css控制图片沿Y轴上下移动的注意事项
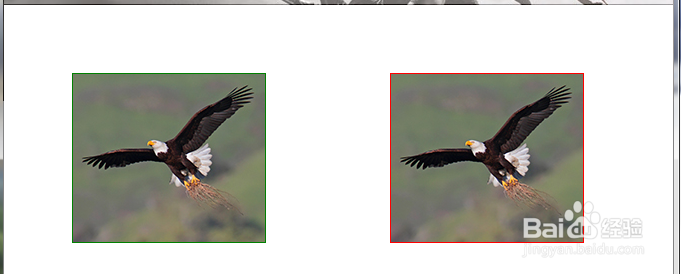
1、首先我们 写一个页面的 hetml 架构,两个 div 存放相同的图片,以此 两个 div 作为对比,查看效果;
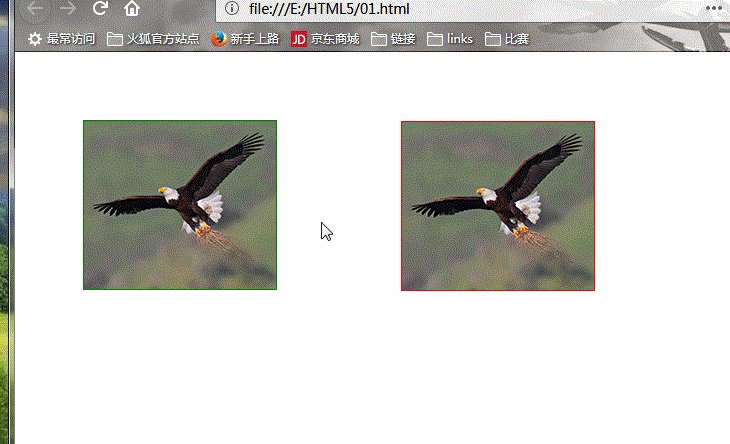
2、先写出两个 div 的样式,其实两个div都是一样了,为了方便对比,只是边框颜色不同(另外,如果想让 两个div 这样的块级元素在同一行,需要用 display:inli-b造婷用痃lock,让他们变为行内块元素);效果如 图二;
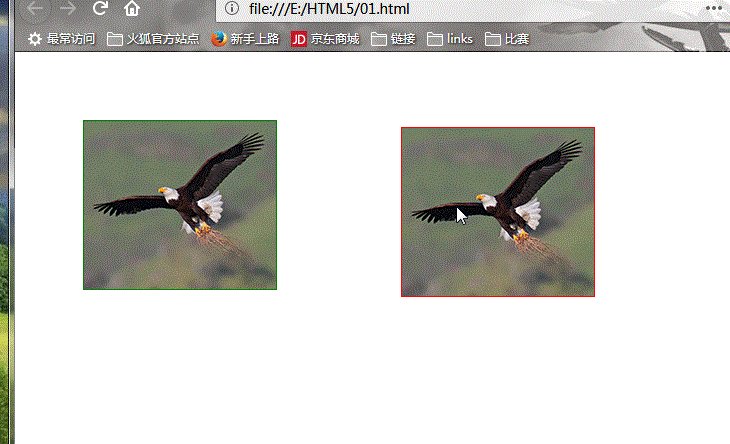
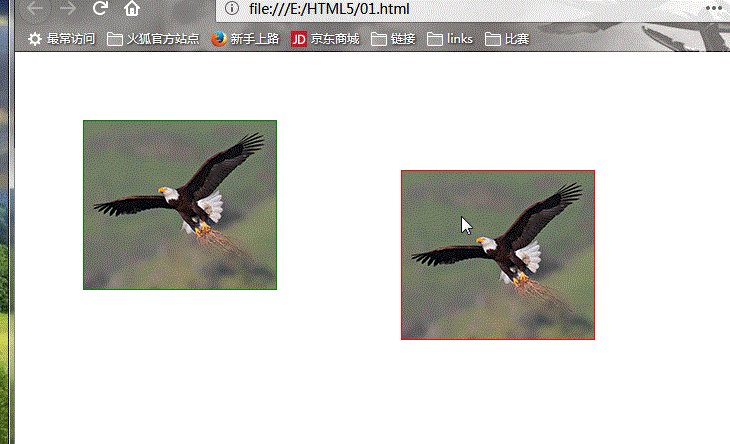
3、然后我们开始,通过 transform:translateY( px)控制上下移动,注意这里值是负的时,div 上向上移动 的;效果如图二;
4、如果是为了控制向下的话,就需要 transform:translate(px);这个是正值;Y轴的方向如图二所示;
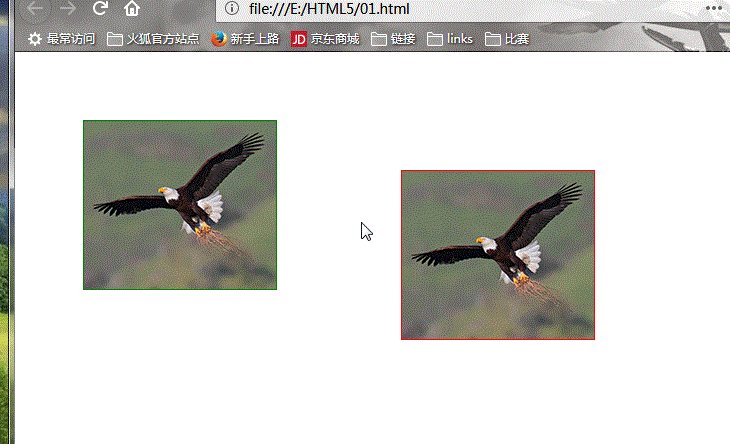
5、然后我们将 d2 的控制上下的属性注释掉,写一个 .d2:hover 这个伪类属性,控制鼠标移上触发效果;
6、但是上面的属性这样看着一顿一顿的,不够平滑;这时我们在 d2 ,中加上过渡属性 transition:0.1s linear;然后实现这个 图二的效果;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:25
阅读量:37
阅读量:76
阅读量:21