如何用HBuilderX写JavaScript
1、打开HBuilderX,创建一个项目,在JS中写入代码。
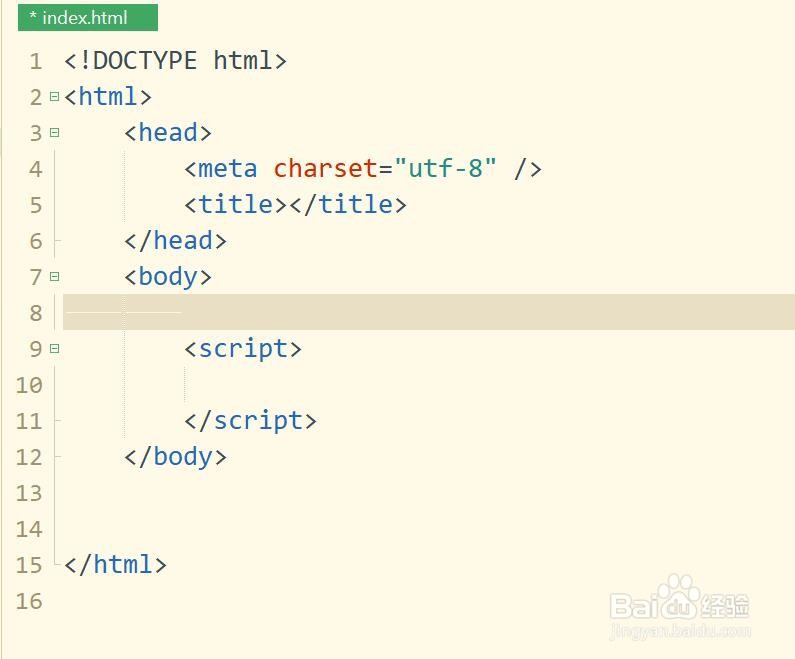
2、需要在body中嵌入一个<script></script>标签
3、在<script></script>标签中写代码。这里输出一句话:hello word<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input/ type="button" value="按钮" onclick="method1();"> <script> function method1(){ alert("hello word!"); } </script> </body></html>
4、Ctrl+S保存,点击运行,,点击按钮之后,在游览器中显示的样子:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。