如何用js实现字体转移
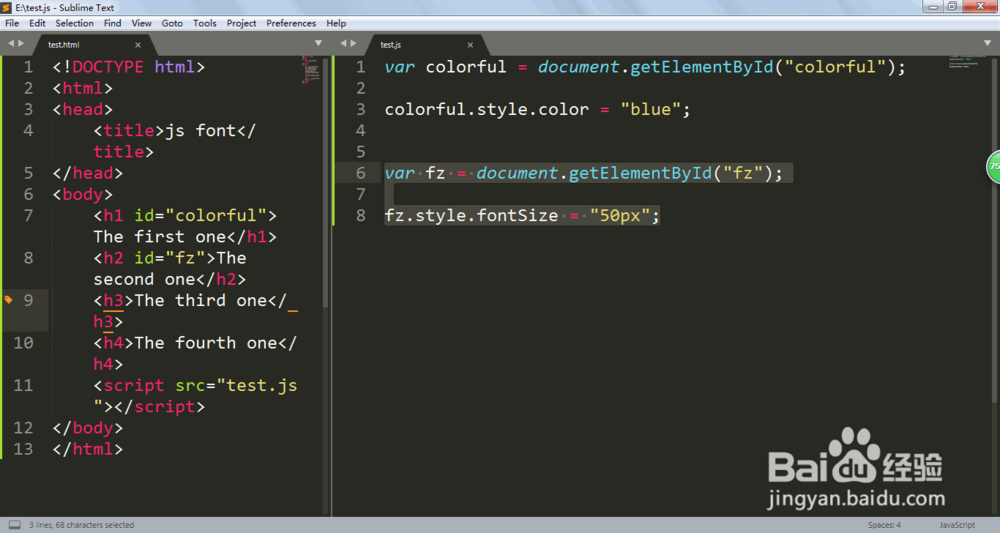
1、打开Sublime text 3,新建一个html文档。并且定义一下基本的框架。同时另外创建一个js文档。
2、<h1>The first one</h1><h2>The second one</h2><h3>The third one</h3>先创建三句话作为示范。
3、这个时候在标签里面加上id。然后在下面加入:<script src="js文件名">&造婷用痃lt;/script>然后编写js代码。var colorful = document.getElementById("colorful");colorful.style.color = "blue";这个时候可以看到字体变为蓝色。转移字体颜色。
4、var fz = document.getElementById("fz");fz.style.fontSize = "50px";我们还可以转移字体的大小。
5、var ff = document.getElementById("ff");ff.style.fontFamily = "Impact";也可以转移字体,不同字体有不同名字。
6、var fs = document.getElementById("fs");fs.style.fontStyle = "italic";这样可以转移字体的样式,比如斜体。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:81
阅读量:29
阅读量:33
阅读量:21