教大家使用Axure制作横向标签页效果
1、打开Axure,今天教大家使用Axure制作横向标签页效果,如下图所示。

2、首先我们准备本次要使用的元件,从元件库中拖入到工作台中,如下图所示。

3、然后我们通过调整矩形的大小及样式,制作出如下图所示的效果,并对每一个按钮进行命名,如下图所示。

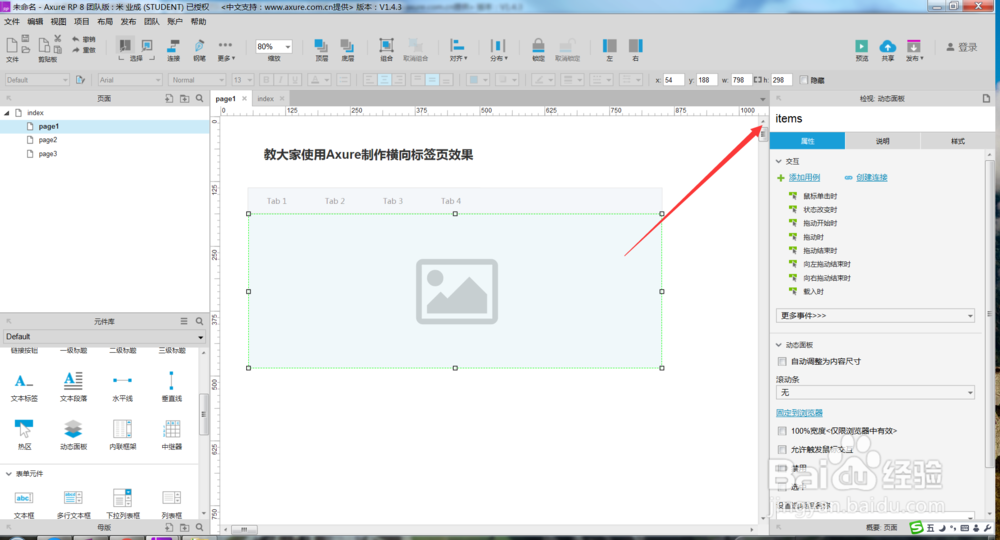
4、然后我们在通过动态面板建立一个展示内容的区域,并复制出三个State状态,如下图所示。


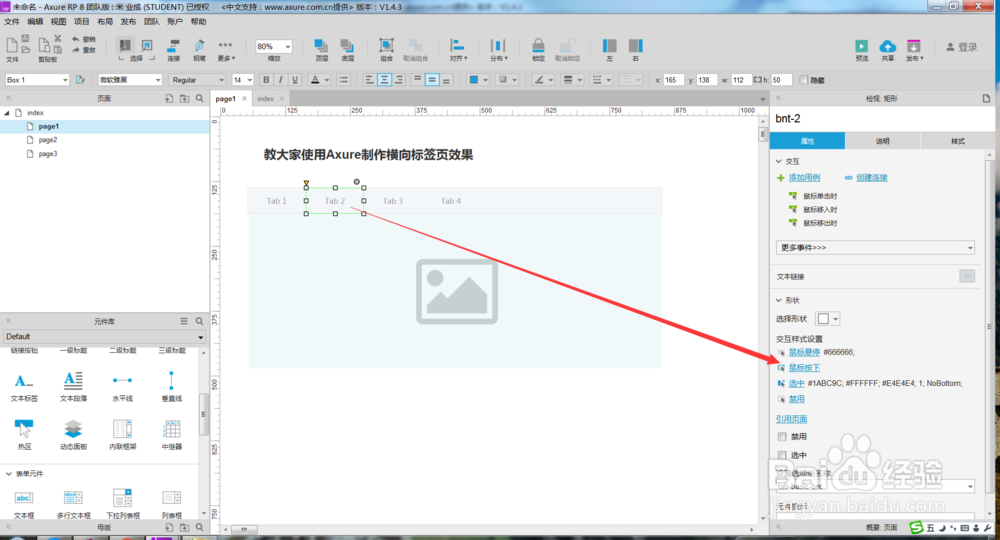
5、下面开始给每一个按钮加一些交互效果,比如鼠标悬停效果及选中效果等,如下图所示。

6、最后我们再给每一个按钮加入交互事件,当鼠标单击时,切换动画面板的状态页,如下图所示。


7、最后我们F5预览一下效果,点击各个选项卡的按钮,下面的显示内容会进行变化,如下图所示。


8、更多Axure经验持续更新,欢迎关注小编来学习。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。