css如何把input搜索框做成圆角
1、新建一个html文件,命名为test.html,用于讲解css如何把input搜索框做成圆角。
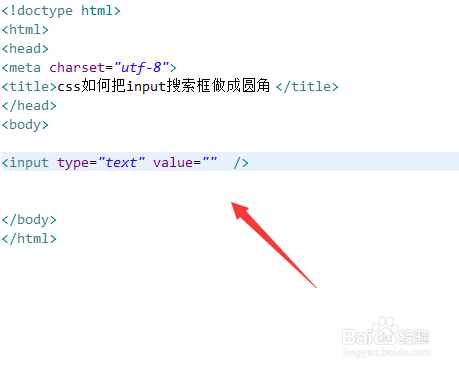
2、在test.html文件内,使用input标签创建一个搜索框。
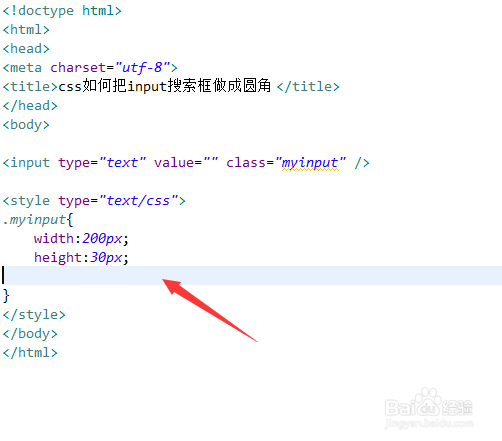
3、在test.html文件内,设置input标签的class属性为myinput。
4、在css标签中,通过class定义input的样式,设置它的宽度为200px,高度为30px。
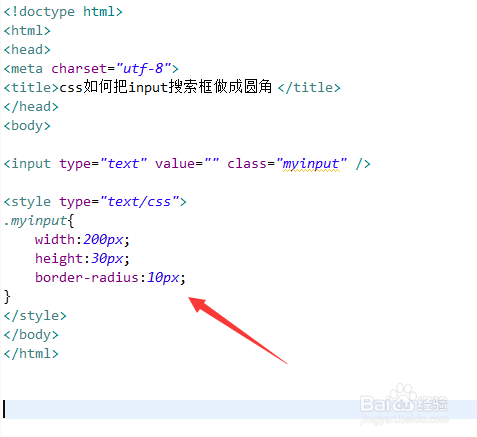
5、在css标签中,再使用border-radius属性设置input的圆角角度,例如 ,这里设置为10px。
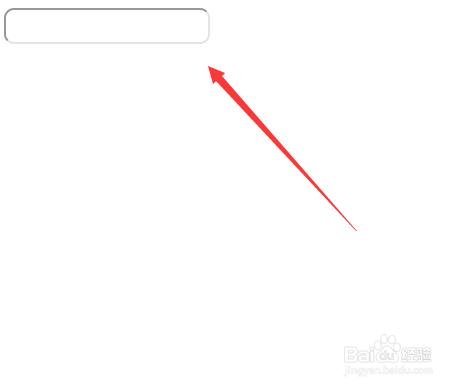
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:68
阅读量:43
阅读量:28
阅读量:84