HTML5表格基础语法
1、表格的基本格式格式:<table> <tr>… <th>…</th> <th>…</th> <th>…</th> </tr> <tr> <td>…</td> <td>…</td> <td>…</td> </tr></table>
2、能:<table>…</table>用来声明表格开始与结束.<tr>…</tr>用来设置表格的行.<th>…</th>用来设置标题栏位.<td>…</td>用来设置数据栏位.
3、<table>标签下的属性
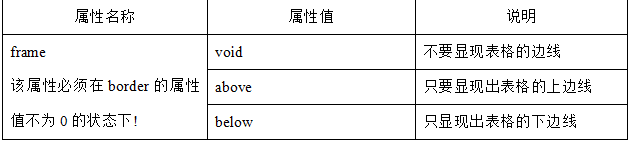
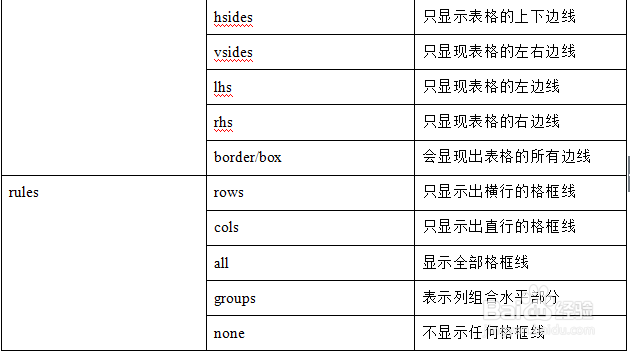
4、<table>标签下的边框设置
5、1.4<tr><th><td>标签下的常用属性
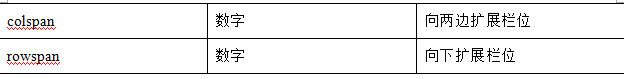
6、拆分与合并单元格
7、表格的结构化、直列化、标题(1).结构化格式:<table><thead>……</thead>----幻腾寂埒----表头区<tbody>……</tbody>--------表体区………………………<tfoot>……</tfoot>--------表尾区</table>
8、(2).直列化格式:<colgroup>….</colgroup>
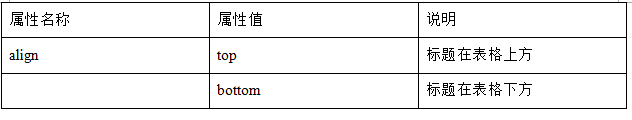
9、个别直列设置格式:<col>功能完全和<colgroup>一样.(3).表格的标题:<table><caption>….</caption></table><caption>下的属性值有:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:94
阅读量:70
阅读量:94
阅读量:34