chrome如何找到网页元素在html文档中的位置
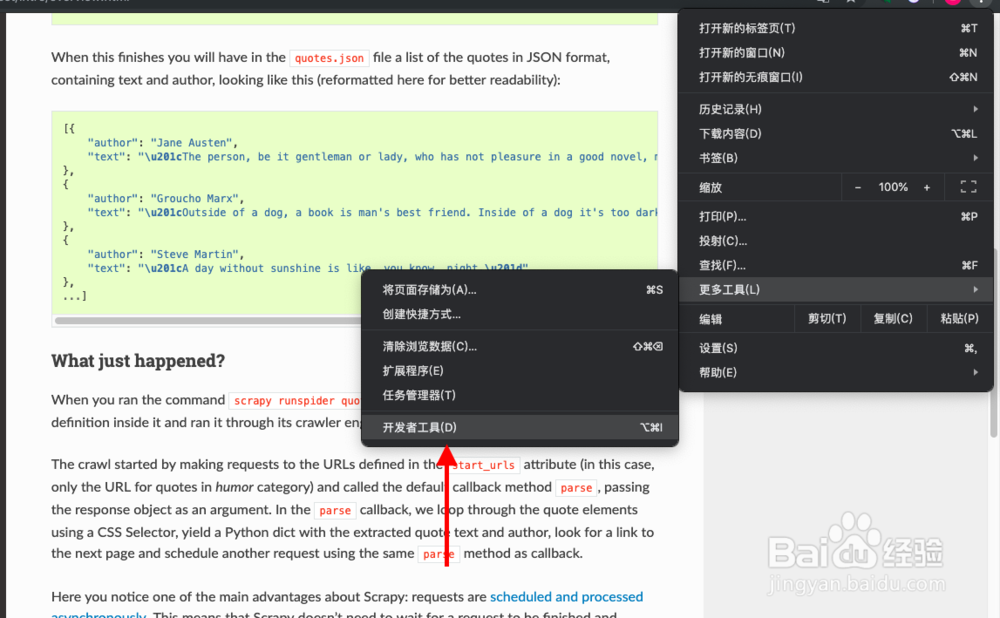
1、首先对于一个网页点击下图所示中的图标。
2、依次打开开发者工具。
3、然后我们要确保在elements在菜单栏上。
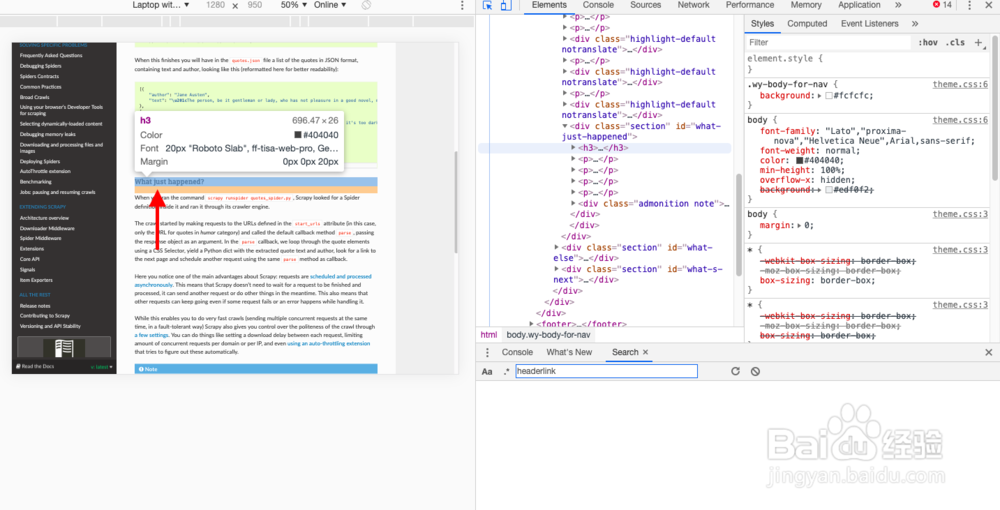
4、之后我们点击下图所示中的小图标。
5、然后将我们的鼠标箭头落在左方网页上,箭头所在的地方就会被标蓝。
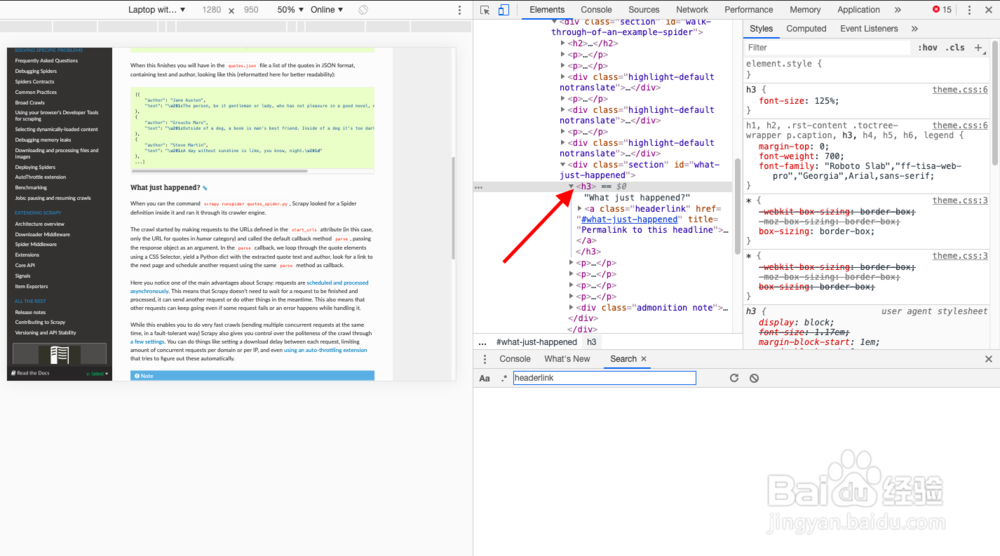
6、这时我们会发现右方的html文档已经自动定位到元素所在位置。是不是很简单呢,赶快去试一试吧。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:43
阅读量:49
阅读量:21
阅读量:65