photoshop文字特效制作:文字底部渐变图案制作
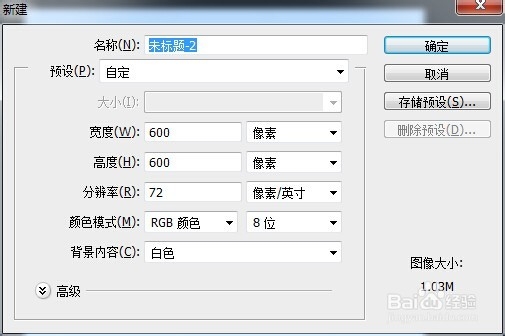
1、首先,新建一个空白画布,大小随意,够用就行了
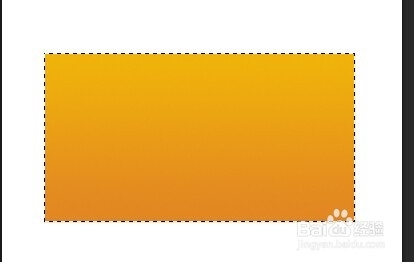
2、然后新建一个空白图层,接着选择使用矩形选框工具,绘制一个矩形区域
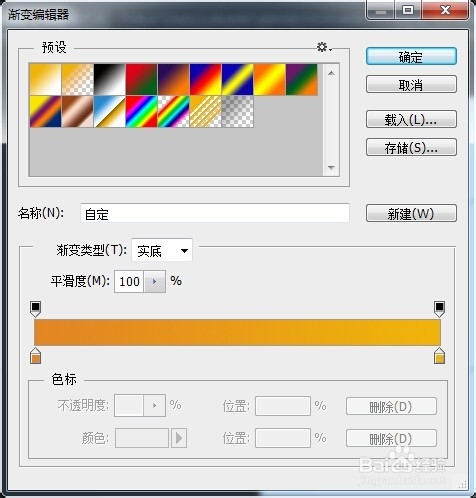
3、接着选择使用简便工具,将渐变属性设置为线性渐变
4、然后设置渐变的颜色为一端深一段浅
5、然后对选取进行简便填充,然后取消选取
6、然后对黄色图层进行自由变换,快捷键Ctrl+T,然后右键单击选择变形命令
7、然后把图层1拖成如图所示的形状
8、然后将背景色改成其他颜色,这样效果看的更清楚一些
9、用选框工具将如图所示的部分框选出来,然后按快捷键Ctrl+J得到一个新的图层2
10、然后按住Ctrl键单击图层2,将选取填充为如图所示深一点的颜色,然后取消选区
11、然后新建一个图层3,再新建一个如图所示的选区填充为灰白色
12、按照前面的步骤,对灰白色的图层进行渐变操作得到如图所示的效果
13、然后输入需要的文字即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:61
阅读量:27
阅读量:42
阅读量:36