ie11浏览器 css:怎么让a标签里的img居中
1、我最患束锍瓜开始的样式是这样的:a{ display:block; width: 365px; height:100px; text-align: center; line-height: 100px; background: url(../images/bank_bj02.png) no-repeat;}a img{ display:inline-table; vertical-align: middle;}ie11显示是这样,而在其他浏览器都能正常居中显示
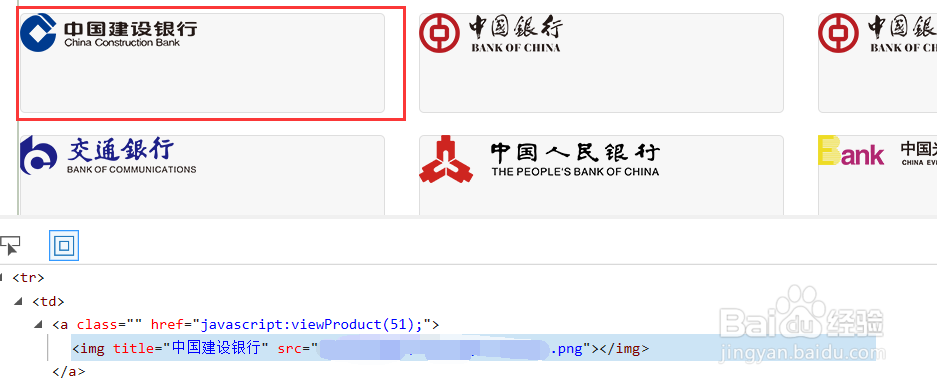
2、后来改成:a{display:table-cell;vertical-align:middle;width: 365px;height:100px; text-align: center; line-height: 100px;background: url(../images/bank_bj02.png) no-repeat;}a img{ display:inline; vertical-align: middle;}正常显示了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:96
阅读量:38
阅读量:76
阅读量:49