用jquery怎么使div横向伸缩
1、新建一个html文件,命名为test.html,用于讲解用jquery怎么使div横向伸缩。
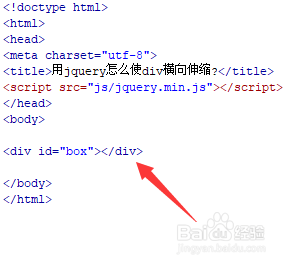
2、在test.html文件内,使用div标签创建一个模块,并设置它的id为box,主要用于下面通过该id获得div对象。。
3、在test.html文件内,使用button标签创建两个按钮,按钮名称分别为“展开”和“收缩”。
4、在test.html文件中,分别给两个button按钮绑定onclick点击事件,当按钮被点击时,分别执行fun1()函数和fun2()函数。
5、在js标签中,创建fun1()函数,在函数内,通过id(box)获得div对象,使用animate()方法实现div的宽度动态改变为300px,从而实现伸展的效果。
6、在js标签中,创建fun2()函数,在函数内,通过id(box)获得div对象,使用animate()方法实现div的宽度动态改变为100px,从而实现收缩的效果。
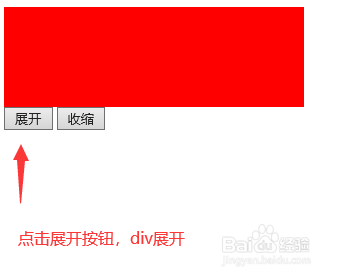
7、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:61
阅读量:77
阅读量:68
阅读量:46