css怎么设置div居左、居右、居中
1、新建一个html文件,命名为test.html,用于讲解css怎么设置div居左、居右、居中。
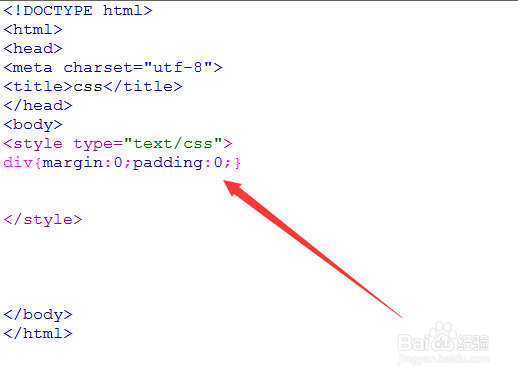
2、在test.html文件内,初始化div的样式,设置div的内外边距都为0。
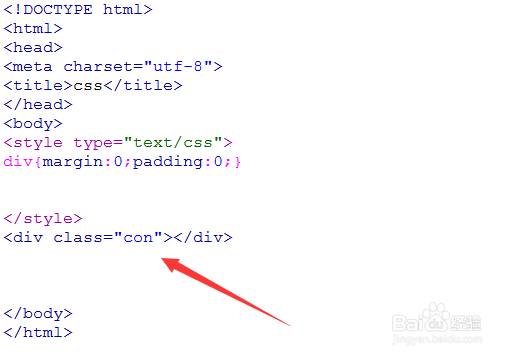
3、在test.html文件内,创建一个div,并设置其class属性为con,主要用于下面对该类名进行css样式设置。
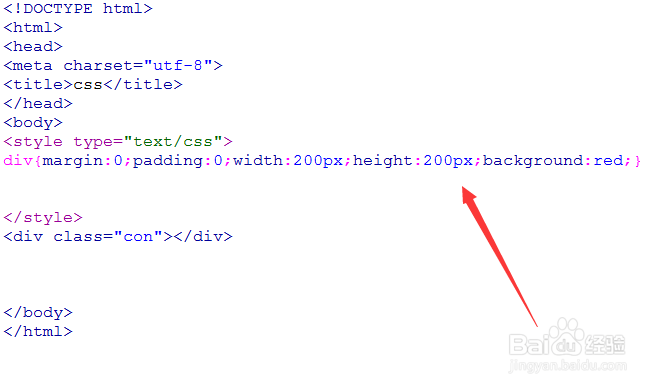
4、为了展示明显的效果,在css中设置div宽度为200px,高度为200px,背景颜色 为红色。
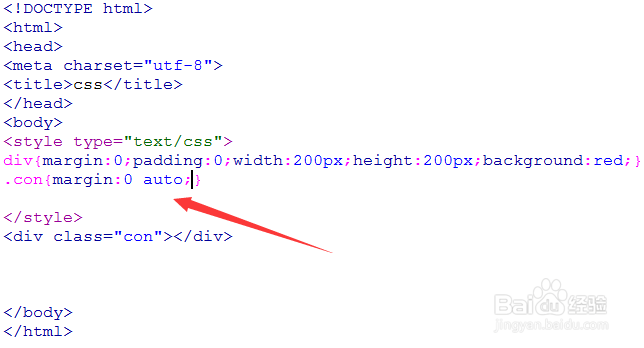
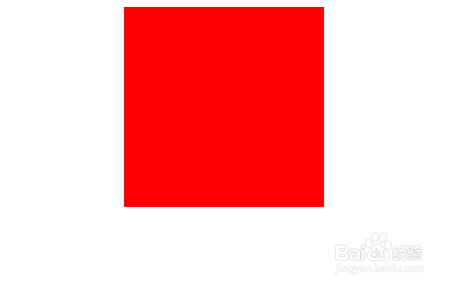
5、设置div居中显示。主要通过设置margin属性来实现,例如,下面代码实现了div的居中显示。
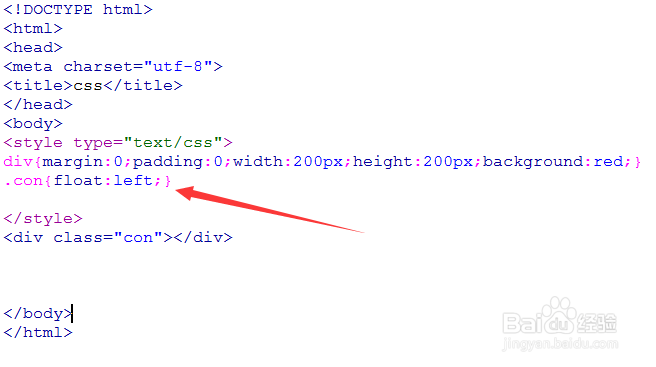
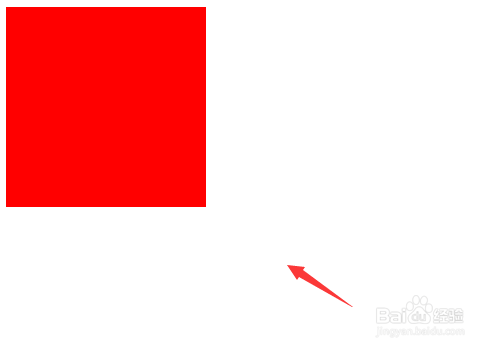
6、设置div居左显示。主要通过设置div的浮动属性来实现,设置浮动向左,则div居左对齐。
7、设置div居右显示。主要通过设置div的浮动属性来实现,设置浮动向右,则div居右对齐。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:48
阅读量:23
阅读量:36
阅读量:78