如何使用js获取html中的值
1、新建一个html文件,命名为test.html,用于讲解如何使用js获取html中的值。
2、在test.html文件内,使用input标签创建一个文本框,通过value属性设置文本框的值为“百度经验”。
3、在test.html文件内,设置input文本框的id为data,下面将通过该id来获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行get()函数。
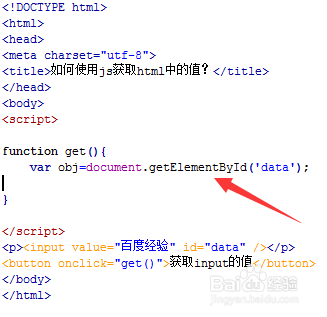
5、在js标签内,创建get()函数,在函数内,使用getElementById()方法通过id属性来获得input对象。
6、在get()函数内,通过元素对象obj的属性value来获得input文本框的值,使用alert()方法以弹窗的形式将获得的值输出来。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:39
阅读量:58
阅读量:71
阅读量:94