jQuery中的text(),html(),val()有什么区别
1、新建一个html文件,命名为test.html,用于讲解jQuery中的text(),html(),val()有什么区别
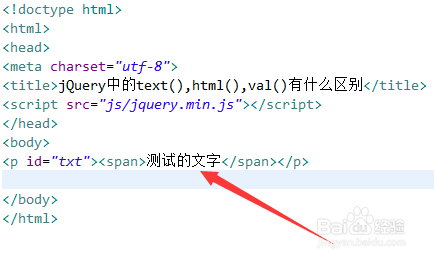
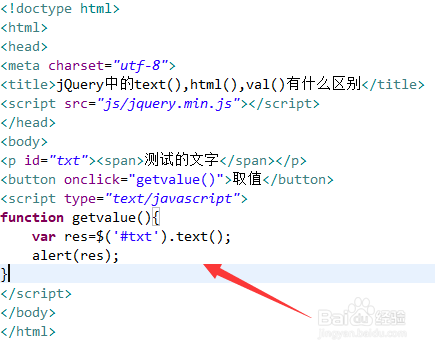
2、在test.html文件中,在p标签内,使用span标签创建一行文字,并设置p标签的id为txt,主要用于下面通过此id获得p标签对象。
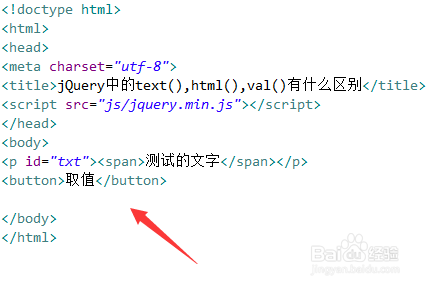
3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“取值”。
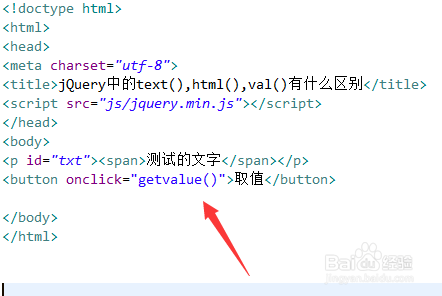
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvalue()函数。
5、在js标签内,创建getvalue()函数,在函数内,使用$符号通过id(txt)获得p元素对象,使用text()方法取得它的值 。最后,使用alert()方法将内容输出。
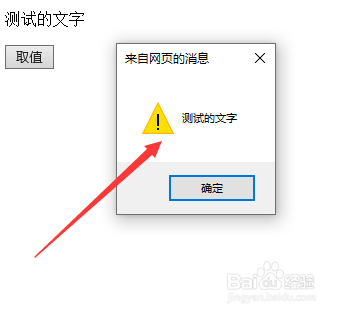
6、在浏览器打开test.html文件,点击按钮,获得的值为“测试的文字”。可见,text()方法只是获得标签内的文本内容。
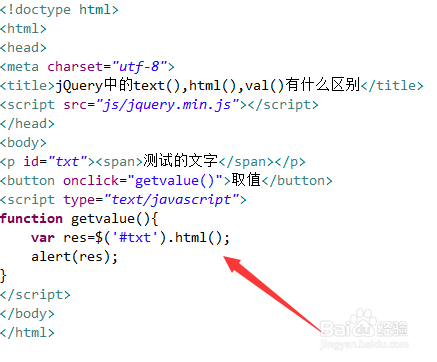
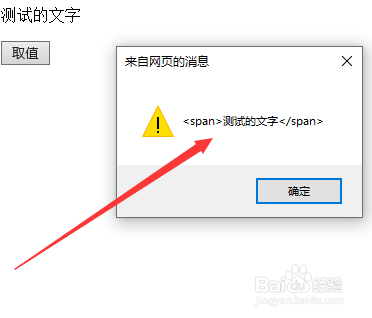
7、将上面的text()方法改成html()方法,在浏览器打开test.html文竭惮蚕斗件,点击按钮,获得的值为“<稆糨孝汶;span>测试的文字</span>”。可见,html()方法会把标签内的所有内容获取到,包括html标签。
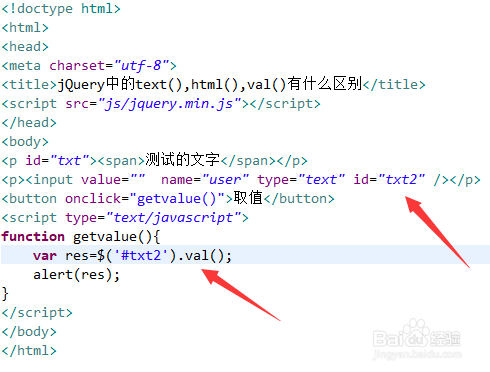
8、在test.html文件中,创建一个input文本框,在js中,使用val()方法获得输入的内容,代码如下:
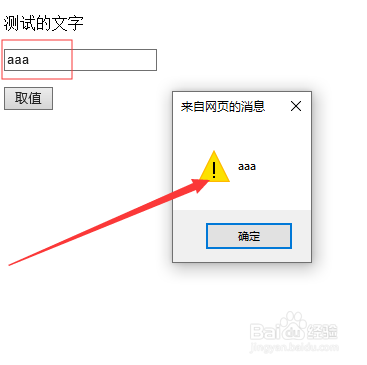
9、在浏览器打开test.html文件,输入内容,点击按钮,获得输入的值。可见,val()方法获得的是value属性的值 。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:93
阅读量:69
阅读量:47
阅读量:87