js怎么设置div高度随宽度等比例变化
1、为了方便操作,我们使用jquery脚本库,先引入脚本文件。
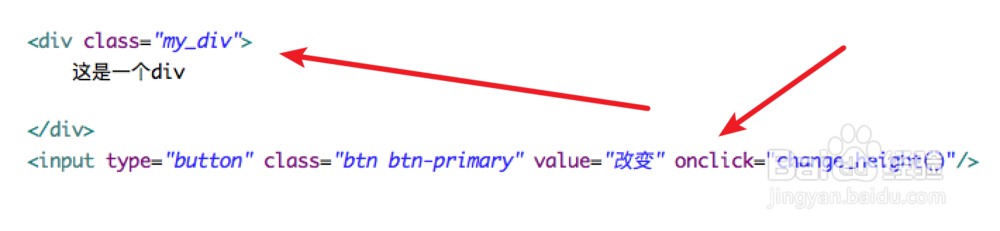
2、html里有一个div,和一个按钮,按钮是用来触发div高度变化的。
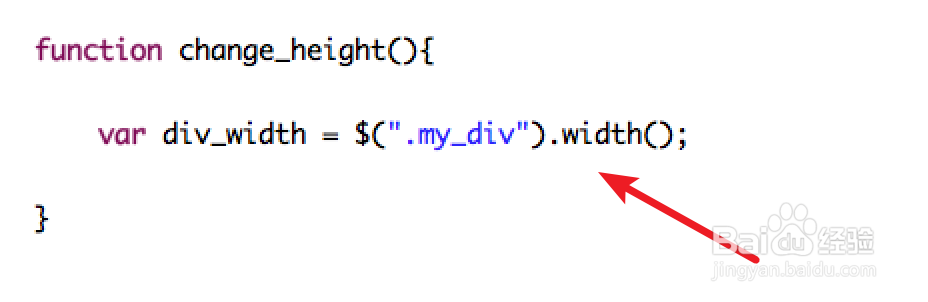
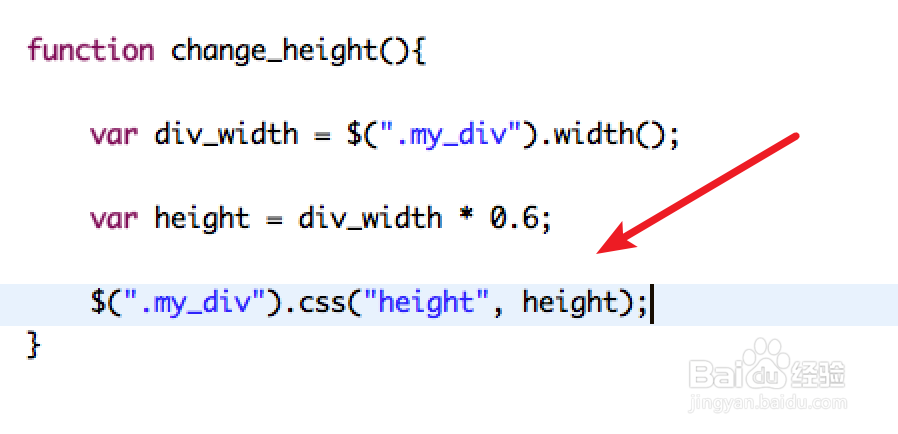
3、按钮事件函数如图,我们先使用jquery的width方法来得到div当前的宽度。
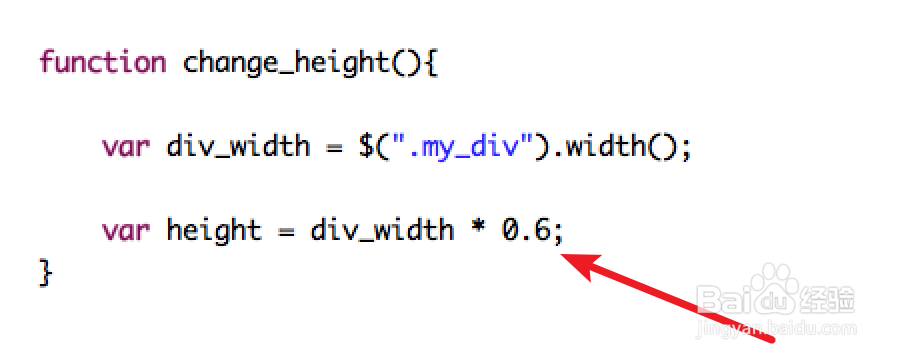
4、然后计算div的高度,假设高度要设置为宽度的60%,我们就 x 0.6。
5、方法最后使用jquery的css方法来设置它的高度。
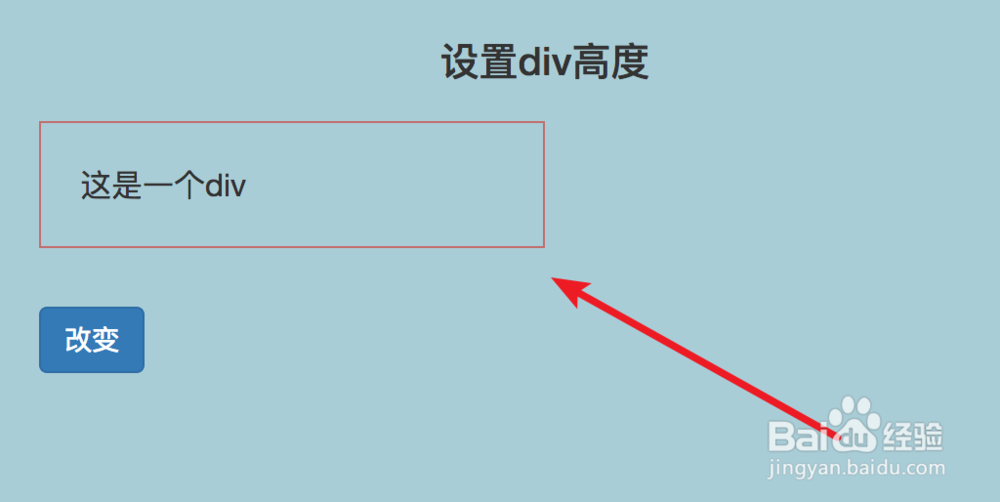
6、运行页面,看到当前div的宽度和高度。
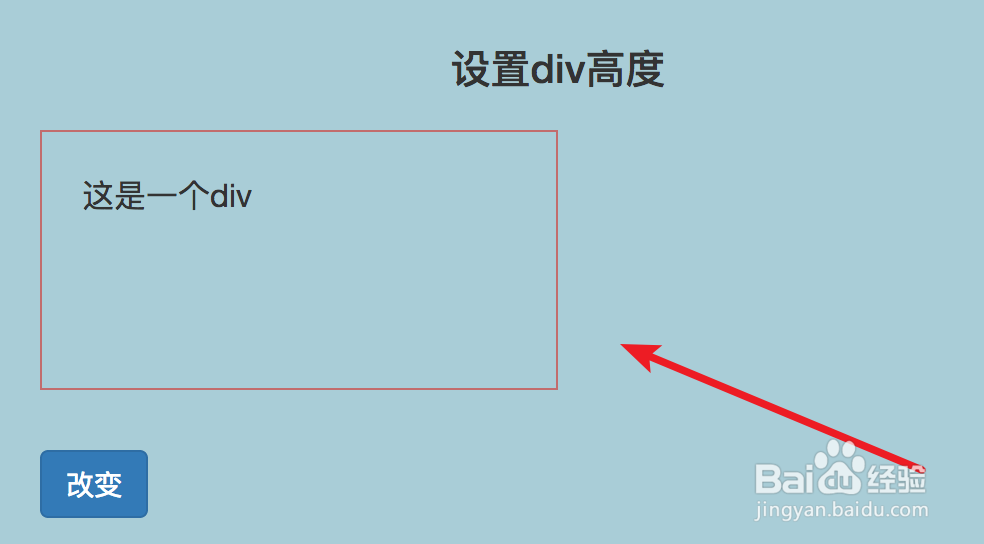
7、点击按钮后,可以看到现在div的高度已经是宽度的0.6倍了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:50
阅读量:23
阅读量:93
阅读量:62