uni-app的导航栏开发并封装自定义导航栏
1、创建一个工程项目,名称为demoBanner,在该项目中的index.vue文件中进行业务的编写
2、准备在Icon酆璁冻嘌font-阿里巴巴矢量图标库寻找几个icon图标,如下图所示,并且进行下载,可用使用font字体下载,而现在下载成为png的图标格式
3、编写导航栏模板
4、封装自定义导航栏,在commponents中创建名为bannerTab的自定义组件
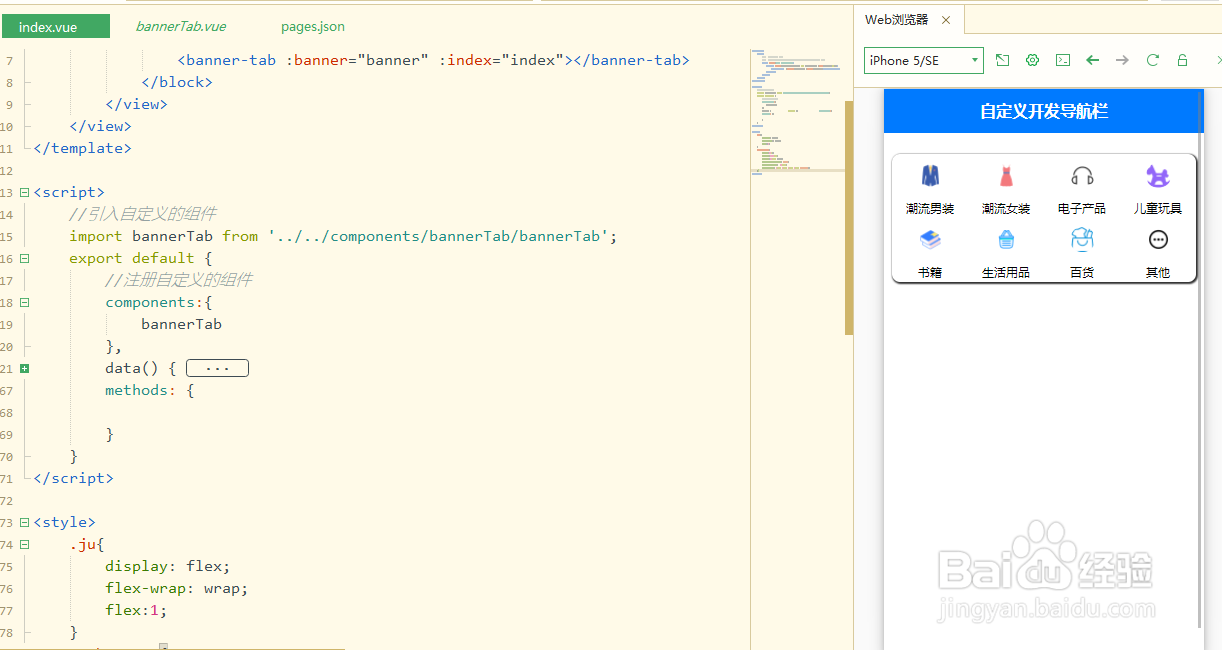
5、返回在index.vue中进行引入和注册并使用自定义的组件,来优化导航条的展示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:42
阅读量:29
阅读量:48
阅读量:74