css+div浮动与清除浮动
1、浮动:floatleft 图像或文本浮动在父元素的左边right 图像或文本浮动在父元素的右边none 图像或文本浮动显示在父元素中出现的位置。
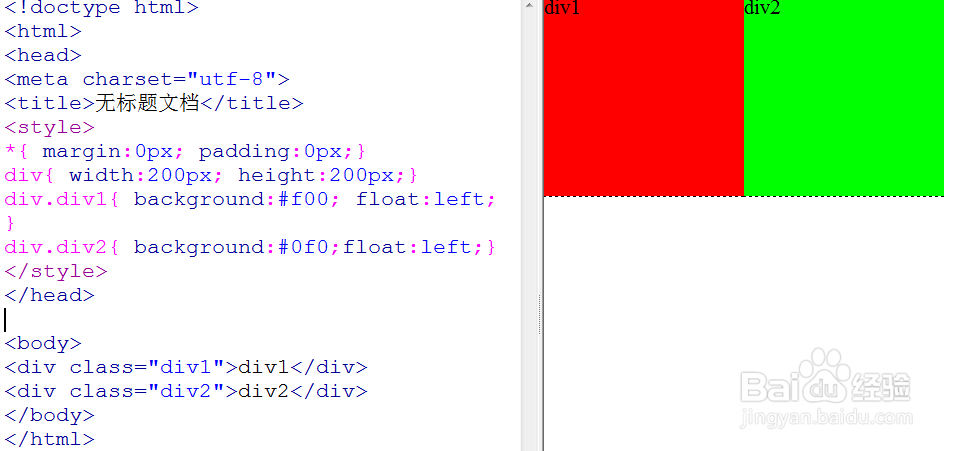
2、左浮动:float:left
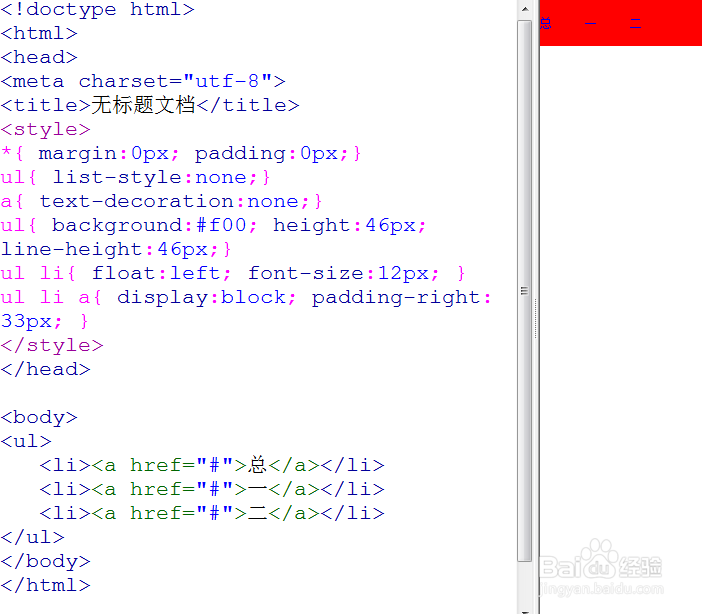
3、右浮动:float:right
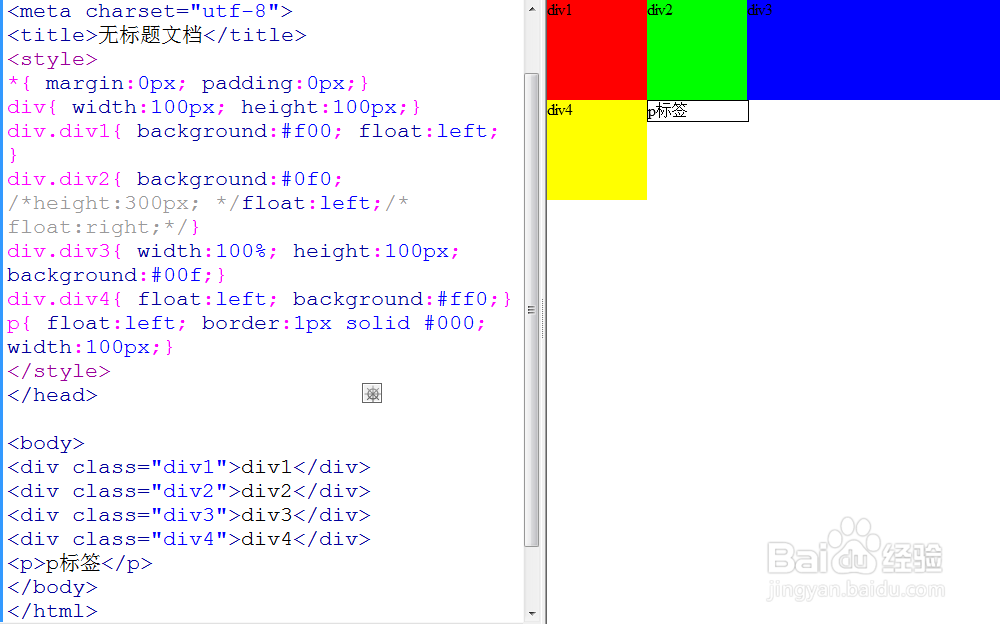
4、清除浮动一:加高度height
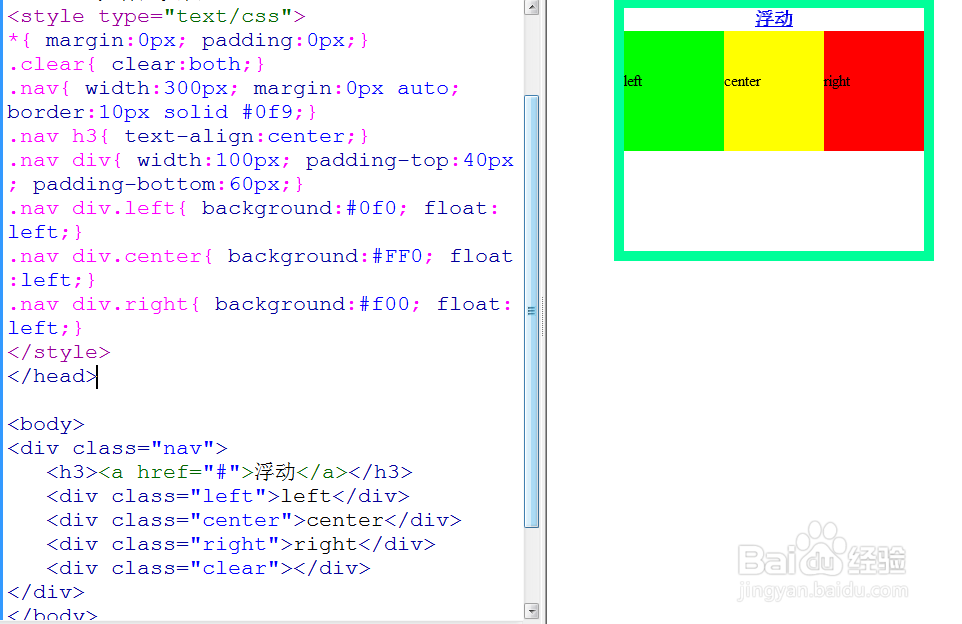
5、清除浮动二:在HTML中添加<div class="clear"></div> 在css中添加 .clear{ clear:both;}
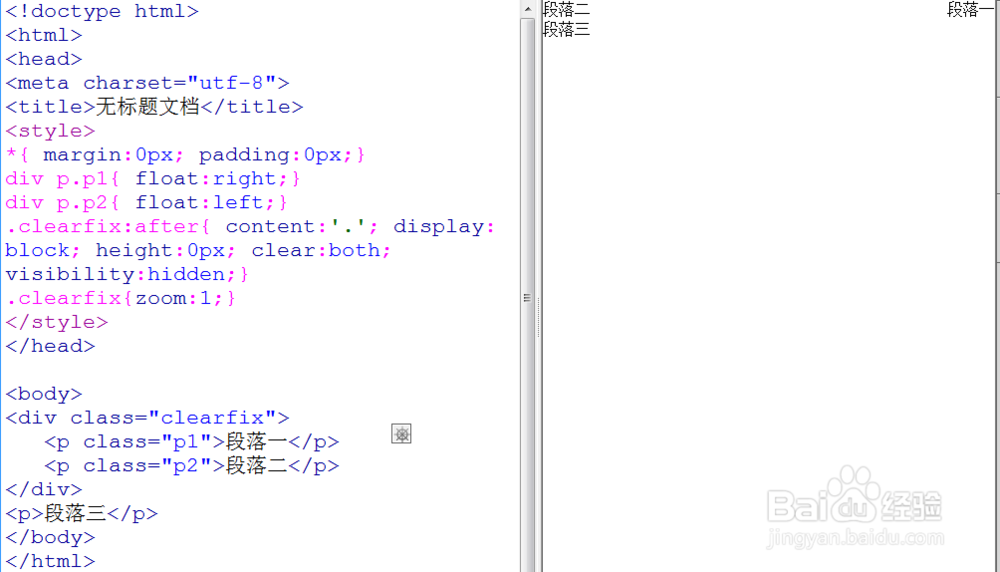
6、清除浮动三:在HTML中添加<div class="clear"></div> 在css中添加 .clearfix:after{ content:'.'; display:block; height:0 px; clear:both; visibility:hidden;} .clearfix{*zoom:1;}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:23
阅读量:38
阅读量:89
阅读量:20