javascript中如何使用onmouseenter事件
1、创建一个名称为onmouseenter的html文件
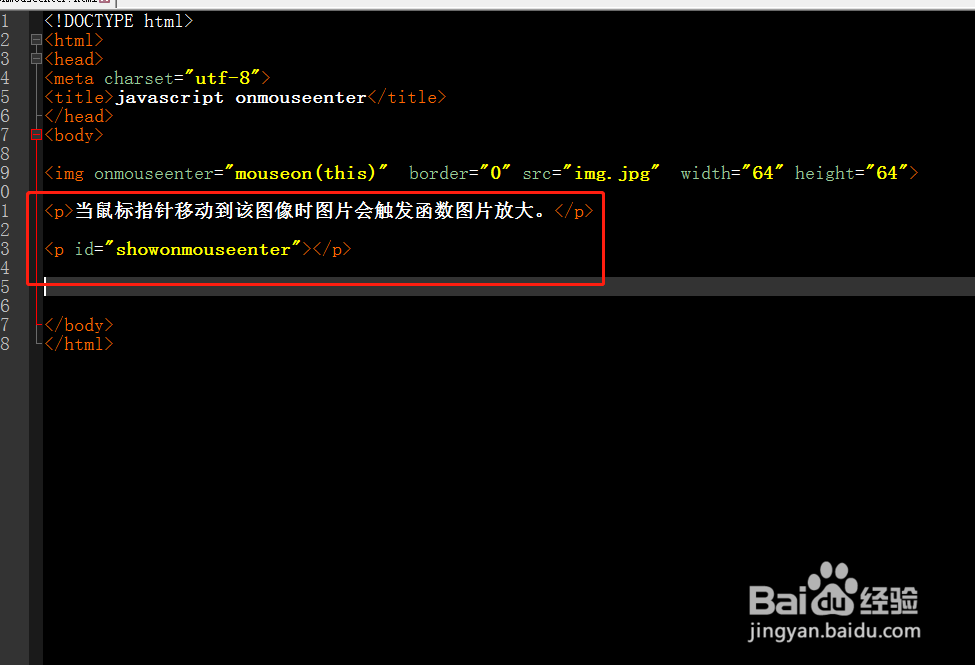
2、在文档区域插入一个图片,设置宽度和高度,在图片中加入onmouseenter事件,事件中加入自定义函数
3、在图片下加入两个p标签,当触发事件后在p标签中提示
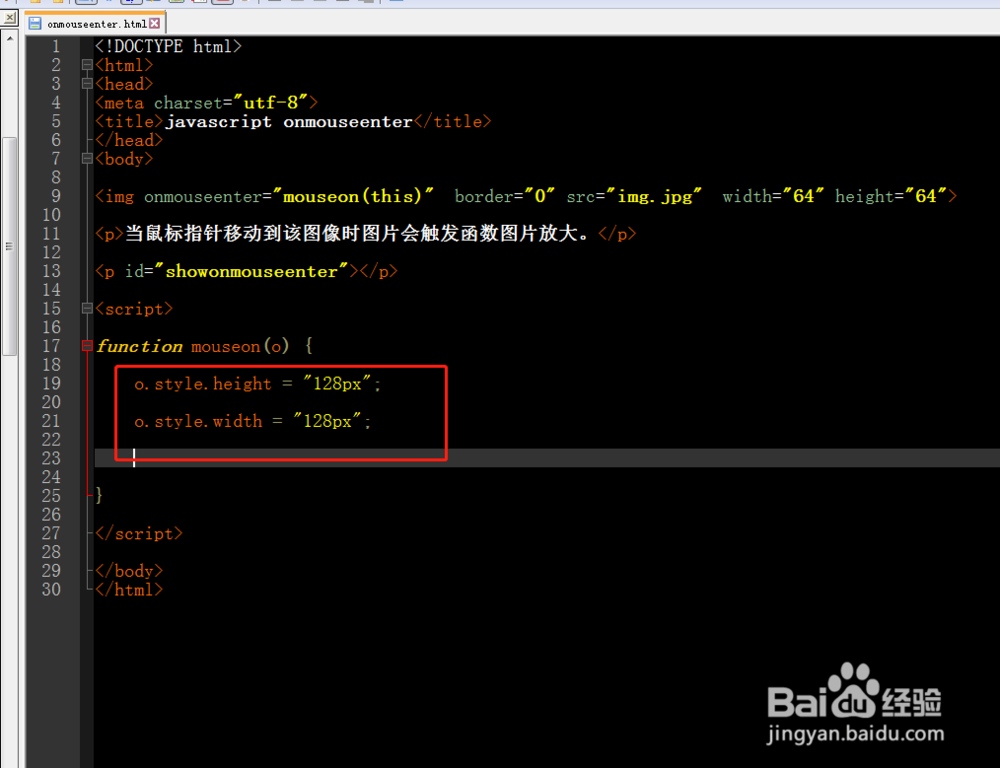
4、创建自定义函数,当触发onmouseenter时调用该函数,并重新设置图片的宽度和高度。
5、获取p标签对象,对p标签赋值提示内容
6、在浏览器中打开该文件,当鼠标移动到图片的时候,图片会方法,p中内容会提示已经出发了onmouseenter事件
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:73
阅读量:47
阅读量:81
阅读量:63