css如何设置div四周的内边距相等
1、新建一个html文件,命名为test.html,用于讲解css如何设置div四周的内边距相等。
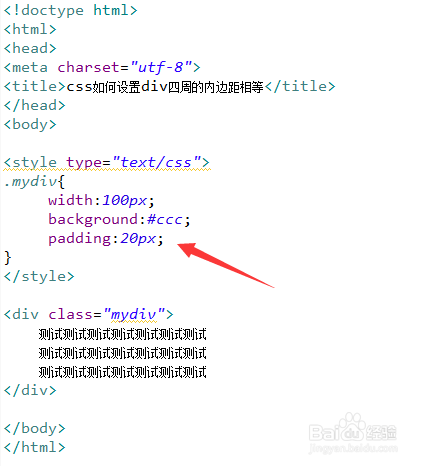
2、在test.html文件内,使用div标签创建一个模块,用于测试。
3、在test.html文件内,设置div的class属性为mydiv。
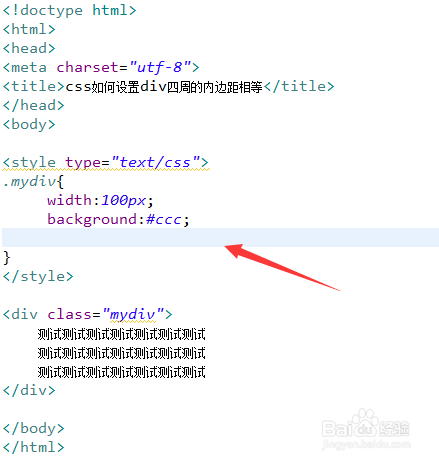
4、在css标签内,通过class设置div的样式,定义它的宽度为100px,背景颜色为灰色。
5、在css标签内,再使用padding属性定义div上下左右的内边距为20px。
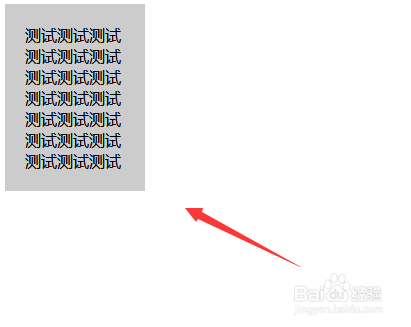
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:84
阅读量:76
阅读量:20
阅读量:38