css如何通过class属性设置样式
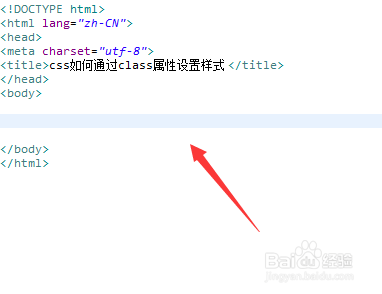
1、新建一个html文件,命名为test.html,用于讲解css如何通过class属性设置样式。
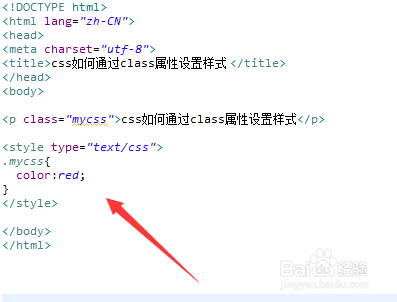
2、在test.html页面中,使用p标签创建一行文字,并设置它的class属性名称为mycss。
3、在css标签内,通过属性名称"mycss"设置p标签内文字的颜色为红色(red)。
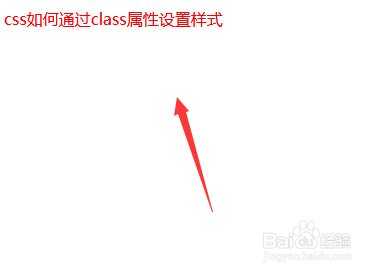
4、在浏览器打开test.html,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:29
阅读量:95
阅读量:20
阅读量:62