如何开始使用bootstrap
1、打开HBuilderX,新建一个项目。
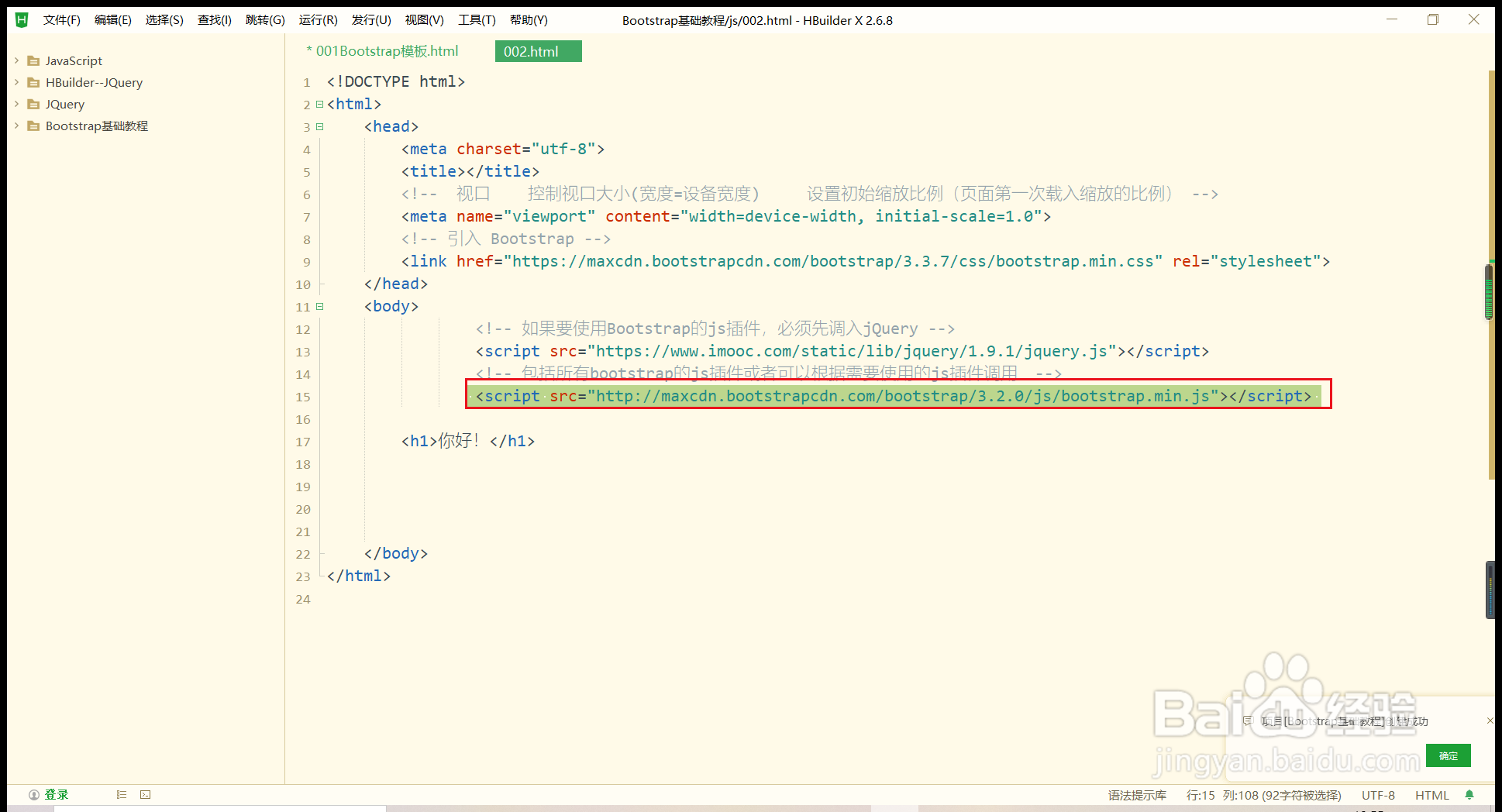
2、设置设备比例:<meta name="viewport" content="width=device-width, initial-scale=1.0">
3、引入Boot衡痕贤伎strap:<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
4、以上两个步骤在头部中使用一下两个步骤在body中使用:调入JQuery:<script src="https://www.足毂忍珩imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
5、引入js插件:<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
6、在游览器中运行:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:88
阅读量:30
阅读量:50
阅读量:48