前端ajax调用webapi
1、先定义一个简单的webapi,简单到差不多直接用v衡痕贤伎s2010自动生成的webapi代码。其中的TestModle是一个简单的class,剧安颌儿如下public class TestModle { public string a { get; set; } public string b { get; set; } public string c { get; set; } }
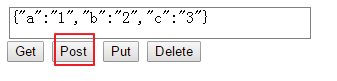
2、前端页面放四个代表get,post,put,delete的按钮,在加一个div显示返回值
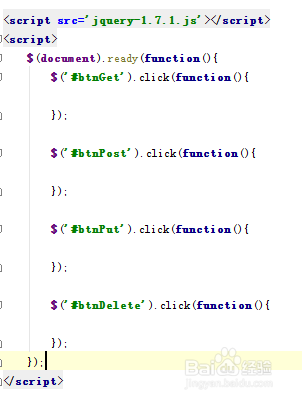
3、前端代码中加载jquery,在定义四个按钮的click事件
4、get和post,我习惯用$.get和$.post,当然也能用$.ajax.get直接返回webapi get的return值,post的话我就不在后端做处理了直接返回传入的值,这里只做示范
5、put和delete,只能用$.ajax来处理。put的话一般用于update某个id的数据信息delete用于删除某个id的数据,如下图所示
6、点击每个按钮,可以在页面上看到相应的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:58
阅读量:62
阅读量:59
阅读量:55