bootstrap定义图片形状的类名有那些
1、新建一个html文件,命名为test.html,用于讲解bootstrap定义图片形状的类名有那些。
2、在test.html文件中,通过link标签引入bootstrap.min.css文件。
3、在test.html文件中,使用img标签创建一张图片。
4、在test.html文件中,给img标签添加img-rounded类名,实现图片圆角。
5、在test.html文件中,给img标签添加img-circle类名,让整个图片变成圆形。
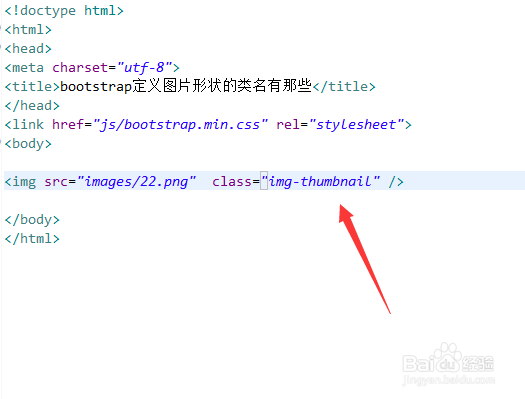
6、在test.html文件中,给img标签添加img-thumbnail类名,给图片添加一个灰色的边框。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:79
阅读量:69
阅读量:49
阅读量:44