CSS导航菜单水平居中的方法
1、首先打开我们的测试编辑工具 如图所示 新建一个项目
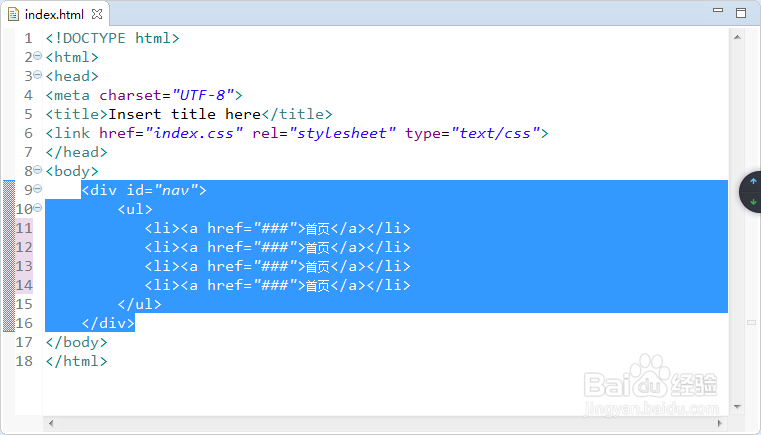
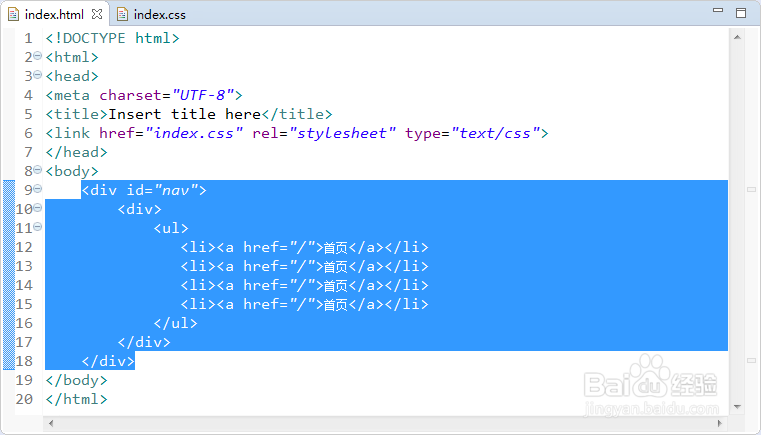
2、然后打开index.html文件 输入以下代码(代码我就不贴出来了,看图吧,接下来3-5步都是这个HTML文件)
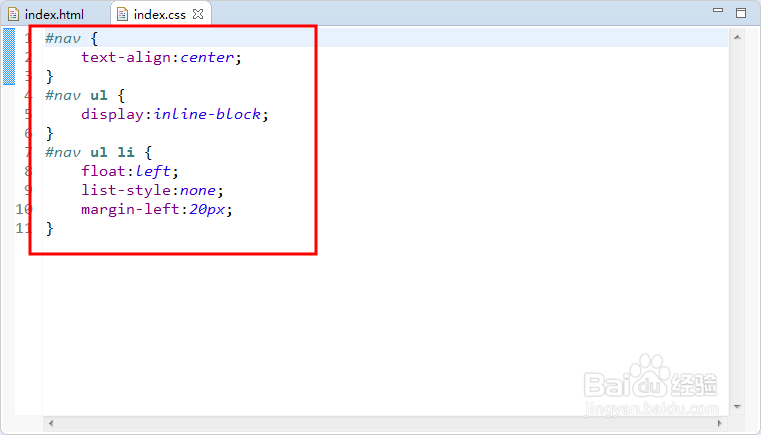
3、首先第一个方法茧盯璜阝就是使用display:inline-block将ul标签设置成行内块级元素然后将li标签设置为左浮动即可
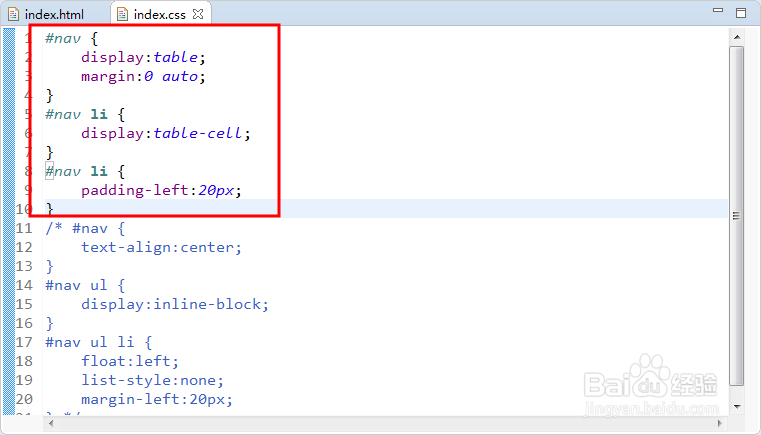
4、第二种方法就是就是将div设置为display:table;将ul设置成display:table-cell;即可
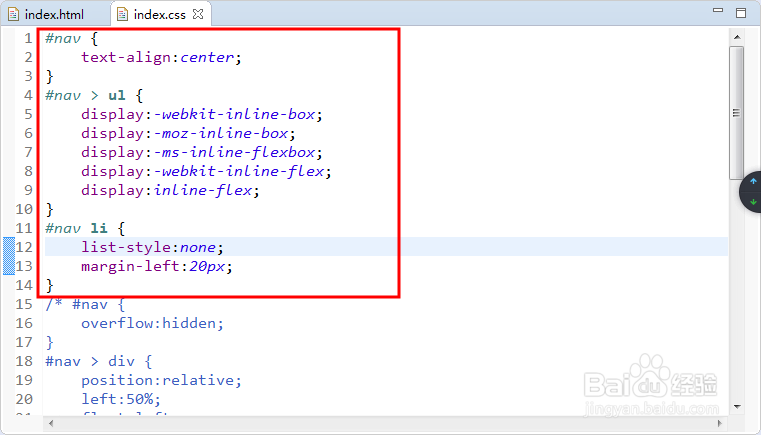
5、第三种方法就是使用display:inline-flex,css代码如图所示
6、这种方法的html是套用一个div即可 如图所示
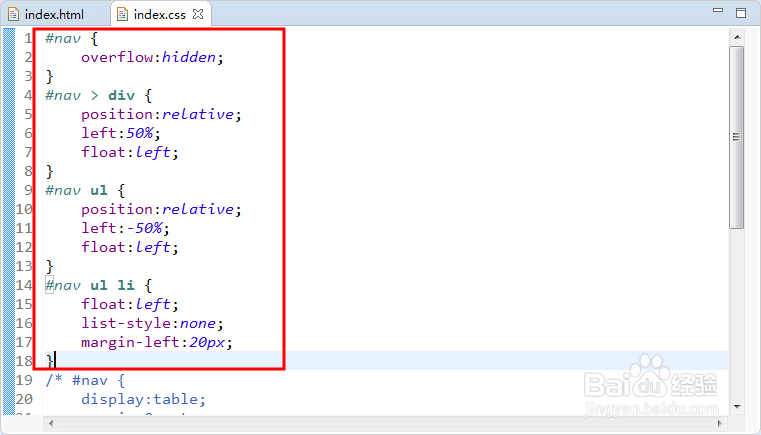
7、然后将下图中的css代码写入CSS文件中 即可
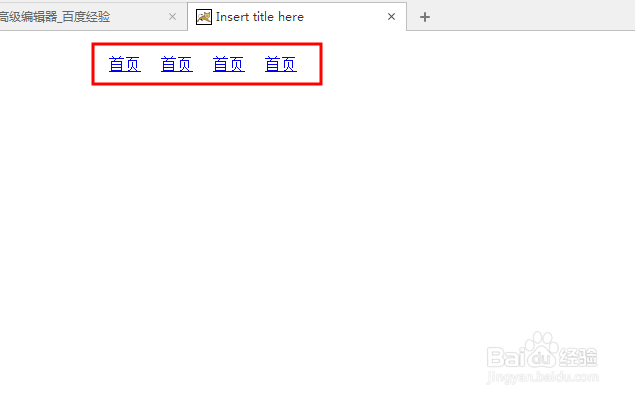
8、以上的四种方法的运行后的界面都为这个
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:80
阅读量:42
阅读量:64
阅读量:68