ecshop 手机支付宝支付如何设置
1、查看一下支付接口相关文档。
2、//初始页,提交基本信息到api页面,<?php/* * * 功能:支付宝手机网站支付接口接口调试入口页面 * 版本:3.4 * 修改日期:2016-03-08 * 说明: * 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。 */?><!DOCTYPE html><html> <head> <title>支付宝手机网站支付接口接口</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><style> *{ margin:0; padding:0; } ul,ol{ list-style:none; } body{ font-family: "Helvetica Neue",Helvetica,Arial,"Lucida Grande",sans-serif; } .hidden{ display:none; } .new-btn-login-sp{ padding: 1px; display: inline-block; width: 75%; } .new-btn-login { background-color: #02aaf1; color: #FFFFFF; font-weight: bold; border: none; width: 100%; height: 30px; border-radius: 5px; font-size: 16px; } #main{ width:100%; margin:0 auto; font-size:14px; } .red-star{ color:#f00; width:10px; display:inline-block; } .null-star{ color:#fff; } .content{ margin-top:5px; } .content dt{ width:100px; display:inline-block; float: left; margin-left: 20px; color: #666; font-size: 13px; margin-top: 8px; } .content dd{ margin-left:120px; margin-bottom:5px; } .content dd input { width: 85%; height: 28px; border: 0; -webkit-border-radius: 0; -webkit-appearance: none; } #foot{ margin-top:10px; position: absolute; bottom: 15px; width: 100%; } .foot-ul{ width: 100%; } .foot-ul li { width: 100%; text-align:center; color: #666; } .note-help { color: #999999; font-size: 12px; line-height: 130%; margin-top: 5px; width: 100%; display: block; } #btn-dd{ margin: 20px; text-align: center; } .foot-ul{ width: 100%; } .one_line{ display: block; height: 1px; border: 0; border-top: 1px solid #eeeeee; width: 100%; margin-left: 20px; } .am-header { display: -webkit-box; display: -ms-flexbox; display: box; width: 100%; position: relative; padding: 7px 0; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; background: #1D222D; height: 50px; text-align: center; -webkit-box-pack: center; -ms-flex-pack: center; box-pack: center; -webkit-box-align: center; -ms-flex-align: center; box-align: center; } .am-header h1 { -webkit-box-flex: 1; -ms-flex: 1; box-flex: 1; line-height: 18px; text-align: center; font-size: 18px; font-weight: 300; color: #fff; }</style></head><body text=#000000 bgColor="#ffffff" leftMargin=0 topMargin=4><header class="am-header"> <h1>支付宝手机网站支付接口快速通道</h1></header><div id="main"> <form name=alipayment action=alipayapi.php method=post target="_blank"> <div id="body" style="clear:left"> <dl class="content"> <dt>商户订单号 :</dt> <dd> <input id="WIDout_trade_no" name="WIDout_trade_no" /> </dd> <hr class="one_line"> <dt>订单名称 :</dt> <dd> <input id="WIDsubject" name="WIDsubject" /> </dd> <hr class="one_line"> <dt>付款金额 :</dt> <dd> <input id="WIDtotal_fee" name="WIDtotal_fee" /> </dd> <hr class="one_line"> <dt>商品展示网址 :</dt> <dd> <input id="WIDshow_url" name="WIDshow_url" /> </dd> <hr class="one_line"> <dt>商品描述:</dt> <dd> <input id="WIDbody" name="WIDbody" /> </dd> <hr class="one_line"> <dt></dt> <dd id="btn-dd"> <span class="new-btn-login-sp"> <button class="new-btn-login" type="submit" style="text-align:center;">确 认</button> </span> <span class="note-help">如果您点击“确认”按钮,即表示您同意该次的执行操作。</span> </dd> </dl> </div> </form> <div id="foot"> <ul class="foot-ul"> <li> 支付宝版权所有 2015-2018 ALIPAY.COM </li> </ul> </div> </div></body><script language="javascript"> function GetDateNow() { var vNow = new Date(); var sNow = ""; sNow += String(vNow.getFullYear()); sNow += String(vNow.getMonth() + 1); sNow += String(vNow.getDate()); sNow += String(vNow.getHours()); sNow += String(vNow.getMinutes()); sNow += String(vNow.getSeconds()); sNow += String(vNow.getMilliseconds()); document.getElementById("WIDout_trade_no").value = sNow; document.getElementById("WIDsubject").value = "测试"; document.getElementById("WIDtotal_fee").value = "0.01"; } GetDateNow();</script></html>
3、//支付进入API页,<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>支付宝手机网站支付接口接口</title></head><?php/* * * 功能:手机网站支付接口接入页 * 版本:3.3 * 修改日期:2012-07-23 * 说明: * 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。 * 该代码仅供学习和研究支付宝接口使用,只是提供一个参考。 *************************注意************************* * 如果您在接口集成过程中遇到问题,可以按照下面的途径来解决 *1、开发文档中心(https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.2Z6TSk&treeId=60&articleId=103693&docType=1) *2、商户帮助中心(https://cshall.alipay.com/enterprise/help_detail.htm?help_id=473888) *3、支持中心(https://support.open.alipay.com/alipay/support/index.htm) * 如果不想使用扩展功能请把扩展功能参数赋空值。 */require_once("alipay.config.php");require_once("lib/alipay_submit.class.php");/**************************请求参数**************************/ //商户订单号,商户网站订单系统中唯一订单号,必填 $out_trade_no = $_POST['WIDout_trade_no']; //订单名称,必填 $subject = $_POST['WIDsubject']; //付款金额,必填 $total_fee = $_POST['WIDtotal_fee']; //收银台页面上,商品展示的超链接,必填 $show_url = $_POST['WIDshow_url']; //商品描述,可空 $body = $_POST['WIDbody'];/************************************************************///构造要请求的参数数组,无需改动$parameter = array( "service" => $alipay_config['service'], "partner" => $alipay_config['partner'], "seller_id" => $alipay_config['seller_id'], "payment_type" => $alipay_config['payment_type'], "notify_url" => $alipay_config['notify_url'], "return_url" => $alipay_config['return_url'], "_input_charset" => trim(strtolower($alipay_config['input_charset'])), "out_trade_no" => $out_trade_no, "subject" => $subject, "total_fee" => $total_fee, "show_url" => $show_url, "body" => $body, //其他业务参数根据在线开发文档,添加参数.文档地址:https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.2Z6TSk&treeId=60&articleId=103693&docType=1 //如"参数名" => "参数值" 注:上一个参数末尾需要“,”逗号。 );//建立请求$alipaySubmit = new AlipaySubmit($alipay_config); $html_text = $alipaySubmit->buildRequestForm($parameter,"get", "确认");echo $html_text;?></body></html>
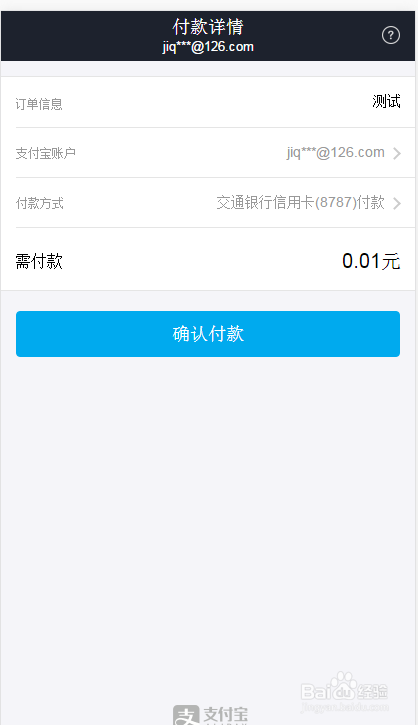
4、//获取表单数据和配置数据,发起移动支付请求。<?php/* * * 配置文件 * 版本:3.4 * 修改日期:2016-03-08 * 说明: * 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。 * 该代码仅供学习和研究支付宝接口使用,只是提供一个参考。 * 安全校验码查看时,输入支付密码后,页面呈灰色的现象,怎么办? * 解决方法: * 1、检查浏览器配置,不让浏览器做弹框屏蔽设置 * 2、更换浏览器或电脑,重新登录查询。 */ //↓↓↓↓↓↓↓↓↓↓请在这里配置您的基本信息↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓//合作身份者ID,签约账号,以2088开头由16位纯数字组成的字符串,查看地址:https://b.alipay.com/order/pidAndKey.htm$alipay_config['partner'] = '2088221883850827';//收款支付宝账号,以2088开头由16位纯数字组成的字符串,一般情况下收款账号就是签约账号$alipay_config['seller_id'] = $alipay_config['partner'];// MD5密钥,安全检验码,由数字和字母组成的32位字符串,查看地址:https://b.alipay.com/order/pidAndKey.htm$alipay_config['key'] = '4t3m3qnwiq4lzqvv66sfu2vy9r3skkcn';// 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问$alipay_config['notify_url'] = "http://localhost/alipaywapdirect/notify_url.php";// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问$alipay_config['return_url'] = "http://localhost/alipaywapdirect/return_url.php";//签名方式$alipay_config['sign_type'] = strtoupper('MD5');//字符编码格式 目前支持utf-8$alipay_config['input_charset']= strtolower('utf-8');//ca证书路径地址,用于curl中ssl校验//请保证cacert.pem文件在当前文件夹目录中$alipay_config['cacert'] = getcwd().'\\cacert.pem';//访问模式,根据自己的服务器是否支持ssl访问,若支持请选择https;若不支持请选择http$alipay_config['transport'] = 'http';// 支付类型 ,无需修改$alipay_config['payment_type'] = "1"; // 产品类型,无需修改$alipay_config['service'] = "alipay.wap.create.direct.pay.by.user";//↑↑↑↑↑↑↑↑↑↑请在这里配置您的基本信息↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑?>
5、//支付后,调整到处理页面,<?php/* * * 功能:支付宝页面跳转同步通知页面 * 版本:3.3 * 日期:2012-07-23 * 说明: * 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。 * 该代码仅供学习和研究支付宝接口使用,只是提供一个参考。 *************************页面功能说明************************* * 该页面可在本机电脑测试 * 可放入HTML等美化页面的代码、商户业务逻辑程序代码 * 该页面可以使用PHP开发工具调试,也可以使用写文本函数logResult,该函数已被默认关闭,见alipay_notify_class.php中的函数verifyReturn */require_once("alipay.config.php");require_once("lib/alipay_notify.class.php");?><!DOCTYPE HTML><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><?php//计算得出通知验证结果$alipayNotify = new AlipayNotify($alipay_config); $verify_result = $alipayNotify->verifyReturn();if($verify_result) {//验证成功 ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// //请在这里加上商户的业务逻辑程序代码 //——请根据您的业务逻辑来编写程序(以下代码仅作参考)—— //获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表 //商户订单号 $out_trade_no = $_GET['out_trade_no']; //支付宝交易号 $trade_no = $_GET['trade_no']; //交易状态 $trade_status = $_GET['trade_status']; if($_GET['trade_status'] == 'TRADE_FINISHED' || $_GET['trade_status'] == 'TRADE_SUCCESS') { //判断该笔订单是否在商户网站中已经做过处理 //如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序 //如果有做过处理,不执行商户的业务程序 } else { echo "trade_status=".$_GET['trade_status']; } echo "验证成功<br />"; //——请根据您的业务逻辑来编写程序(以上代码仅作参考)—— /////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////}else { //验证失败 //如要调试,请看alipay_notify.php页面的verifyReturn函数 echo "验证失败"; }?> <title>支付宝手机网站支付接口</title> </head> <body> </body></html>
6、这里就考虑如何对接到ecshop,道理是一样的。
7、//1.传入订单号,订单金额等信息。//2.配置好支付宝账号信息。//3.支付后,对支付结果进行锟侯希哇处理,提示支付成功,或者支付失败。//修复支付后,状态不变问题。<?php/* * * 功能:支付宝页面跳转同步通知页面 * 版本:3.3 * 日期:2012-07-23 * 说明: * 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。 * 该代码仅供学习和研究支付宝接口使用,只是提供一个参考。 *************************页面功能说明************************* * 该页面可在本机电脑测试 * 可放入HTML等美化页面的代码、商户业务逻辑程序代码 * 该页面可以使用PHP开发工具调试,也可以使用写文本函数logResult,该函数已被默认关闭,见alipay_notify_class.php中的函数verifyReturn */require_once("alipay.config.php");require_once("lib/alipay_notify.class.php");?><!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <style type="text/css">#page{ width: 98%; height: 10em; margin:1em auto; font-size:1em; line-height:1.5em; } #page2{ width: 98%; height: 10em; margin:1em auto; ; font-size:1em; line-height:1.5em; }</style> <title>支付宝即时到账交易接口</title> </head> <body> <?php//计算得出通知验证结果$alipayNotify = new AlipayNotify($alipay_config); $verify_result = $alipayNotify->verifyReturn();if($verify_result) {//验证成功 ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// //请在这里加上商户的业务逻辑程序代码 //——请根据您的业务逻辑来编写程序(以下代码仅作参考)—— //获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表 //商户订单号 $out_trade_no = $_GET['out_trade_no']; //支付宝交易号 $trade_no = $_GET['trade_no']; //交易状态 $trade_status = $_GET['trade_status']; //判断该笔订单是否在商户网站中已经做过处理 //如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序 //如果有做过处理,不执行商户的业务程序 if($_GET['trade_status'] == 'TRADE_FINISHED' || $_GET['trade_status'] == 'TRADE_SUCCESS'){ // 更改支付状态 // 订单确认时间 // 订单支付时间 define('IN_ECS', true); require_once('../includes/init.php'); // 原来是这里出了问题 $r = $GLOBALS['db']->query("UPDATE ".$GLOBALS['ecs']->table('order_info')." SET pay_status = 2 , confirm_time = ".time()." , pay_time = ".time()." where order_sn = '".$out_trade_no."'"); ?> <div id='page'> <div style="text-align:center;color:red;font-size:2em;font-weight: bold;"> <br /> <br /> <br /> 祝贺您!您的订单支付已经成功!!!3秒后自动跳转动商城首页 </div></div><?php }else{ //支付失败 ?><div id='page2'> <div style="text-align:center;font-weight: bold; font-size:2em;color:red;"> <br /> <br /> <br /> 很抱歉,您的订单支付失败!3秒后自动跳转动商城首页 </div></div><?php } }else { //验证失败 //如要调试,请看alipay_notify.php页面的verifyReturn函数 ?><div id='page2'> <div style="text-align:center;font-weight: bold;font-size:2em;"><span style="color:red;">支付失败</span><br /> 支付过程中出现验证错误,如果你的支付宝金额已被扣除,请联系开发商 </div></div><?php}?> <script type="text/javascript"> window.setTimeout("window.location='http://local.easymall.com/mobile/'",3000); </script> </body></html>
8、//ecsho操作数据库,// 更改支付状态// 订单确认时间// 订单支付时间define('IN_ECS', true);require_once('../includes/init.php'); // 原来是这里出了问题$r = $GLOBALS['db']->query("UPDATE ".$GLOBALS['ecs']->table('order_info')." SET pay_status = 2 , confirm_time = ".time()." , pay_time = ".time()." where order_sn = '".$out_trade_no."'");