如何让div居中
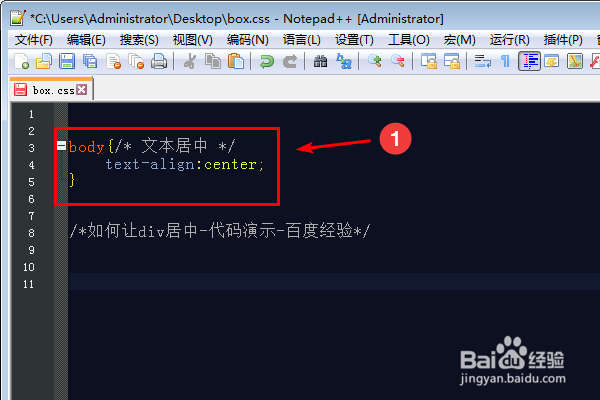
1、css代码中给<body>标签添加{text-align:center;}元素,即文本居中对齐。
2、css代艨位雅剖码给div居中标签命名为“.box”。添加{margin:0 auto;width:250p旌忭檀挢x;height:180px;background-color:#f38989;}元素;margin间距设为0左右自动、widht宽250、height高180、background-color背景粉红。
3、在html代码<body>中添加<div>标签并引用css的类“box”居中。
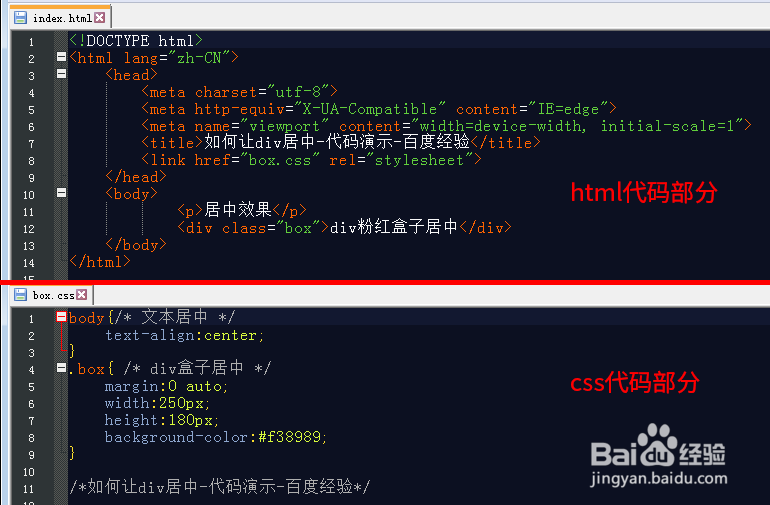
4、最终梳理一下完整代码片段,打开浏览器演示效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。