viewer.js使用教程
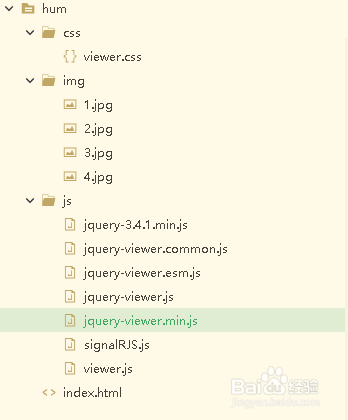
1、下载viewer相关的文件,创建一个Web项目,将对应文件拷贝到js、css和img中
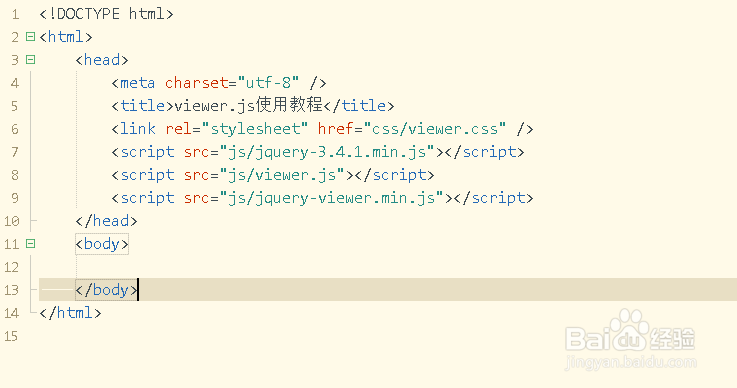
2、打开新建的index.html文件,依次引入css和js相关文件
3、在<body></body>标签中,插入一个无序列表,子项中添加img元素
4、在jquery初始化方法中,调用viewer相关的方法,对图片进行放大
5、保存代码并打开浏览器,可以看到图片显示效果,但是有几张图片显示不出来
6、调整代码并检查图片路径,保存并运行文件,再次预览效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:63
阅读量:94
阅读量:35
阅读量:53