阅读量:79
阅读量:53
阅读量:53