javascript制作滚动图片(左移)
1、方框是图片显示区域,初始化入下图状态,显示图片从右往左移动。所有图片的宽度总和大于图片显示区域的宽度。
2、如果第一张图片超出了显示区域,把这个图片排到图片最后一张。只需要修改第一图片的left参数,适当的位置。
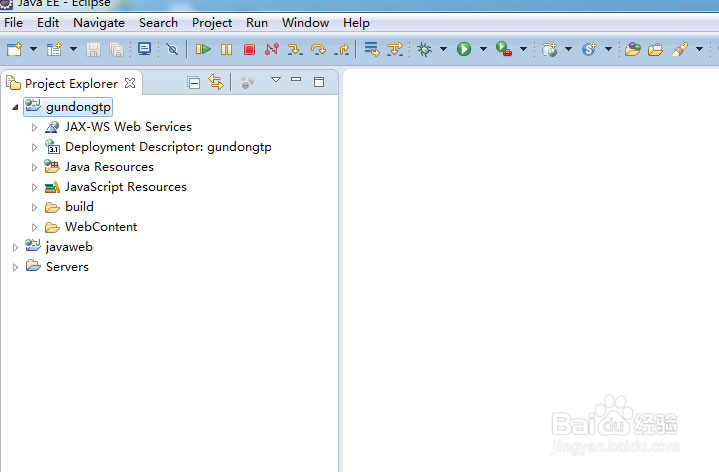
3、打开eclipse工具,新建一个web的项目,项目的名称为gundongtp.接下来新一个页面。
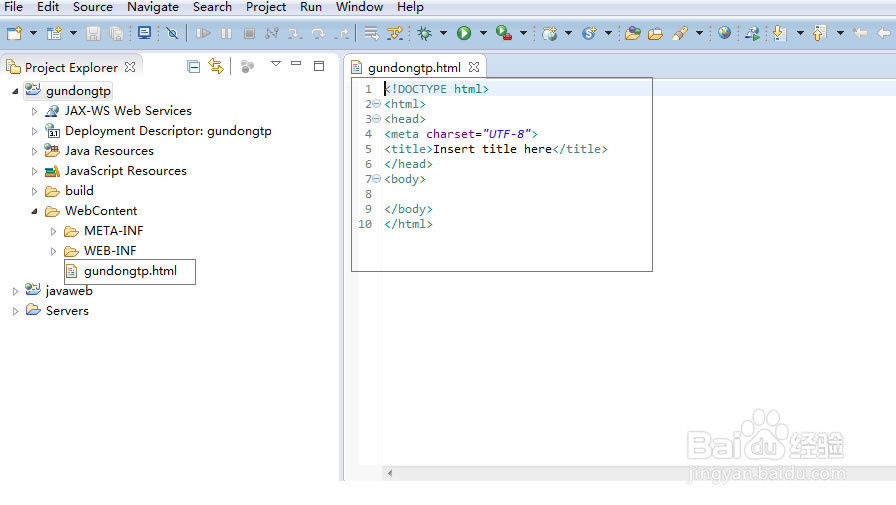
4、在项目中gundongtp,新建一个html的页面,名称为gundongtp.html的文件。
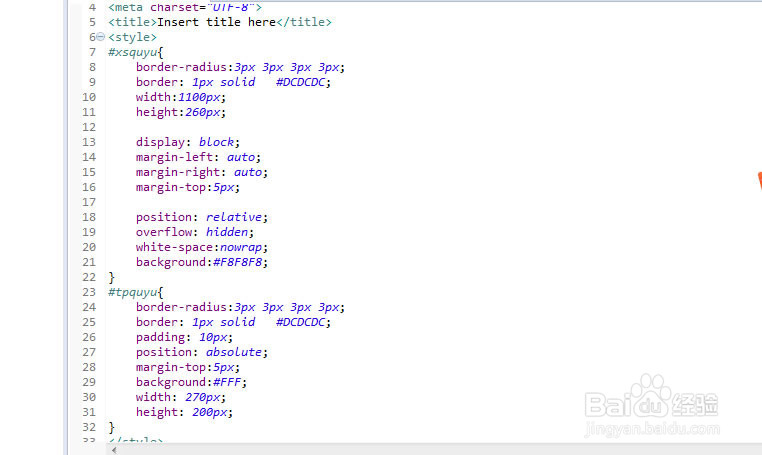
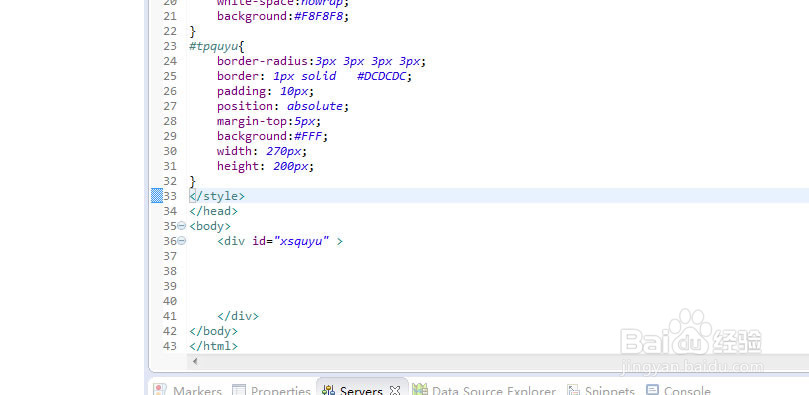
5、在gundongtp.html中,输入css的状态,显示区域,图片区域。#xsqu鲻戟缒男yu{ border-radius:3px 3px 3px 3px稆糨孝汶; border: 1px solid #DCDCDC; width:1100px; height:260px; display: block; margin-left: auto; margin-right: auto; margin-top:5px; position: relative; overflow: hidden; white-space:nowrap; background:#F8F8F8;}#tpquyu{ border-radius:3px 3px 3px 3px; border: 1px solid #DCDCDC; padding: 10px; position: absolute; margin-top:5px; background:#FFF; width: 270px; height: 200px;}
6、在body区域中,定义图片显示区域。<div id="xsquyu" > </div>
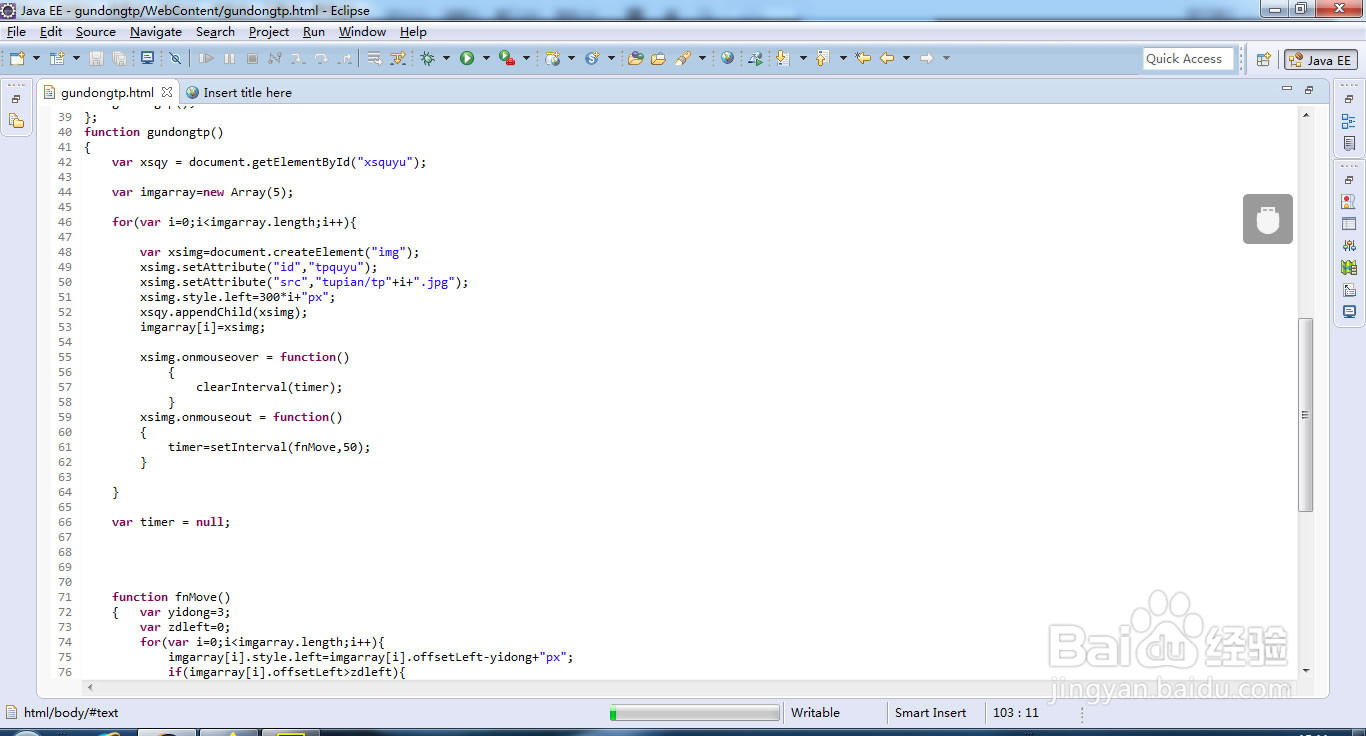
7、在<head>这个区域内,编写javascript;window.on盟敢势袂load = function(){ gundongtp();};function gundongtp(){ var xsqy = document.getElementById("xsquyu"); var imgarray=new Array(5); for(var i=0;i<imgarray.length;i++){ var xsimg=document.createElement("img"); xsimg.setAttribute("id","tpquyu"); xsimg.setAttribute("src","tupian/tp"+i+".jpg"); xsimg.style.left=300*i+"px"; xsqy.appendChild(xsimg); imgarray[i]=xsimg; xsimg.onmouseover = function() { clearInterval(timer); } xsimg.onmouseout = function() { timer=setInterval(fnMove,50); } } var timer = null; function fnMove() { var yidong=3; var zdleft=0; for(var i=0;i<imgarray.length;i++){ imgarray[i].style.left=imgarray[i].offsetLeft-yidong+"px"; if(imgarray[i].offsetLeft>zdleft){ zdleft=imgarray[i].offsetLeft; } } for(var i=0;i<imgarray.length;i++){ if((imgarray[i].offsetLeft+imgarray[i].offsetWidth)<=0){ if((zdleft+300)>1100){ imgarray[i].style.left=zdleft+300+"px"; }else{ imgarray[i].style.left=1100+"px"; } } } } timer=setInterval(fnMove,50)}
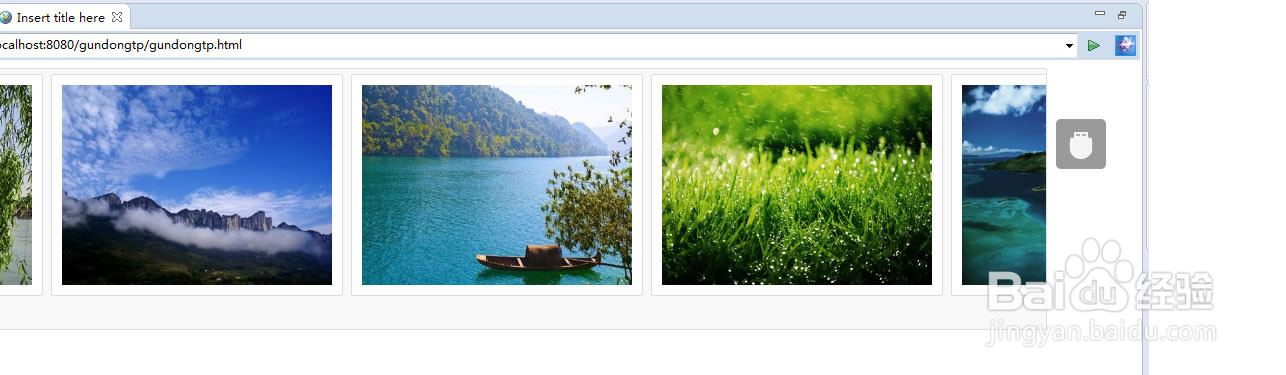
8、现在代码已经编写完毕,运行一个web项目。没有录制屏幕,系统运行效果,没有直观表现出来。这是完整代码:<!DOCTYPE html><html><h髫潋啜缅ead><meta charset="UTF-8"><title>Insert title here</title><style>#xsquyu{ border-radius:3px 3px 3px 3px; border: 1px solid #DCDCDC; width:1100px; height:260px; display: block; margin-left: auto; margin-right: auto; margin-top:5px; position: relative; overflow: hidden; white-space:nowrap; background:#F8F8F8;}#tpquyu{ border-radius:3px 3px 3px 3px; border: 1px solid #DCDCDC; padding: 10px; position: absolute; margin-top:5px; background:#FFF; width: 270px; height: 200px;}</style><script type="text/javascript">window.onload = function(){ gundongtp();};function gundongtp(){ var xsqy = document.getElementById("xsquyu"); var imgarray=new Array(5); for(var i=0;i<imgarray.length;i++){ var xsimg=document.createElement("img"); xsimg.setAttribute("id","tpquyu"); xsimg.setAttribute("src","tupian/tp"+i+".jpg"); xsimg.style.left=300*i+"px"; xsqy.appendChild(xsimg); imgarray[i]=xsimg; xsimg.onmouseover = function() { clearInterval(timer); } xsimg.onmouseout = function() { timer=setInterval(fnMove,50); } } var timer = null; function fnMove() { var yidong=3; var zdleft=0; for(var i=0;i<imgarray.length;i++){ imgarray[i].style.left=imgarray[i].offsetLeft-yidong+"px"; if(imgarray[i].offsetLeft>zdleft){ zdleft=imgarray[i].offsetLeft; } } for(var i=0;i<imgarray.length;i++){ if((imgarray[i].offsetLeft+imgarray[i].offsetWidth)<=0){ if((zdleft+300)>1100){ imgarray[i].style.left=zdleft+300+"px"; }else{ imgarray[i].style.left=1100+"px"; } } } } timer=setInterval(fnMove,50)}</script></head><body> <div id="xsquyu" > </div></body></html>