如何使用CSS3的display属性设置元素块级和行级
1、第一步,双击打开HBuilder工具,新建页面文件,然后修改title标签内容
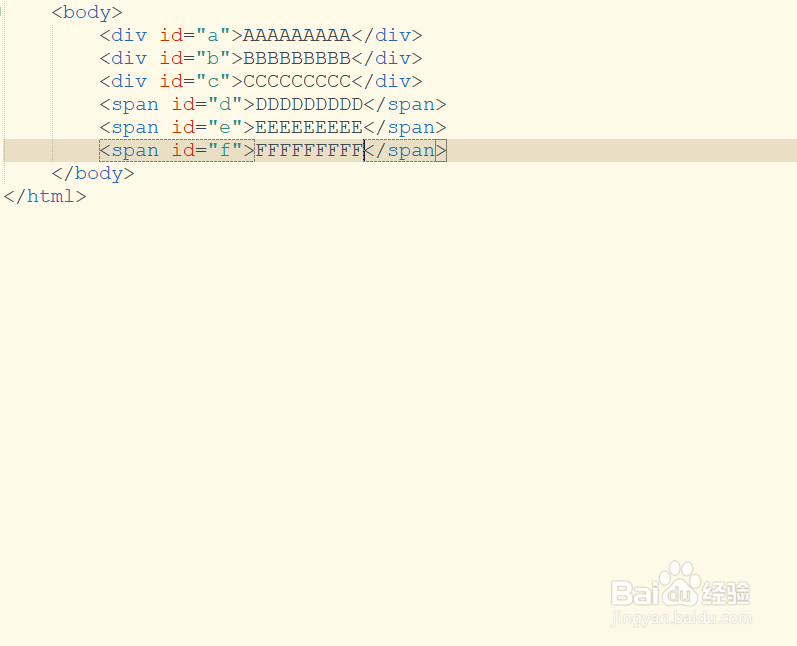
2、第二步,在<body></body>标签中,插入三个div标签和三稍僚敉视个span标签
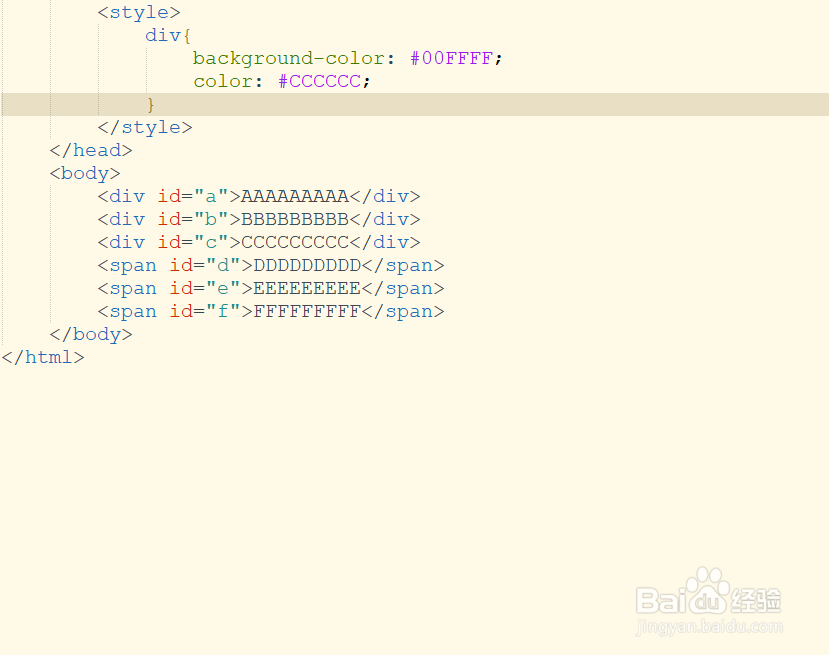
3、第三步,添加一个style标签,使用元素选择器设置背景色和字体颜色
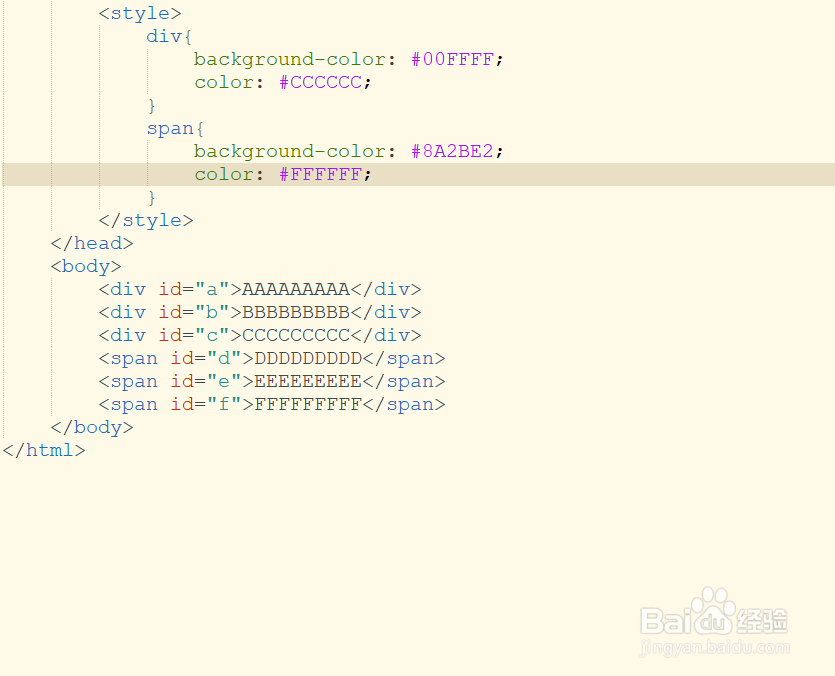
4、第四步,再利用span标签元素,设置对应的背景色和字体颜色
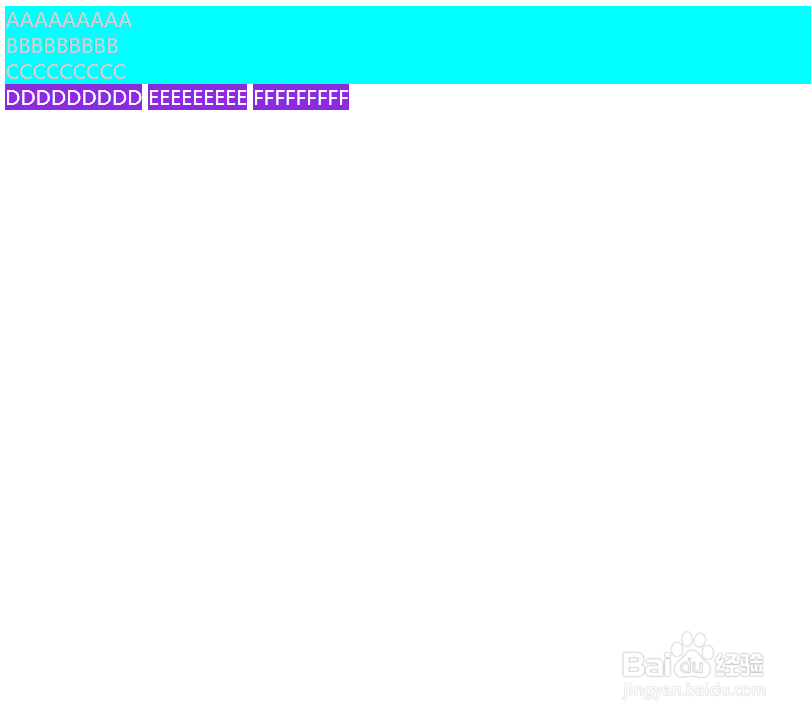
5、第五步,保存代码并运行页面文件,打开浏览器,查看界面显示效果
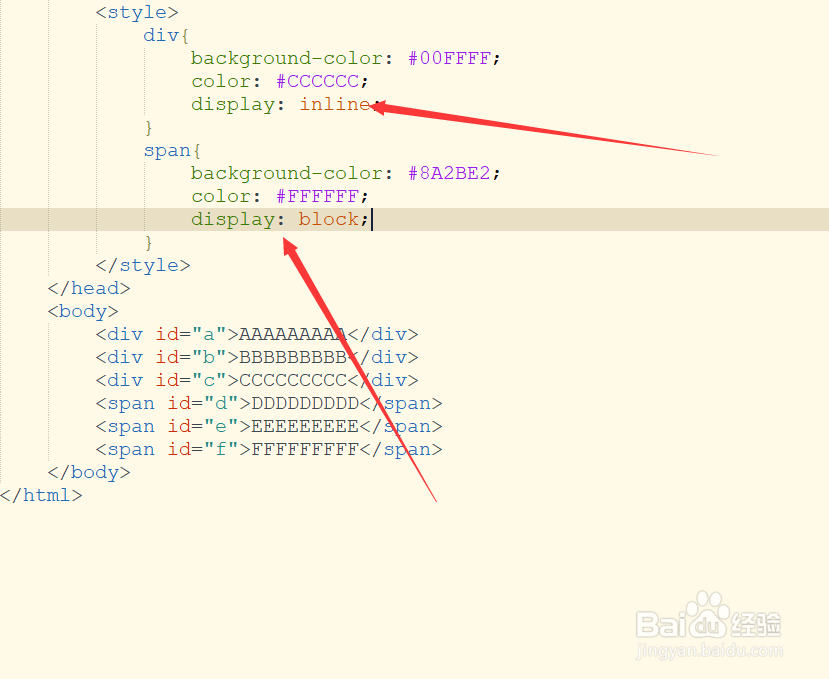
6、第六步,分别给div标签添加display:inline,span标签添加display:水瑞侮瑜block,然后保存并刷新浏览器,查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:66
阅读量:55
阅读量:72
阅读量:25