html怎样实现图片自动切换
1、新建一个html文件,命名为test.html,用于讲解html怎样实现图片自动切换。
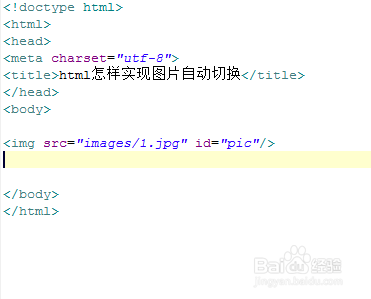
2、在test.html文件内,使用img标签创建一张图片,并设置其id为pic。
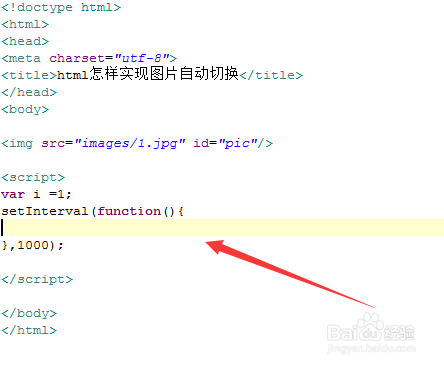
3、在js标签内,创建一个变量i,并设置其为1,同时,使用setInterval()方法实现每隔一秒,执行一次function方法。
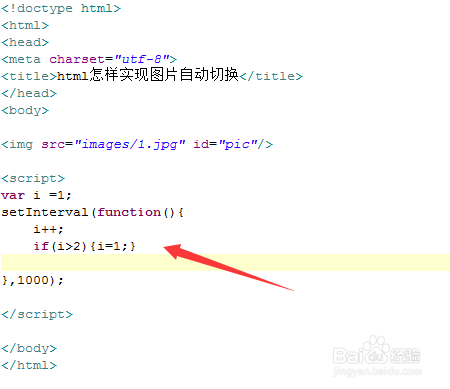
4、在function方法内,变量i自加,并使用if语句判断i如果大于2,i变回1,实现i只在1和2两个数字间来回切换。
5、在function方法内,再通过id获得图片对象,通过src属性改变图片的路径,实现图片的切换。
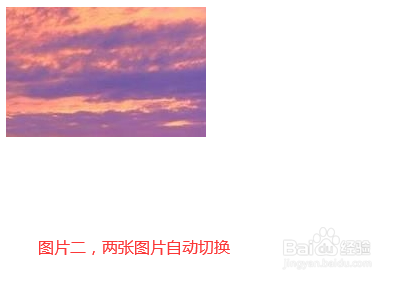
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:71
阅读量:34
阅读量:23
阅读量:72