Mockplus按钮组件介绍
1、按钮组件在原型设计中随处可见,是mockplus中的基本组件之一。
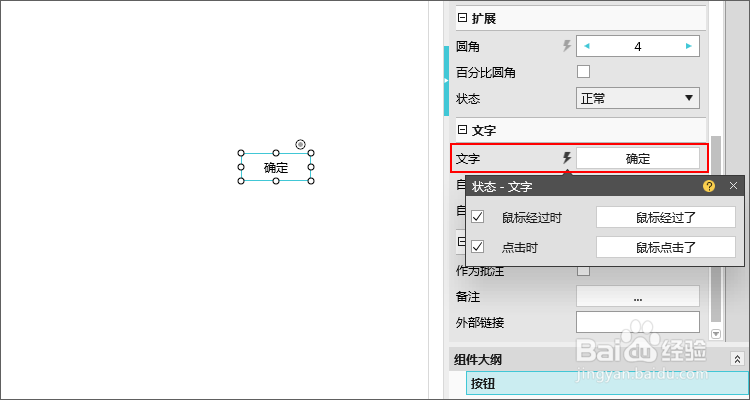
2、文字属性用于编辑在按钮中显示的文本,等效于双击进入编辑框编辑。可对文字属性添加状态交互,当鼠标经过或按下时临时改变文本内容。
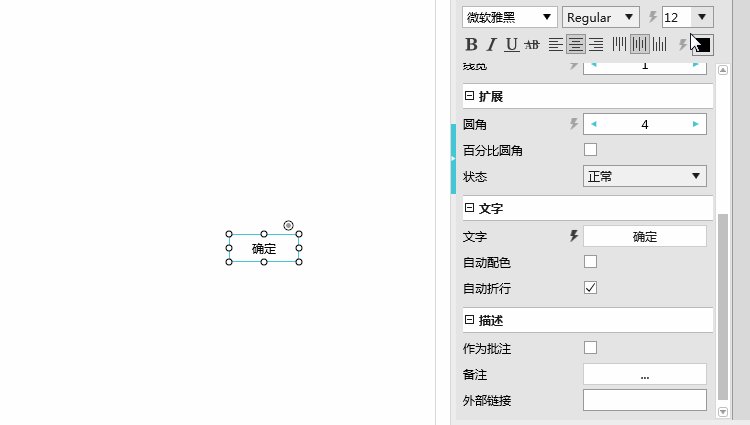
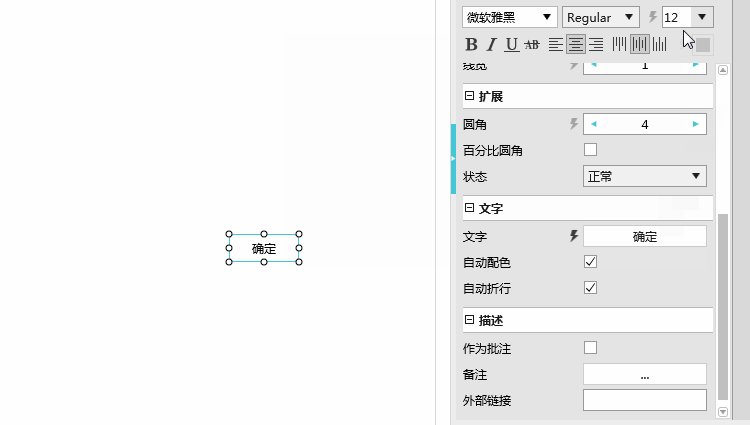
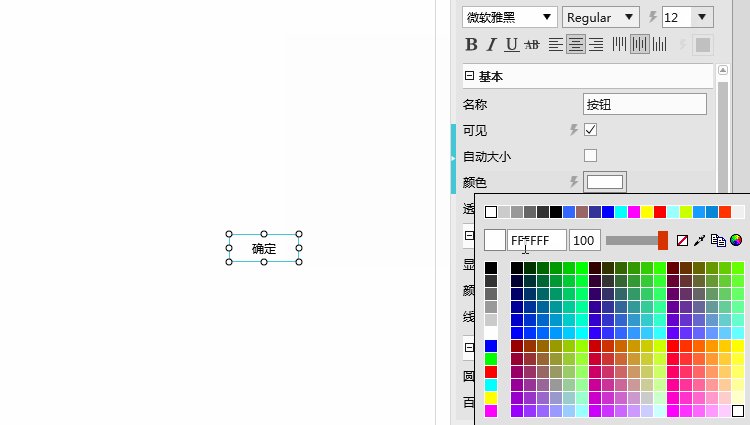
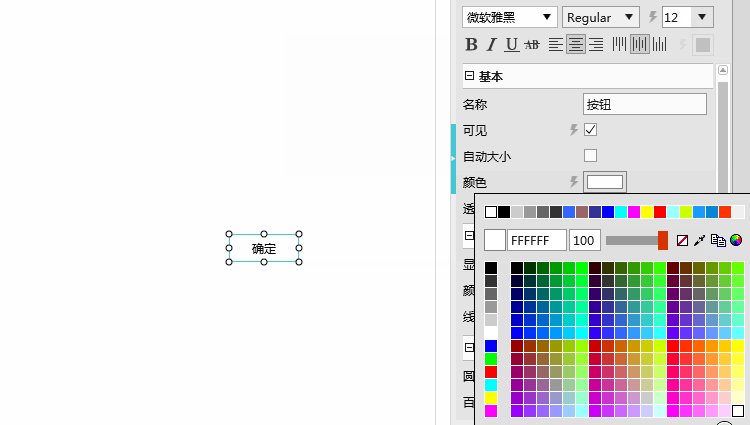
3、勾选“自动配色”属性后,用户无需再去设置文字颜色,Mockplus会根据按钮背景色自动调整文字颜色。深色背景显示白色文字,浅色背景显示黑色文字。
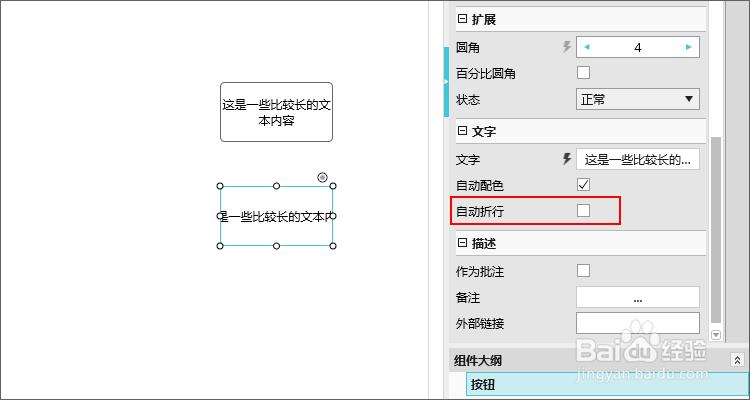
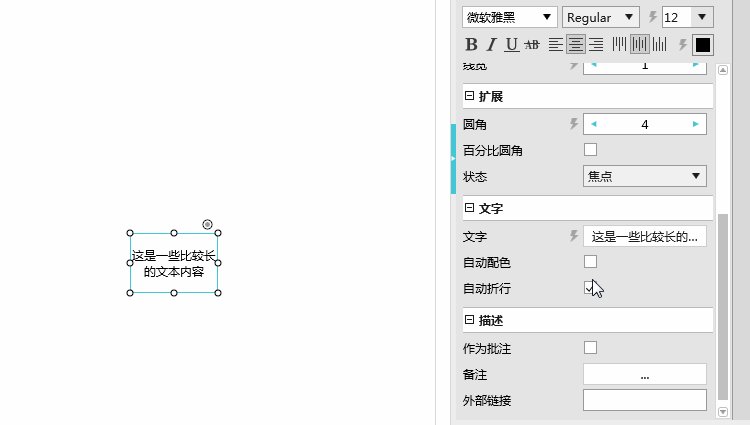
4、按钮中的文字默认为单行显示。勾选"自动折行"属性后,当文本超过组件宽度时会折行显示。
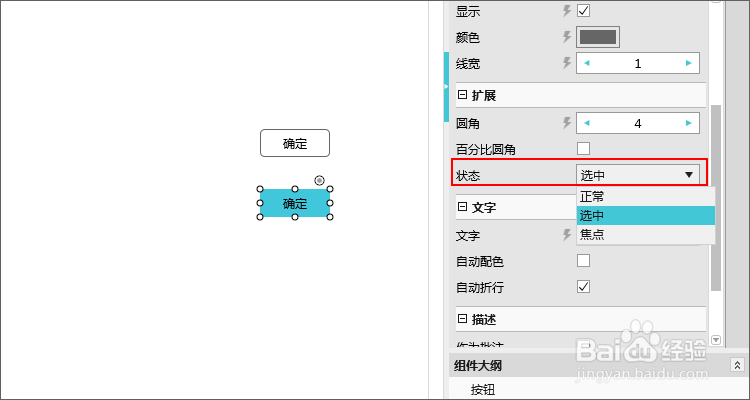
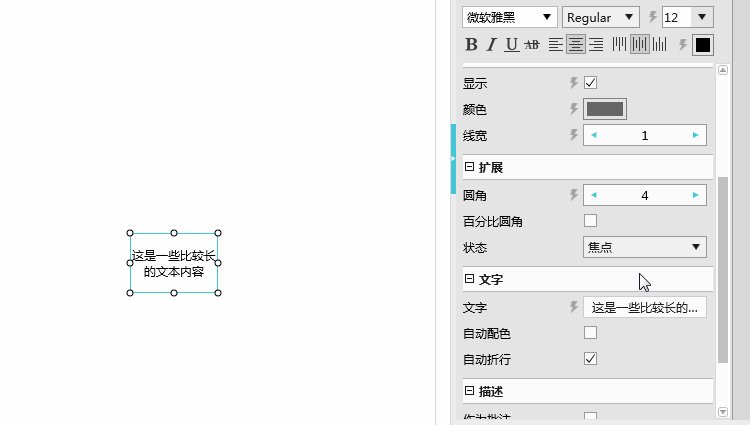
5、可设置按钮状态,具体说明如下:正常:普通状态。选中:该状态下按钮背景色为系统默认选中色。焦点:按钮拥有焦点
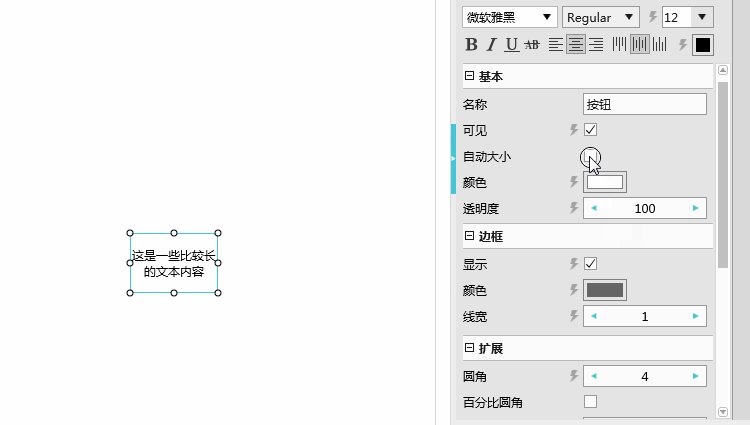
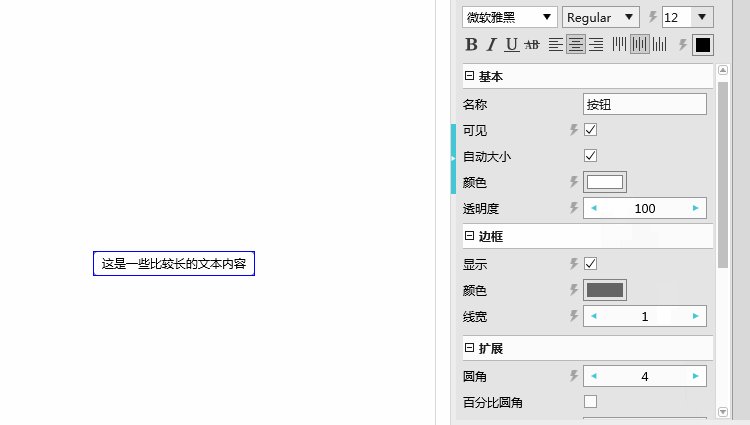
6、当勾选“自动大小”属性后,“自动折行”属性失效,文本以单行显示,同时组件的宽高将会自动适配其中文字大小。(动图)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:27
阅读量:23
阅读量:22
阅读量:68