如何使用HTML5 Boilerplate开发Web程序(1)
1、在百度搜索引擎中搜索关键词“HTML5 Boilerplate”,如下图所示。
2、访问HTML5 Boilerplate官方网站,如下图所示。
3、下载最新版的HTML5 Boilerplate,如下图所示。
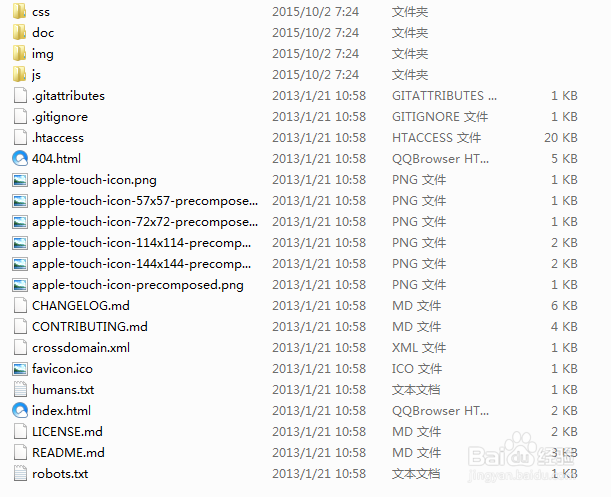
4、解压HTML5 Boilerplate,工程目录如下图所示。
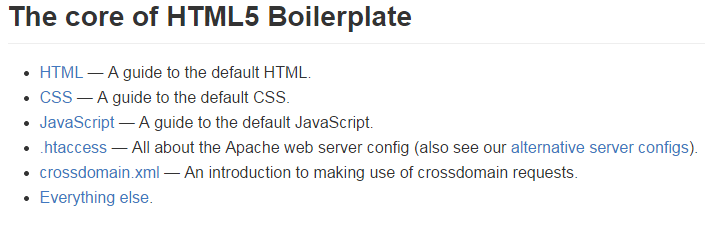
5、HTML5 Boilerplate核心,如下图所示。
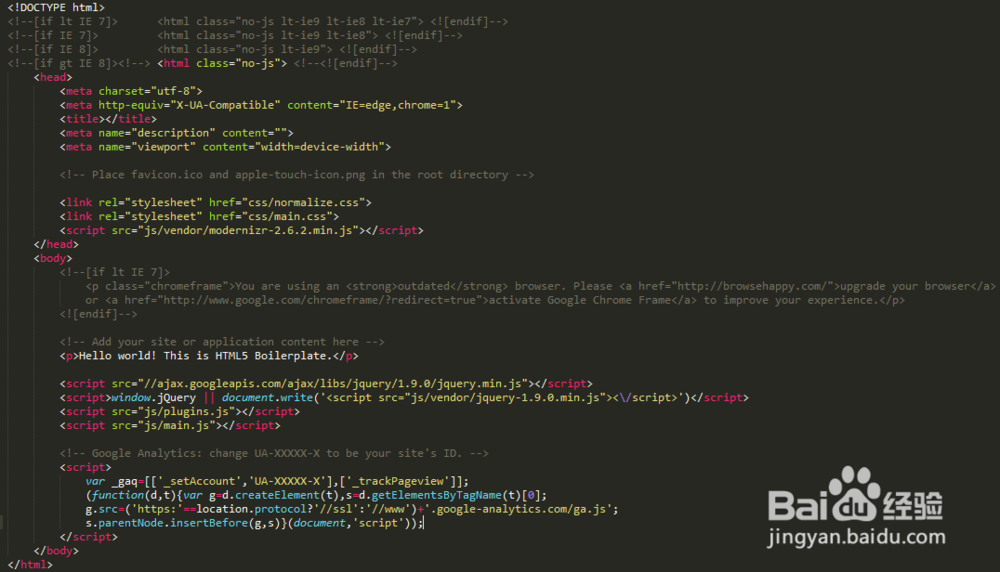
6、HTML5 Boilerplate HTML基本结构如下图所示
7、HTML5 Boilerplate 的核心是用于帮噢呆匆奁助开发 HTML5 站点和应用程序的组件,包括:(1)Modernizr,一个小型实用程序库,支持在 Windows® Inter荏鱿胫协net Explorer® 中设置新的 HTML5 元素样式,并协助在所有浏览器中进行 HTML5/CSS3 特性检测。如果您正在使用 HTML5 进行开发且需要支持 Internet Explorer 版本 9 之前的浏览器版本 ,那么这个库(或者我稍后将解释的一个替代选项)将是您的项目必不可少的一个组件。(2)构建于 HTML5 Doctor Reset 之上的一个 CSS 起始文件,包含几个智能默认值和增强。(3)内置 HTML5 语法,以及一些新的语义元素,用于构成您文档的骨架。除了这些核心的 HTML5 相关特性,该项目还实现了几个优秀的最佳实践。下面列出了部分最佳实践: 在整个项目过程中非常关注前端性能,采用适当的结构(CSS 位于顶部,JavaScript 代码位于底部),一个 Google Analytics 异步实现,以及项目的 Apache ANT 构建脚本中提供的几个基于性能的增强。 几个跨浏览器助手,包括 HTML 元素上的特定于 Internet Explorer 版本的类和一个针对 Internet Explorer 版本 6 的自动 PNG 补丁。 样例 .htaccess 和 web.config 文件,帮助您设置您的服务器来利用 HTML5 特性和 web 字体并通过一个智能缓存策略加速您的站点。 远远超出典型重置范围的 CSS 增强。这个样式表使用精心挑选和偶尔聪明的默认值重构元素。它还添加了几个方便的助手类。常见的 .clearfix 类是您需要熟悉的类,.hidden 和 .visuallyhidden 等类也包含在内且非常有用。骨架打印样式(Skeleton print styles)、分页媒体样式和用于快速响应 web 设计的媒体查询也被包含进来。
8、HTML5 Boilerplate并不是一个新的前瞿搋村乇端框架,而是一套最佳实践的组合,可以简化我们的工作,提高开发效率,仅此而已。