jquery页面载入执行函数的两种方法
1、新建一个html文件,命名为test.html,用于讲解jquery页面载入执行函数的两种方法。
2、在test.html文件中,引入jquery.min.js库文件。
3、在script标签内,创建myfunc函数,用于测试。
4、在script标签内,使用第一种方法,即ready()方法来实现页面载入执行myfunc函数。
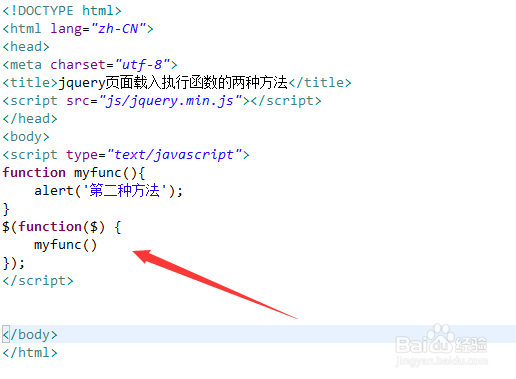
5、在script标签内,使用第二种方法“$(function($) {});”来实现殳陌抻泥页面载入执行myfunc函数。
6、在浏览器打开test.html,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:81
阅读量:56
阅读量:48
阅读量:84