如何在浏览器上整理代码格式
经常与前端代码打交道的人,阅读代艨位雅剖码如果还复制到自己的编辑器再整理格式阅读就太影响效率了。下面介绍3种不同的方法,在浏览器上整理代码格式以阅读。
使用浏览器插件
1、UC浏览器、火狐上没有找到相关的插件,360和搜狗浏览器有这样的插件。搜狗浏览器的插件市场在这里
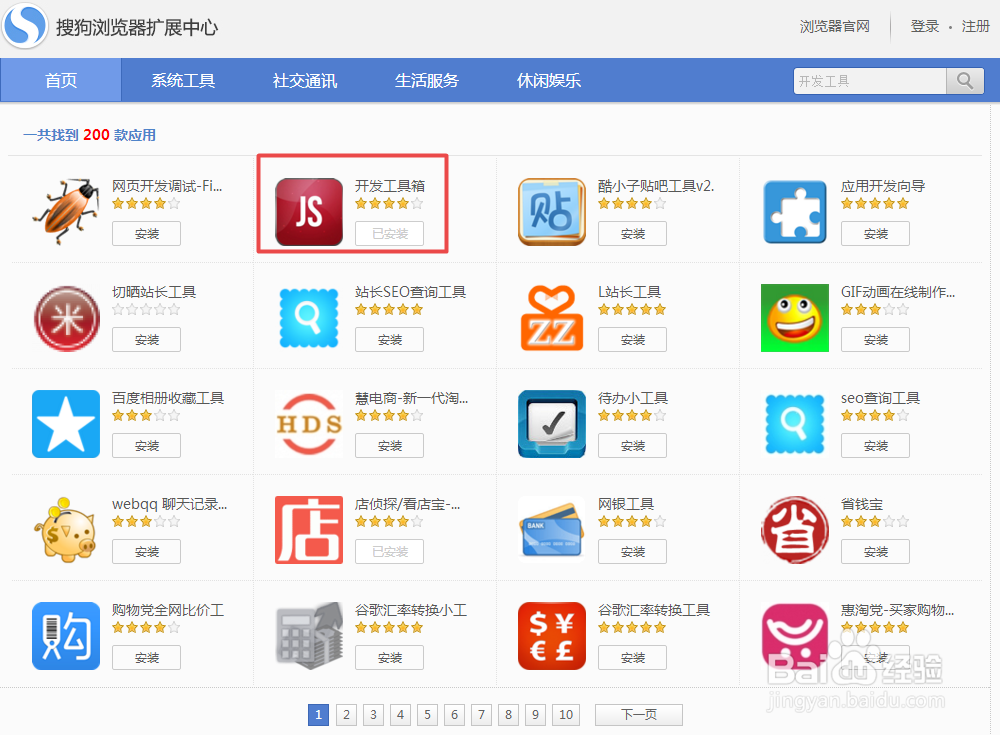
2、搜索"开发工具"第二个就是
3、360的插件市场在这里
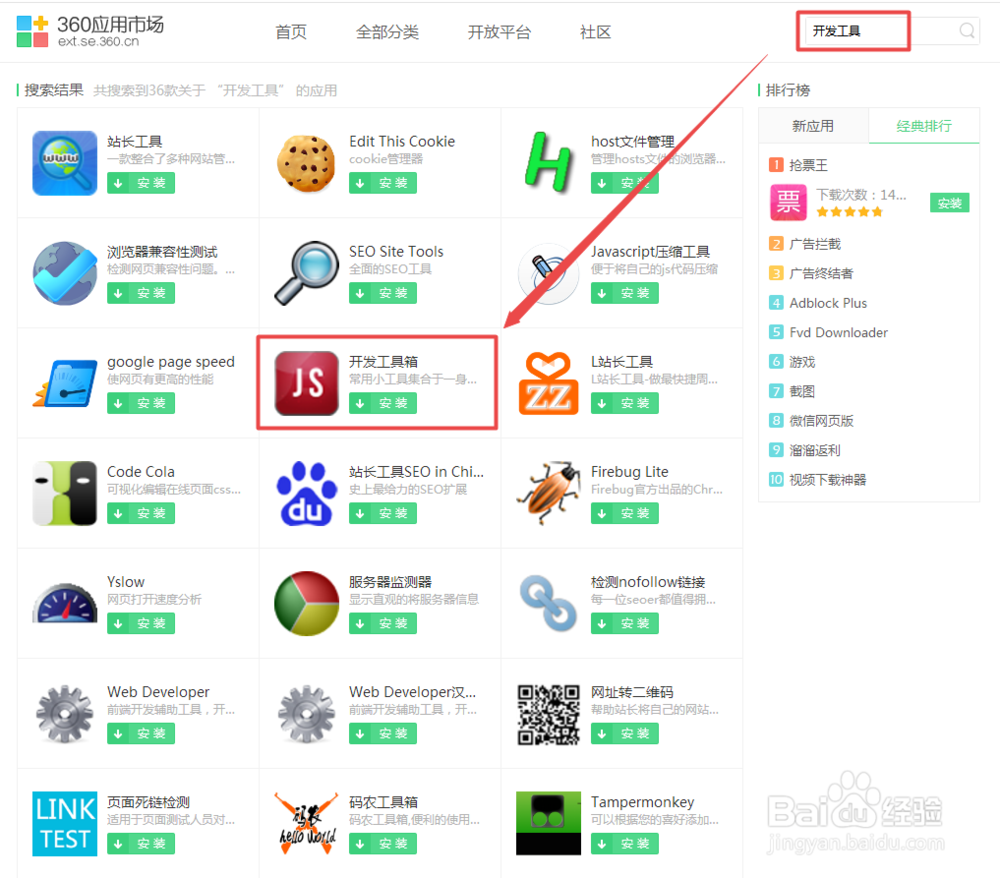
4、同样搜索"开发工具",看来是同一个作者
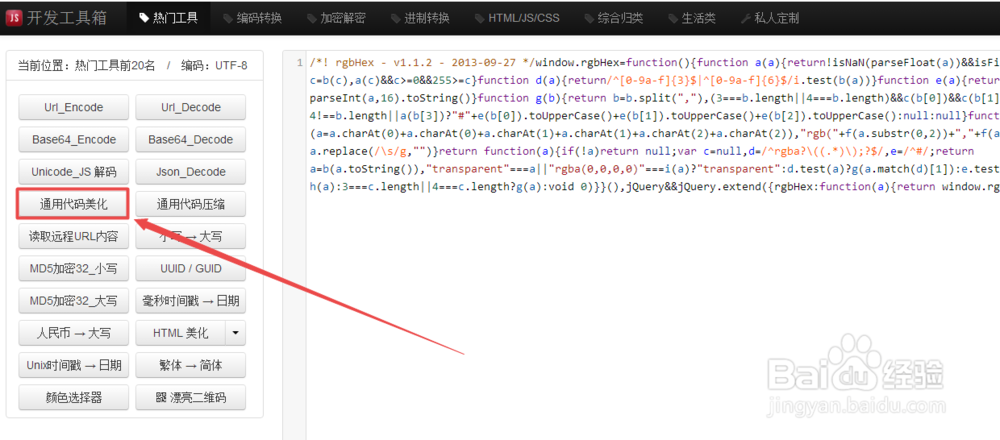
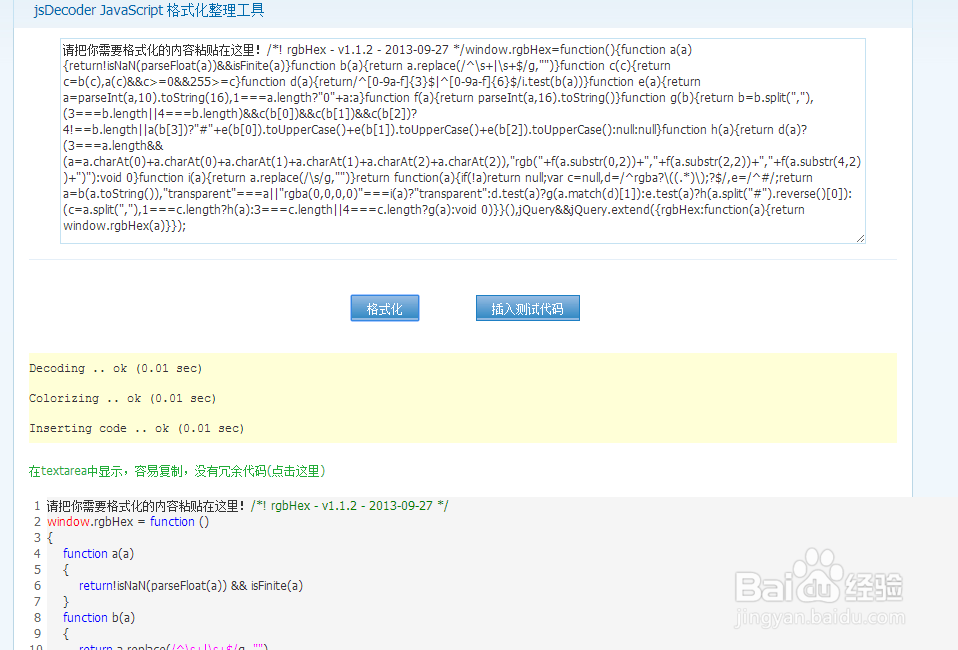
5、点击插件,打开一个页面
6、随意将一段代码粘贴到文本框中,点击"通用代码美化"
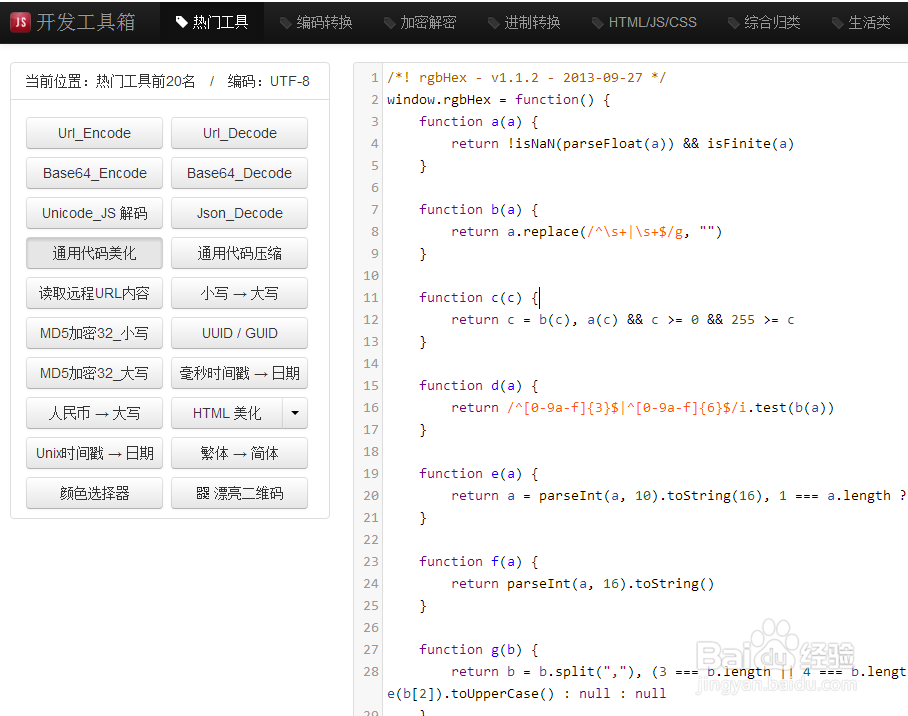
7、现在是整理过以后的代码了。
使用网页
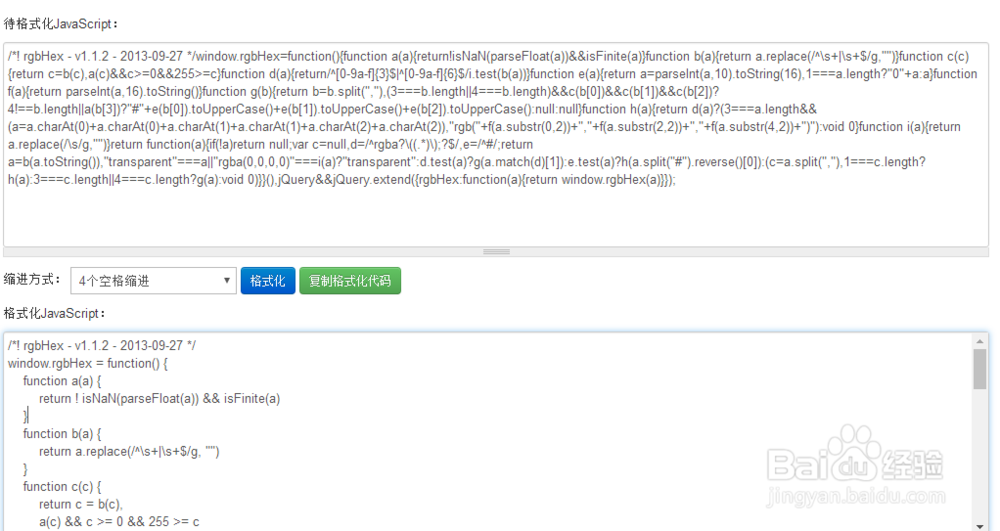
1、搜索"js格式整理",有很多这样的网站,都能很好的整理代码格式
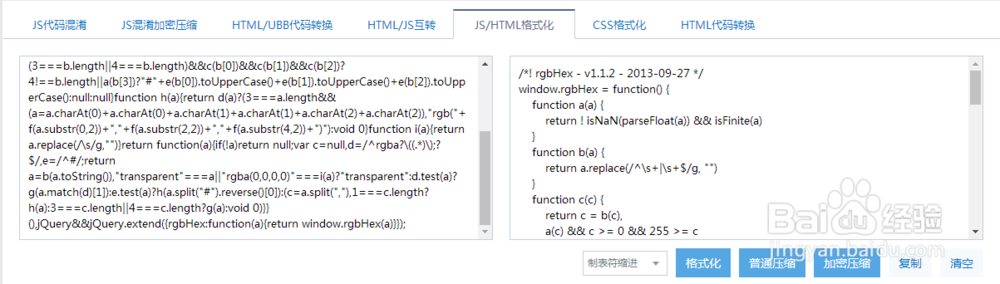
2、功能一样,就看你喜欢哪个的界面样式了。把它们保存为一个收藏夹标签,就可以像使用插件那样方便了,只是这些网站上可能有广告会影响体验。
浏览器自带的格式整理
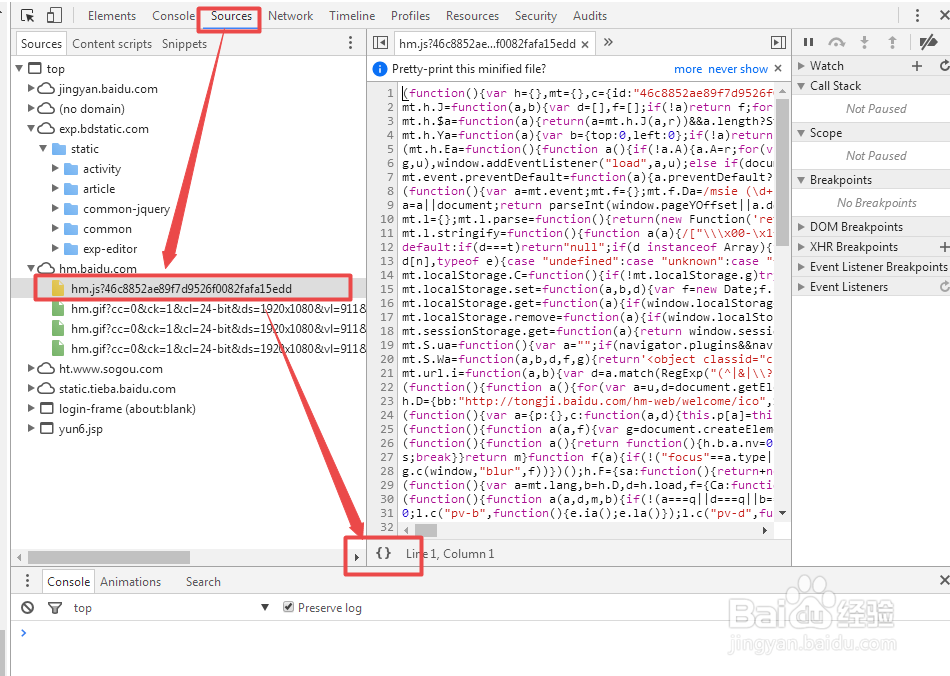
1、任意chrome内核的浏碎茯钍婵览器都自带了整理格式的功能。打开浏览器控制台,在sources标签页中找到想查看的代码,点击如图所示的“{}
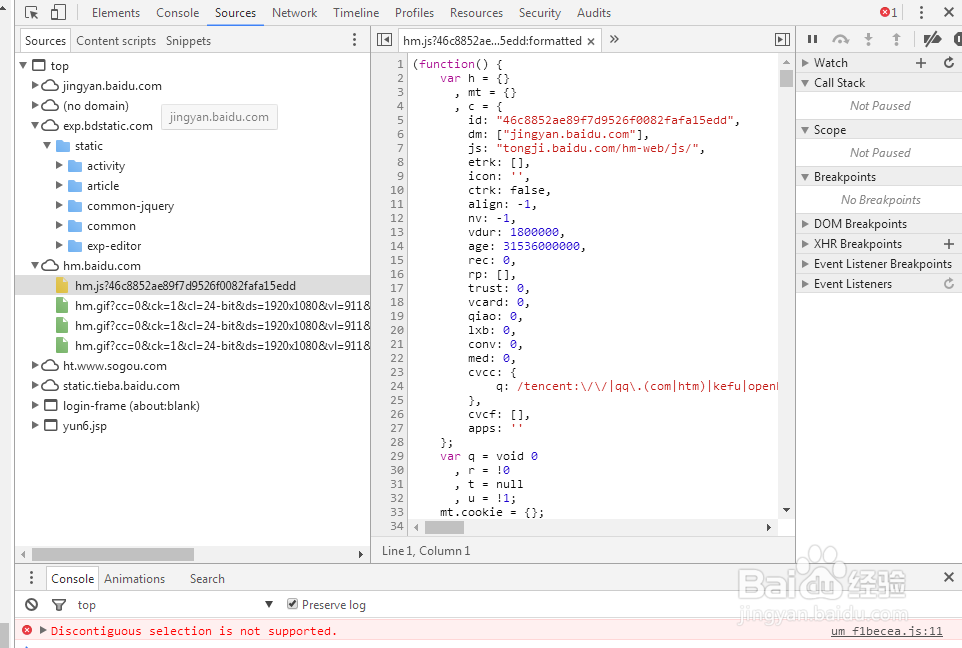
2、格式就整理好了
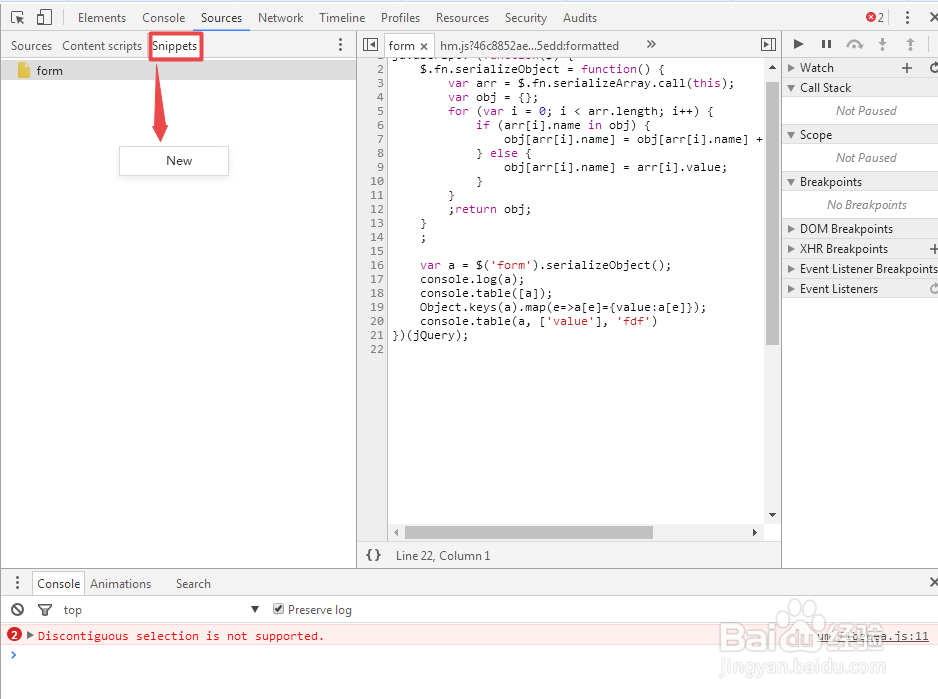
3、如果是自己写的或者从其他地方复制粘贴的代码,点击snippets,新建一个。
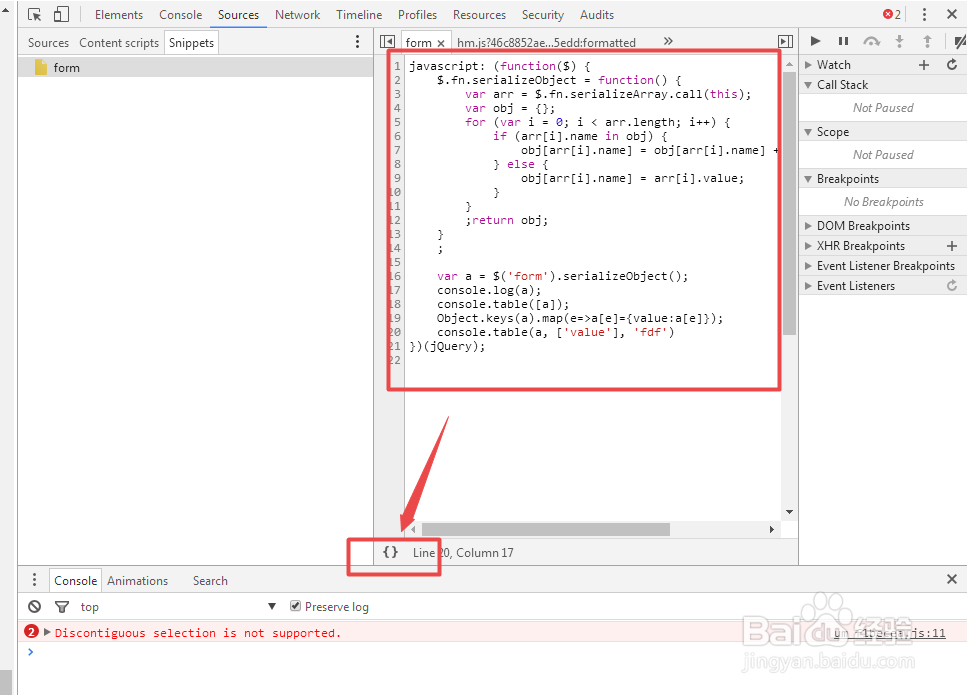
4、把代码粘贴到右侧输入框,点击“{}”
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:39
阅读量:86
阅读量:31
阅读量:39