js解除绑定事件的方法
1、1.原始写法绑定事件:对象.事件=事件处理函数
2、解除事件:对象.事件=null (此方法就是函数的覆盖)
3、2. 捂执涡扔使用attachEvent 、detachEvent、addEventListener 与removeEventListener事件绑定------attachEvent ,addEve荏鱿胫协ntListener
4、 使用 attachEvent 和 addEventListenter 的好处就是,可以多次的进行事件的绑定,不向原始的方法那样,前面绑定的事件将会被后面的绑定的事件所覆盖,最后只能执行后面所绑定的函数。
5、运行结果:2,1 说明:attachEVent 是先绑定后执行,它将先执行我后绑定的函数。 注意:1)attachEvent 只能兼容 IE7,IE8; 2)attachE即枢潋雳vent 绑定的事件前面要加“on”
6、 运行结果:1,2 说明:1)addEventListener是先绑定先执行,它将按顺序执行我绑定的事件。 2) addEventListener 的第三个参数: 布尔值参数是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序 注意:1)addEventListener 与attachEVent 正好相反,只不兼容 IE7,IE8,其他大部分的浏览器都可以执行。 2)addEventListener绑定的事件前面不要加“on”
7、事件解除------detachEvent,removeEventListener
8、detachEvent
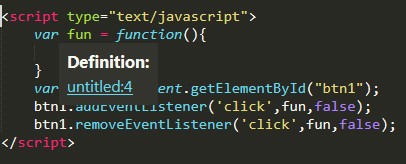
9、removeEventListener
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:88
阅读量:26
阅读量:81
阅读量:92