如何制作一个简单的网页
静态网页现阶段主要采用DIV+CSS+Javascript来实现,下面就这三方面来引导大家入门。
第一步:在桌面上创建一个文本文件;
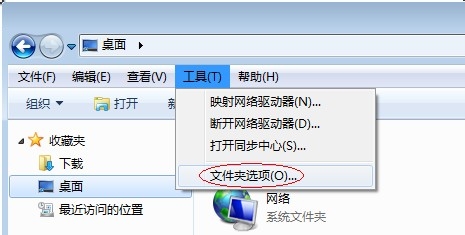
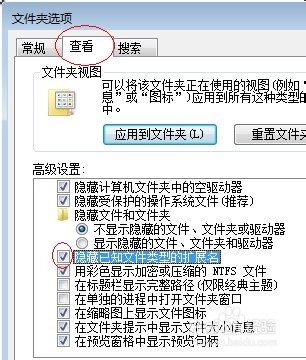
第二步:将文本名改为"test.html"(扩展名为.html或者.htm即可,看不见扩展名可以到);
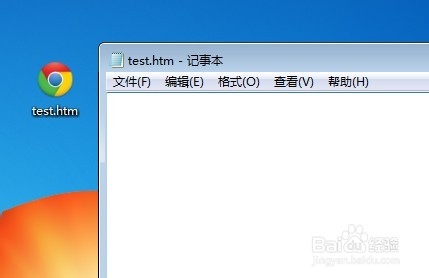
第三步:文件名改好后,右击打开方式,选择记事本;
第四步:写代码!
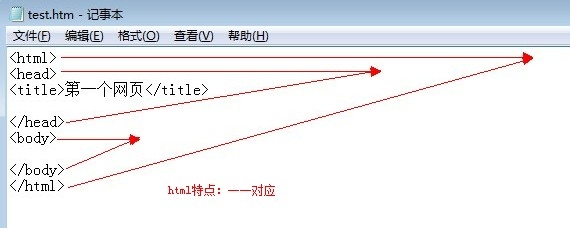
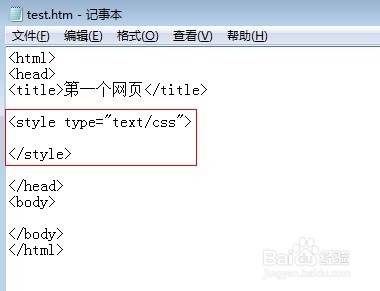
1.html代码写成下图这样即可:
2.css代码写在下图区域内:
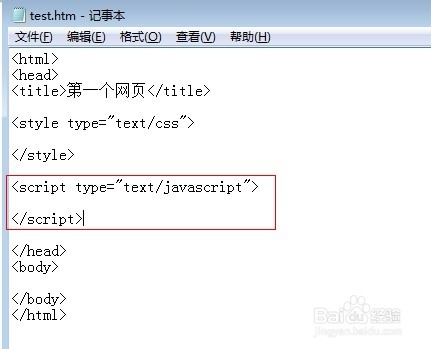
3.javascript代码写在下图区域内:
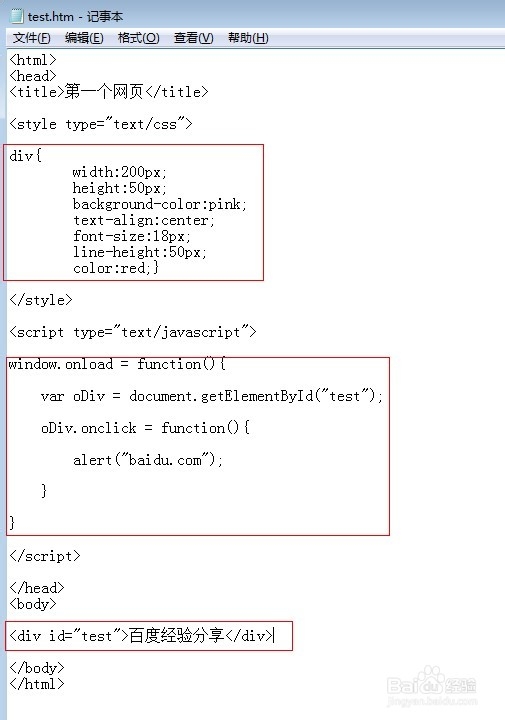
第五步:在这些代码区域内写上你的代码;
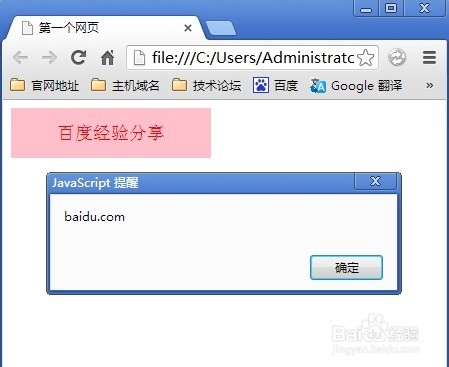
第六步:保存该文本文件;然后右击打开选择一个浏览器打开;如果出现“已限制网页运行脚本。。。”请点击允许后,点击文字看看效果如何!
至此大功告成!如果你想学习更多WEB设计前端设计,动态网页编写等等,这都将是一个非常好的入门体验!祝君成功!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:85
阅读量:39
阅读量:46
阅读量:73