如何实现div的上下左右都居中?
1、新建一个html文件,命名为test.html,用于讲解如何实现div的上下左右都居中。
2、在test.html文件内,使用div标签创建一个模块,下面将使用css定义其样式。
3、在test.html文件内,给div添加id属性mydiv,主要用于下面通过该id设置其样式 。
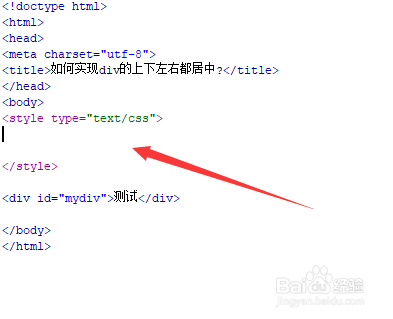
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、为了展示效果,在css标签内,设置div的宽度为300px,高度为200px,背景颜色为红色。
6、在css标签内,再使用position设置div位置属性为absolute绝对定位,使用top设置距离上边缘为50%,使用造婷用痃left设置距离左边缘为50%,因为要实现居中,因此必须减掉div自身宽度和高的一半(margin:-100px 0 0 -150px),从而实现上下左右居中。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:35
阅读量:45
阅读量:67
阅读量:69